先週は(30)WordのWebページ保存は使えるか?というタイトルでWebページ保存があることを紹介しました。しかし、肝心の質問に答えるまでには至りませんでした(申し訳ありません)。今日は、いよいよ質問に答えてみたいと思います。
日ごろから使い慣れたMicrosoft Wordで書いた原稿を、そのままWebページにできたら、Webページ作成がより身近になることでしょう。さらにWordには、見出し作成、目次作成、段落への自動番号付け、文章の校閲機能、など強力な文章の編集機能があります。文章だけではなく、作図、表作成機能なども優れているので、Wordで図表などを盛り込んで作成した文書を、そのままWebページにできれば、Webページの表現内容もいまより豊かになるはずです。
こうしたメリットが期待できるにも関わらず、アマチュアならともかく、プロの制作者で実際にWordの原稿をそのままWebページにしている人はあまりいないはずです。なぜか? その理由は単純にWordのWebページ保存は使いものにならないからです。
何が問題なのでしょうか? 以下は、やや技術的になりますが、実際の文書で調べた結果です。調査はWord 2019のWebページ保存(フィルター後)で行いました。
先週は、WordのWebページ保存には、①Webページ保存と、②Webページ保存(フィルター後)の2種類があること、Webページ保存では、ブラウザの表示には使わない、いろいろなファイルが保存されていることを示しました。ですので、WordでWebページを作るなら、Webページ保存(フィルター後)の方が適切なはずです。
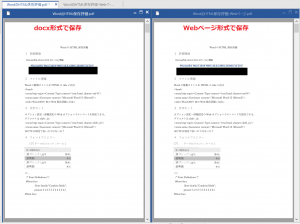
Webページは、HTML(Hyper Text Markup Language)で書きます。Webページ保存(フィルター後)のHTMLファイルを、oXygen XML Editorで開いて内容を見てみます。先週、使ったファイルの本体(bodyタグ)先頭部分は次のようになっています。
気が付いた点を次に大雑把に整理してみます。
(1) 和欧混植の言語指定方法が不適切
和欧混植の文を、bodyにlang=JAを指定したうえで、段落のラテン文字に<span lang=EN-US>という属性をつけています。この結果、段落の文はすべて次のようにマークアップされています。
<span lang=EN-US>Word</span>の情報タイトルが<span lang=EN-US>HTMLの<span
lang=EN-US>title</span>に出力
しかし、日本語の文にはラテン文字を混在できるので、このような指定は不要です。こうした出力ではHTMLになった文章を編集するのが厄介になってしまいます。
(2) 箇条書きを通常の段落タグにしているなどタグの表現が貧困
Wordで箇条書きを指定した段落、番号付き段落などは、行頭に記号や数字のついた通常段落として表現されています。段落タグ以外で使われているのは、見出しランクタグ<h?>、表(<table>など)、イメージ(<img>)、文字飾り(<b>、<u>など)僅かで、タグの種類としては、このブログ(WordPress)よりも少なそうです。
(3) 文字化け
次の例は、別の箇条書きの部分ですが、フォントが段落の一部に直接指定されています。箇条書き記号にWingdingsというWordで昔から使われている特殊なフォントが指定されています。箇条書き記号はUnicodeでU+00B2(SUPERSCRIPT TWO: 上付きの2。これはおそらくWingdingsの内部番号をそのまま出している)となっていて、文字化けしています。Unicode標準にマップするなら、U+2727(WHITE FOUR POINTED STAR)とすべきではないかと思います。
<p class=a1><span style='font-family:Wingdings'>²<span style='font:7.0pt "Times New Roman"'>
</span></span><span lang=JA style='font-family:HGP正楷書体'>新しい箇条書きスタイル</span></p>
(4) レイアウト指定が固定的になっており、後でCSSで変更できない
・通常の段落は<p class=MsoNormal>が指定されており、MsoNormalというクラス属性には、Wordで指定した段落スタイルをCSSにしたものが指定されているため、Webページに別のCSSをリンクしてレイアウトを変更しにくい。
・bodyにはstyle=’word-wrap:break-word;text-justify-trim:punctuation’のようにスタイルを直接指定しています。
これでは、原稿の作者が指定したレイアウトがWebページに影響を及ぼしてしまいます。現在のWebページは、文章などのコンテンツに対して、CSSでレイアウトを自由に指定・変更することが多いのですが、WordのWebページ保存は、コンテンツにレイアウトが密接に紐づいてしまっています。特にWordのレイアウトは紙にプリントすることを暗黙に想定されているのでWebページにそのまま使うのは不向きです。
(5) HTML文法上の問題
pタグにalign属性を付けるなど、既に廃止されたタグを使っているため、今回の文書では、oXygen XML EditorからHTML検証エラーが140個出されています。
以上は、一例に過ぎませんが、WordのWebページ保存(フィルター後)には、技術的にかなり問題があると言えます。なお、WordのWebページ保存はラウンドトリップ(HTML保存した結果を読むと元のWordのdocx版に戻ること)を想定しているためか、WordのWebページ保存(フィルター後)と比べて、さらに不要な情報が出力されています。
◆前回:(30)WordのWebページ保存は使えるか?
◆次回:(32)Word文書からWebページ(HTML)変換の既存実現手段は?
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)






















 Antenna House XSL Formatter 拡張仕様使いこなしガイド
Antenna House XSL Formatter 拡張仕様使いこなしガイド




