こんにちは
『AH Formatter』サポート担当です。
『AH Formatter』で作成した PDF をビューアで表示して、
テキストをコピー&テキストエディタなどにペースト(以下コピペ)した時に
改行が入ってしまうというお問い合わせをいただくことがあります。
具体的には、
<fo:block>AH Formatterはアンテナハウス株式会社の製品です。</fo:block>
<fo:block>最新版は弊社Webサイトからダウンロードできます。</fo:block>
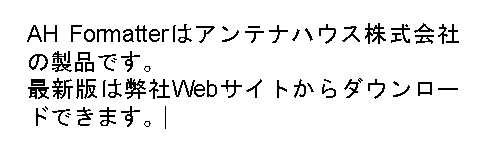
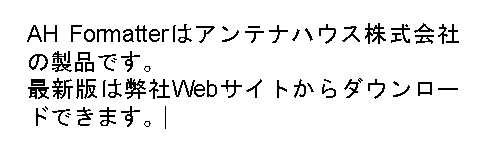
これを組版した結果が以下のような場合

ここを Adobe Acrobat や Adobe Reader からコピペすると
次のようになります。
AH Formatterはアンテナハウス株式会社
の製品です。
最新版は弊社Webサイトからダウンロー
ドできます。
このように見た目のまま、改行されてしまっていますね。
データ中に改行コードが挿入されているわけではないので
この結果は PDFビューアに依存します。
別の PDFビューアでは
AH Formatterはアンテナハウス株式会社 の製品です。 最新版は弊社Webサイトからダウンロー ドできます。
こんな風にひとつの連続したテキストでコピペされる場合もあります。
(改行位置に空白が入っています。)
では、”コピペした時に改行されないようにしたい” 場合はどうすればよいのでしょう。
PDFビューアに依存するので一概には言えないのですが
Adobe Acrobat や Adobe Reader の場合には
『AH Formatter』から “タグ付きPDF” として出力すると
次のようにコピペできます。
AH Formatterはアンテナハウス株式会社の製品です。
最新版は弊社Webサイトからダウンロードできます。
こうすれば、元のテキストデータと同じように連続したテキストとしてコピペできます。
ただし、ひとつ注意することがあります。
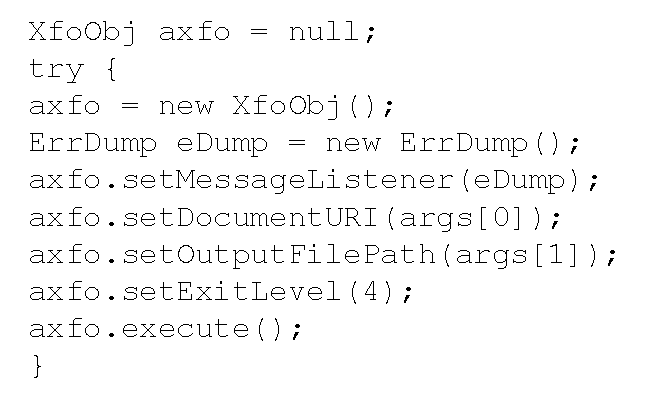
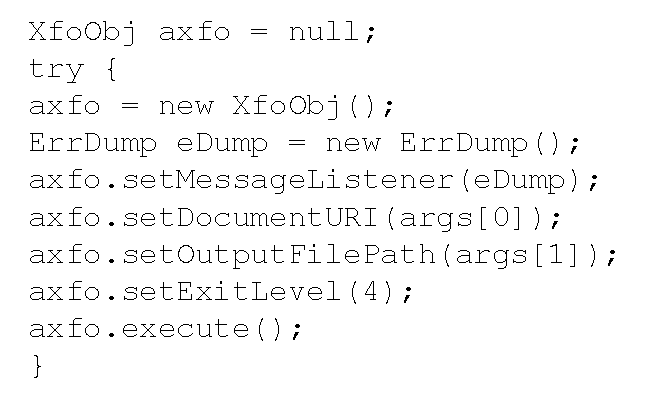
例えば、下記のような場合です。
<fo:block linefeed-treatment=”preserve” >
XfoObj axfo = null;
try {
axfo = new XfoObj();
ErrDump eDump = new ErrDump();
axfo.setMessageListener(eDump);
axfo.setDocumentURI(args[0]);
axfo.setOutputFilePath(args[1]);
axfo.setExitLevel(4);
axfo.execute();
}
</fo:block>
マニュアルのソースコード説明などでよくあるケースですが、
ひとつの fo:block にまとめて記述して、
linefeed-treatment=”preserve” で改行コードを有効にした場合です。
AH Formatterでの組版結果は以下のようになります。

このような場合、タグ付けしていない PDF では見た目のまま改行してコピペされますが
タグ付きPDF として出力してコピペすると
fo:block内のテキストはひとつの連続したテキストになってしまいます。
したがって、1行ずつ fo:block で分割する必要があります。





![[AH Formatter] インデントの継承のお話](https://www.antenna.co.jp/AHF/blog/201803/cap1.png)


![[CSS組版例] MathML 3.0 2nd Edition](https://www.antenna.co.jp/AHF/blog/201803/MathML3.0-2ndEdition.png)