Microsoft Wordの機能はコマンドとして用意されていて、そのコマンドをリボンのメニューやキーボードのショートカットに割当られているようです。
コマンドの割り当ては、次のようにして変更できます。
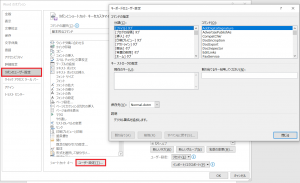
①リボン「ファイル」の「オプション」メニューをクリックする。
②Wordのオプションダイアログが開くので、「リボンのユーザー設定」メニューをクリックする。
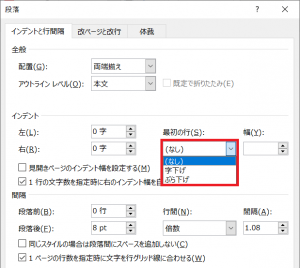
③「リボンのユーザー設定」ダイアログの左下「ユーザー設定」を開く。
するとキーボードにコマンドを割り当てるダイアログ(下図)が表示されます。
コマンドがカテゴリーに分類されて表示されます。
これをみるとインデント関係のコマンドが沢山あります。まずはどんなコマンドがあるかリストアップしてみましょう。
- Indent
- IndentChar
- IndentFirstChar
- IndentFirstLine
- IndentLine
- IndentSpecialFirstLine
- IndentSpecialHanging
- IndentSpecialNone
- UnIndent
- UnIndentChar
- UnIndentFirstChar
- UnIndentFirstLine
- UnIndentLine
- IncreaseIndent
- HangingIndent
- UnHang
- DecreaseIndent
- AdjustListIndents
- ListIndent
- ListOutdent
インデントに関係ありそうなのはこんなところです。ずいぶんたくさんありますね。
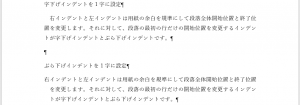
とりあえず、前回((49)インデントとタブの密な関係))使ったコマンドは次のようになっています。
リボン「ホーム」の「インデントを増やす」コマンド:Indent
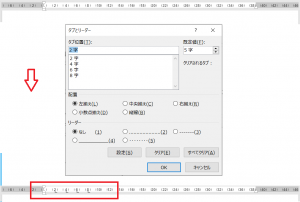
[Ctrl]+[T]キー(ぶら下げインデントを深くする):HangingIndent
【広告】
「ちょっと一息・アンテナハウスウェビナー」YouTubeのご案内。

●Vol.1:Word文書をWebページにした例の紹介
Word文書を実際にWebページ(HTML)に変換した実例を紹介します。
●Vol.2:Webページ構成要素別のWord編集例
Wordが持つ文書編集機能とWebページ作成時に必要となるHTMLタグがどのように対応しているかをご紹介します。
●Vol.3:CSSによる、Webページのレイアウト
見栄えの良いWebページを作成するうえで必須のCSSについて、サンプルファイルを交えながら設定例をご紹介します。
●Vol.4:Wordから上手にHTMLにする為の編集アドバイス
WordでWebページの原稿を作成するにあたり注意するべきポイントをご紹介します。
◆前回:(49)インデントとタブの密な関係
◆次回:(51)インデント関係コマンド(続き)
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)








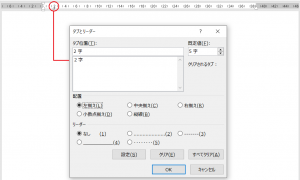
![[Ctrl]+[T]でぶら下げインデントの位置が次の任意設定のタブ位置に移動する](https://blog.antenna.co.jp/ILSoft2/wp-content/uploads/2022/01/20220124-1-1-300x256.png)