先日、noteに「行政文書をマークダウン化しよう!ところでマークダウンって何? 」という記事が掲載されていました。
これは従来Wordで書いてPDFで配信されていた、経済産業省情報プロジェクト室 の「PlayBook」を、マークダウンで書いてGitHubで公開するように変更した過程について説明したものです。
実際にマークダウンで書いた文書の例として、「 meti-dx-team/METI-Digital-Service-Playbook」から閲覧できる「PlayBook」の内容をご覧いただくと良いでしょう。
マークダウンは、10年位前から流行り始めており、ソフトウェアの簡易マニュアルではよく見かけます。簡単なメモを書いて、それを随時更新していくには便利であり、どちらかというと書き手と読み手が同じ集団であるときに一番効果を発揮すると思われます。そういう意味では、「PlayBook」の作成には向いていると言えるでしょう。
しかし、このマークダウンの「PlayBook」が、一般の人に読みやすいか、というとどうでしょうか? 読みやすい、理解しやすいと思った人がどの位いるでしょうか?
個人的には、マークダウンはシンプルなメモ的な文章は良いですが、こういう長文は向かないんではないだろうか? と感じます。それにもう少し図表やイラストを入れる方が良いのではないでしょうか? 私自身、マークダウンで本を書いたことがありますが、その経験を踏まえて、マークダウンは表現力が決定的に足りない、と考えています。もちろん、マークダウンにはHTMLのタグを直接書けますので、HTMLタグを直書きすれば良いのですが、それを始めるとHTMLタグのオンパレードになってしまうのです。実際のところ、それならHTMLで書けば良いや、となります。
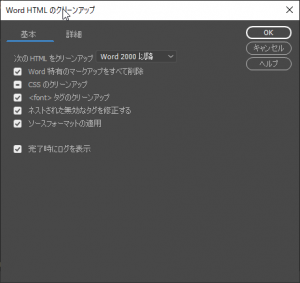
そういう風に考えますと、やはりWordの方が、マークダウンよりは簡単に豊かな表現ができそうです。では、Wordで書いた文書を、簡単に、Webページに掲載するようなHTMLにできるか、ということになります。これについては既に検討しました。
月曜日連載! Microsoft Wordスタイル探索 (31)WordのWebページ保存は使えない。その理由は?
月曜日連載! Microsoft Wordスタイル探索 (32)Word文書からWebページ(HTML)変換の既存実現手段は?
Word文書をHTMLに変換するツールやWebサービスは多種多様ありますが、ざっと調べてみた結論としてはなかなかこれといったものはないようです。
根本的な理由として考えられるのは、Microsoft Wordはもともと紙に印刷する文書を作成するためのワープロであり、特にレイアウトの指定方法がA4、B5といった固定サイズのページを大前提としていることです。それに対して、Webページのレイアウトは考え方が全く異なります。
従来のWordからHTMLへの変換ツールは、Wordで指定されたレイアウトをそのままHTMLタグに出そうとしています。
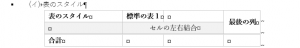
Wordの便利な点の一つに作表機能の使いやすさがあります。そこで、Wordで作った図のような表をHTMLにしたいと考えたとします。

Wordで作成した表の例
この表を、あるWordからHTMLに変換するWebサービスでHTMLにすると次のような出力になります。
<div style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’>
<ul style=”margin-bottom:0cm;list-style-type: undefined;”>
<li style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’>
<h2 style=’margin-top:0cm;margin-right:0cm;margin-bottom:0cm;margin-left:42.55pt;text-align:justify;text-indent:-21.3pt;font-size:14px;font-family:”游ゴシック Light”;font-weight:normal;’>表のスタイル</h2>
</li>
</ul>
</div>
<div align=”center” style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’>
<table style=”border-collapse:collapse;border:none;”>
<tbody>
<tr>
<td style=”width: 120.5pt;border: 1pt solid rgb(191, 191, 191);padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong>表のスタイル</strong></p>
</td>
<td style=”width: 63.6pt;border-color: rgb(191, 191, 191) rgb(191, 191, 191) rgb(191, 191, 191) currentcolor;border-style: solid solid solid none;border-width: 1pt 1pt 1pt medium;border-image: none 100% / 1 / 0 stretch;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong>標準の表1</strong></p>
</td>
<td style=”width: 92.1pt;border-color: rgb(191, 191, 191) rgb(191, 191, 191) rgb(191, 191, 191) currentcolor;border-style: solid solid solid none;border-width: 1pt 1pt 1pt medium;border-image: none 100% / 1 / 0 stretch;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong> </strong></p>
</td>
<td rowspan=”2″ style=”width:2.0cm;border:solid #BFBFBF 1.0pt;border-left:none;padding:0cm 5.4pt 0cm 5.4pt;”>
<p style=’margin:0cm;text-align:center;font-size:14px;font-family:”游明朝”,serif;’><strong>最後の列</strong></p>
</td>
</tr>
<tr>
<td style=”width: 120.5pt;border-color: currentcolor rgb(191, 191, 191) rgb(191, 191, 191);border-style: none solid solid;border-width: medium 1pt 1pt;border-image: none 100% / 1 / 0 stretch;background: rgb(242, 242, 242) none repeat scroll 0% 0%;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong> </strong></p>
</td>
<td colspan=”2″ style=”width: 155.7pt;border-color: currentcolor rgb(191, 191, 191) rgb(191, 191, 191) currentcolor;border-style: none solid solid none;border-width: medium 1pt 1pt medium;background: rgb(242, 242, 242) none repeat scroll 0% 0%;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:center;font-size:14px;font-family:”游明朝”,serif;’><span style=”color:black;”>セルの左右結合</span></p>
</td>
</tr>
<tr>
<td style=”width: 120.5pt;border-color: currentcolor rgb(191, 191, 191) rgb(191, 191, 191);border-style: none solid solid;border-width: medium 1pt 1pt;border-image: none 100% / 1 / 0 stretch;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong>合計</strong></p>
</td>
<td style=”width: 63.6pt;border-color: currentcolor rgb(191, 191, 191) rgb(191, 191, 191) currentcolor;border-style: none solid solid none;border-width: medium 1pt 1pt medium;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong> </strong></p>
</td>
<td style=”width: 92.1pt;border-color: currentcolor rgb(191, 191, 191) rgb(191, 191, 191) currentcolor;border-style: none solid solid none;border-width: medium 1pt 1pt medium;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong> </strong></p>
</td>
<td style=”width: 2cm;border-color: currentcolor rgb(191, 191, 191) rgb(191, 191, 191) currentcolor;border-style: none solid solid none;border-width: medium 1pt 1pt medium;padding: 0cm 5.4pt;vertical-align: top;”>
<p style=’margin:0cm;text-align:justify;font-size:14px;font-family:”游明朝”,serif;’><strong> </strong></p>
</td>
</tr>
</tbody>
</table>
</div>
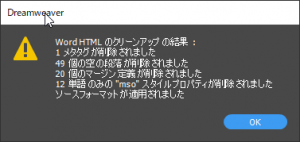
ここではすべての表セルに対してWordで指定したスタイルがCSSで指定されています。このため、変換したHTMLをWebページとして使うにあたって、例えば罫線の見栄えを少し変更したいときは、スタイル変更に思った以上の手間がかかるでしょう。
そうすると、Wordで指定したレイアウトの中で、HTMLにしたとき構造を表すようなレイアウトのみをHTMLタグに変換し、印刷のためのレイアウトを捨ててしまうような変換方式を考えると良さそうです。
そうなんですが、Wordで作成する文章で文字の大きさや字体の変更しているとき、例えば文字のサイズが大きいと、意味上は重要、階層構造上は本文よりも上位になるといったように、Wordではレイアウトと構造が混然一体です。そのため「構造を表すようなレイアウトのみをHTMLタグに変換し、印刷のためのレイアウトを捨てる」というのは実は結構難しいのです。
◆前回:(32)Word文書からWebページ(HTML)変換の既存実現手段は?
◆次回:(34)HTMLとはなにか。だれが決めているのか。
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)























 Antenna House XSL Formatter 拡張仕様使いこなしガイド
Antenna House XSL Formatter 拡張仕様使いこなしガイド