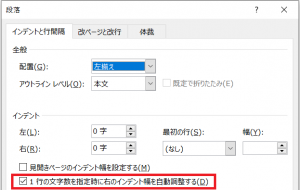
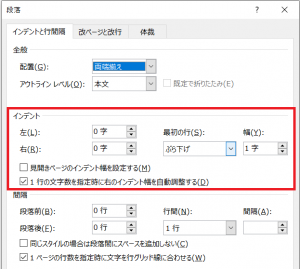
月曜日連載! Microsoft Wordスタイル探索の前々回(月(45)インデント機能の基本)と前回((46)余白についてー補足)では、本文領域の幅が文字数×文字サイズの値に一致しない、つまり余りがでるときの扱いについて、「一行の文字数を指定時に右のインデント幅を自動調整する」が、ONのとき、その余りはインデント量の調整として余白に追加されることを説明しました。
今回は、この余りの調整についてもう少し探索してみます。
文字の大きさと余りの大きさ
まず、余りの大きさは、段落の文字の大きさによって変わります。例えば、用紙サイズA4のとき用紙の幅は210mmです。仮に左右の余白を各30㎜とすると、本文領域の幅は210-(30+30)=150㎜となります。
例として段落の文字サイズを9ポイントから24ポイントまで変更して、それぞれの設定での余りの幅を計算してみると、次の表のようになります。
|
段落の文字サイズ(pt) |
文字サイズ(mm) |
文字数 |
本文領域に入る文字数 |
余り(mm) |
|
9 |
3.175 |
47.24409449 |
47 |
0.775 |
|
10.5 |
3.70416667 |
40.49493813 |
40 |
1.833333 |
|
12 |
4.23333333 |
35.43307087 |
35 |
1.833333 |
|
16 |
5.64444444 |
26.57480315 |
26 |
3.244444 |
|
20 |
7.05555556 |
21.25984252 |
21 |
1.833333 |
|
24 |
8.46666667 |
17.71653543 |
17 |
6.066667 |
9ポイントのときの余りが一番小さく、12ポイント、16ポイント、24ポイントと余りが大きくなります。
9ポイントではON/OFFで一行の文字数が変わる
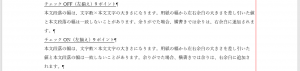
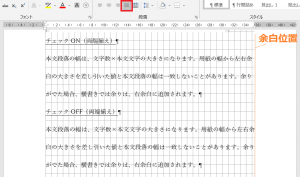
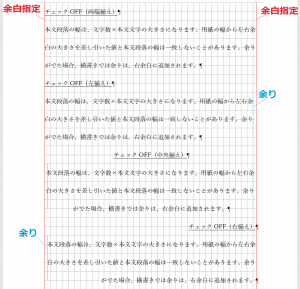
「一行の文字数を指定時に右のインデント幅を自動調整する」がON/OFFでのレイアウト変化を見ると、9ポイントのときONにすると一行の文字数がOFFの時よりも小さくなっています。
ONにするとインデント幅がOFFのときよりも広くなり、行末の1文字分が入らなくなっているためです。
両端揃えのとき
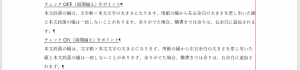
両端揃えでは、OFFの時は行末が余白の位置になり、ONの時は余白の位置よりも内側になります。
なぜ、このようになるかを考えてみると、これを見るとインデント幅の調整量は、段落ごとの文字の大きさで計算した余りではなく、文書全体で同じ値が適用されるためのようです。
【広告】
11月16日(火曜日)16時からの「ちょっと一息・アンテナハウスウェビナー」YouTubeのご案内。

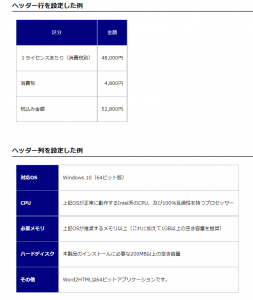
●Vol.1:Word文書をWebページにした例の紹介
Word文書を実際にWebページ(HTML)に変換した実例を紹介します。
●Vol.2:Webページ構成要素別のWord編集例
Wordが持つ文書編集機能とWebページ作成時に必要となるHTMLタグがどのように対応しているかをご紹介します。
●Vol.3:CSSによる、Webページのレイアウト
見栄えの良いWebページを作成するうえで必須のCSSについて、サンプルファイルを交えながら設定例をご紹介します。
●Vol.4:Wordから上手にHTMLにする為の編集アドバイス
WordでWebページの原稿を作成するにあたり注意するべきポイントをご紹介します。
◆前回:(46)余白についてー補足
◆次回:(48)段落先頭行のインデント、タブの基本
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)