『瞬簡PDF 書けまっせ 8』はPDFに文字や図形、画像、印影などを自由自在に書き込みするためのソフトウェア『瞬簡PDF 書けまっせ』の最新バージョンです。
今回は「対話フォーム」という、PDFに他人が入力できる入力欄を用意するやり方を解説します。
Youtube動画として公開されておりますのでそちらもご覧下さい。
3分で分かる!「瞬簡PDF 書けまっせ 8」対話フォームの作り方
それではPDFに「対話フォーム」を設置していきます。
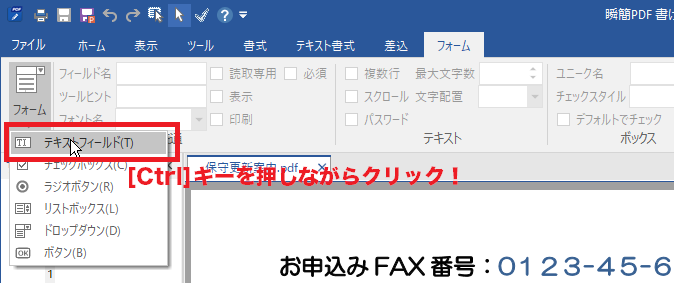
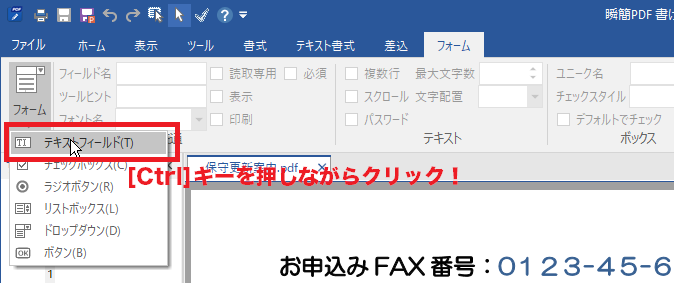
テキストフィールドの作成
まずテキストフィールドを配置していきます。
[Ctrl]キーを押しながら「テキストフィールド」を押すと連続作成が可能です。

ドラッグ&ドロップしてこのように必要な場所にテキストフィールドを設置しました。

終わったら[Esc]キーを押して連続作成モードを終了します。
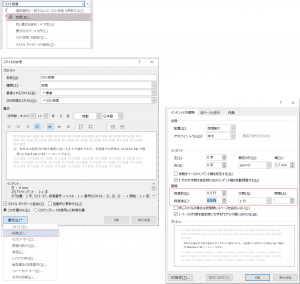
項目によって「必須」や「複数行」にチェックを入れます。最大文字数やフォントなども設定可能です。
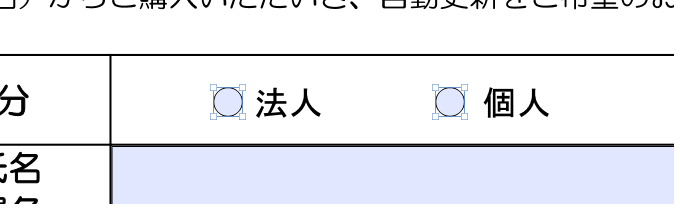
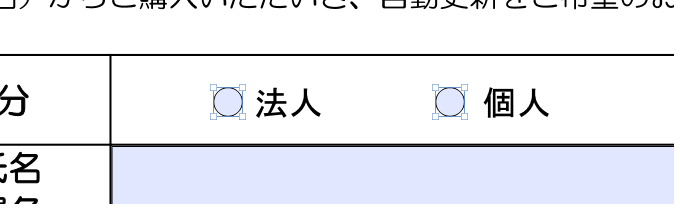
ラジオボタンの作成
法人と個人の区分はどちらかを選んでもらう必要があるのでラジオボタンを配置します。
[Ctrl]キーを押しながら「ラジオボタン」を選び、クリックで配置していきます。

高さやテキストとの距離が同じになるように位置を調節します。
リボン[書式]-[整列]の各ボタンは位置の調整に便利ですので積極的に使いましょう。
この2つのラジオボタンは互い違いである(常にどちらか一方のみがチェックされる)必要がありますのでフォールド名を同じに設定(デフォルトで同じになります)して同グループとしてください。
もし他の入力欄でラジオボタンを使う場合は上記と異なるグループ名をつける必要があるので注意してください。
またどちらかに「デフォルトでチェック」を設定しておくと良いでしょう。
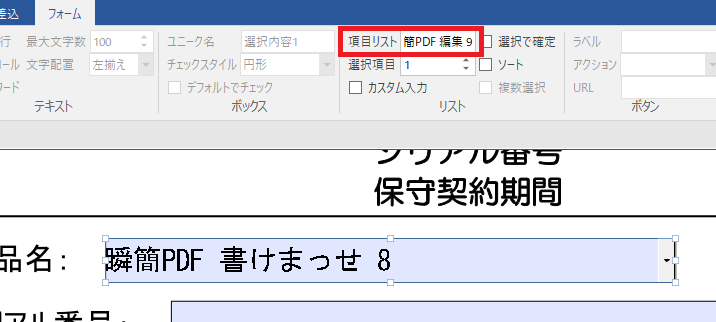
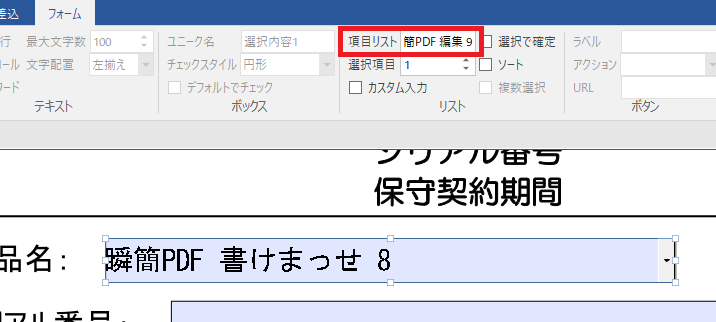
ドロップダウンの作成
製品名は決まった中から選んでもらうためドロップダウンにします。

選択項目は「項目リスト」に;(セミコロン)区切りで指定します。
ここでは弊社のデスクトップ製品4種類(以下の文字列)を指定しました。
「瞬簡PDF 書けまっせ 8;瞬簡PDF 作成 9;瞬簡PDF 変換 8;瞬簡PDF 編集 9」
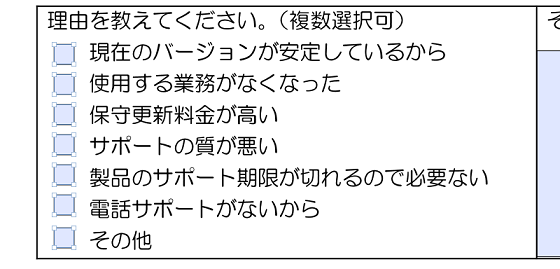
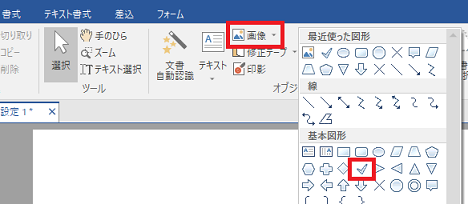
チェックボックスの作成
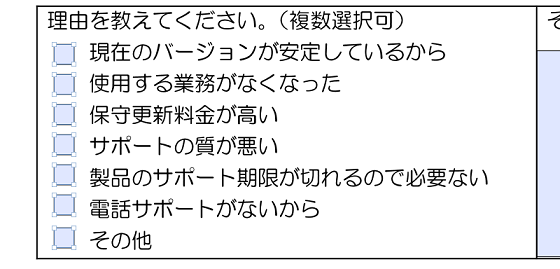
最後に理由欄にチェックボックスを配置します。
[Ctrl]キーを押しながら「チェックボックス」を選び、クリックで配置していきます。

作ったらそれらを全部選択してリボン[書式]-[整列]の[左揃え]、そして[上下均等配置]しましょう。
完成
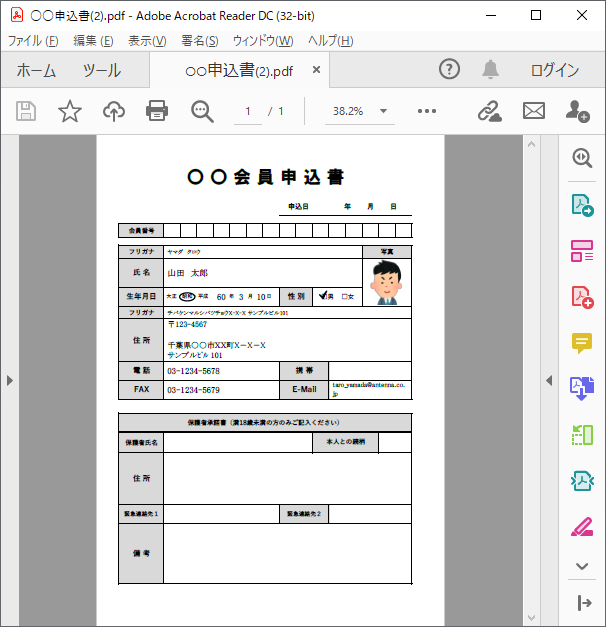
すべて終わったらPDFを出力します。
書けまっせ上で設置したとおりに対話フォームができていることが分かります。

「瞬簡PDF 書けまっせ 8」ではこのように簡単に対話フォームを作ることができます。
今回作成した内容をwppxとして保存したものがこちらからダウンロードできます。

































 Antenna House XSL Formatter 拡張仕様使いこなしガイド
Antenna House XSL Formatter 拡張仕様使いこなしガイド