今回紹介するのは「表紙を同一のHTMLから生成するとき、
表紙のページ番号はカウントしたくない」という要望の実現についてです。誤りがあれば、ご指摘いただければ幸いです。
組版にはAntenna House CSS Formatter V7.3MR1を利用しています。スクリーンショット画像の、ページ番号以外の本文内容について画像によって差異がありますが、記事を作りながら都度組版をしていたためで、本題には支障ありません。
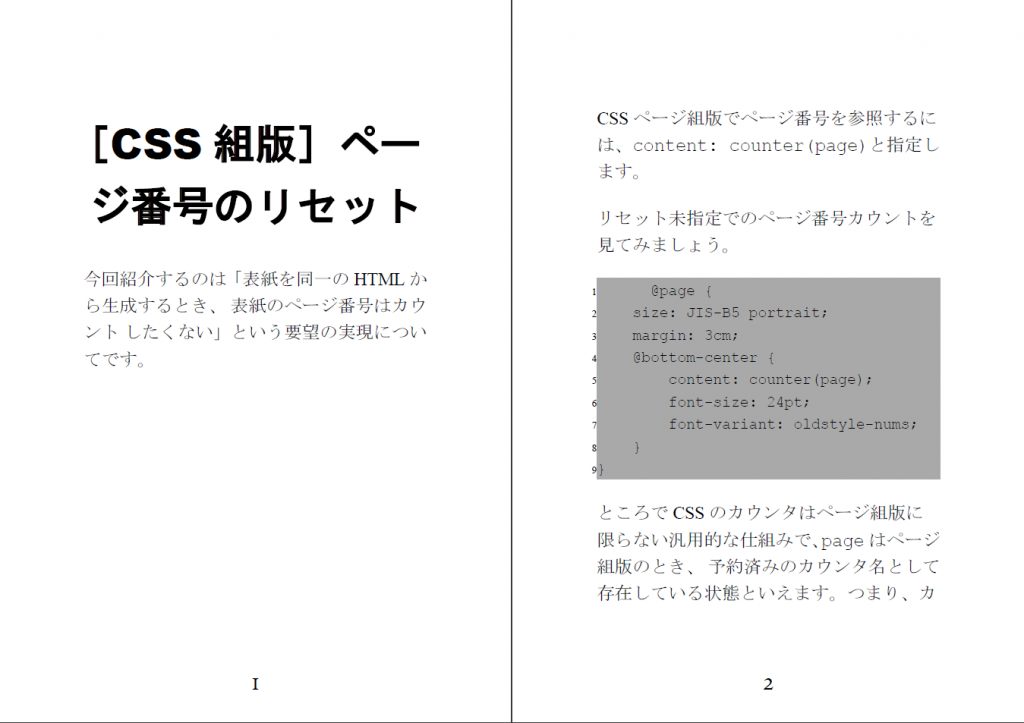
CSSページ組版でページ番号を参照するには、content: counter(page)と指定します。
リセット未指定でのページ番号カウントを見てみましょう。
@page {
size: JIS-B5 portrait;
margin: 2cm;
@bottom-center {
content: counter(page);
font-size: 24pt;
font-variant: oldstyle-nums;
}
}@pageルールで全体のページレイアウトを設定しています。@bottom-centerでページ番号を表示するように指定していますね。

1枚目のページに「1」、2枚目のページに「2」が振られています。
pageカウンタをリセット
1枚目を表紙ページとして、2枚目のページに「1」が振られるようにしてみましょう。
ところでCSSのカウンタはページ組版に限らない汎用的な仕組みです。pageはページ組版のとき、定義済みのカウンタ名として存在している状態です。
つまり、カウンタリセットの仕組みを使うことで、ページ番号についてもリセットが可能です。
... {
counter-reset: page 1;
}できることが分かったところで、次の問題、すなわち「どのセレクタ(要素・ルール)にリセットを記述するか」に移ります。
今回は「表紙ページ」と「それ以外のページ」という分け方ができます。「表紙用のページレイアウト」、
「本文用のページレイアウト」が用意できると嬉しいわけです。@pageルールでは、そういう処理が書けます。
@page {...}
@page mainmatter {
counter-reset: page 1;
}
#cover {
break-after: always;
}
div#mainmatter {
page: mainmatter;
}<div id="cover">
<h1>[CSS組版]ページ番号のリセット</h1>
<p>今回紹介するのは...</p>
</div>
<div id="mainmatter">
<p>CSSページ組版でページ番号を参照するには、...</p>
</div>
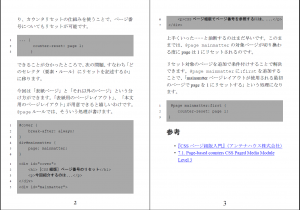
上手くいった……と油断するのはまだ早いです。このままでは、@page mainmatterの対象ページが切り換わる度にpageは1にリセットされるのです。

リセット対象のページを追加で条件付けすることで解決できます。@page mainmatterに:firstを追加することで、「mainamtterページレイアウトが使用される最初のページでpageを1にリセットする」という処理になります。
@page mainmatter:first {
counter-reset: page 1;
}
期待する出力になりました。
表紙のページレイアウトからページ番号を削除する
ついでに、表紙ページからはページ番号表示を外しておきます。
@page cover {
@bottom-center {
/*bottom-centerのコンテンツを上書き*/
content:"";
}
}
#cover {
/*coverページレイアウトを適用*/
page: cover;
break-after:always;
}




