さて、筆者は入社してからXSL*1を学び始め、1年と少しを超えたくらいになりました。社内のプロフェッショナルの背は未だ遠く、学びの日々です。
XSLについての日本語情報の記事は母数が少ないこともあり、学ぶなかで、思ったように組めなかったり意外な発見があったりといった知見を記事として何回か連載しようと思います。
記述については正確さを心掛けますが、誤りがありましたらご指摘ください。
また、本記事中のコードなどについて保証をするものではありません。ご了承ください。
出力にはAntenna House XSL Formatter V7.1を利用しています。
今回は脚注のインデントについてです。
脚注のインデント
fo:footnoteとfo:floatは行外オブジェクトという種類のFOである。本文の流れから外れた位置に配置するのが特徴である。
脚注の文、オブジェクトの本体は行外に置かれますが、そのオブジェクト配置の基準位置(アンカ)は<fo:footnote>を記述した箇所になります。この部分に脚注の文と対応を示す記号や番号(合印)を置き、どの脚注がどの文に対するものであるかを示します。
傍注(または縦組での脚注)などで注の位置と注の文が近い距離にあるために省略する場合もあります。
この脚注の文の本体、合印の参照からはじまる箇所は<fo:footnote-body>の子として記述します。脚注文の書き方の構造はたとえば
*2にあるような記述になります。
<fo:block>Lorem ipsum... elit<fo:footnote>
<fo:inline baseline-shift="super" font-size="small"><fo:inline font-family="fantasy">*</fo:inline><axf:footnote-number id="nine"/>
</fo:inline>
<fo:footnote-body>
<fo:block line-height="1.2" font-size="small"
start-indent="2em" text-indent="-2em">
<fo:inline space-end="1.2em">
<fo:inline-container>
<fo:block>
<fo:inline font-family="fantasy">*</fo:inline><axf:footnote-number-citation ref-id="nine"/>
</fo:block>
</fo:inline-container>
</fo:inline>Lorem ipsum ... laborum.
</fo:block>
</fo:footnote-body>
</fo:footnote>, sed ...
ブロック全体のインデントをstart-indentで指定し、1行目のインデントを制御するtext-indentに負の値を指定することで突き出しを実現します。
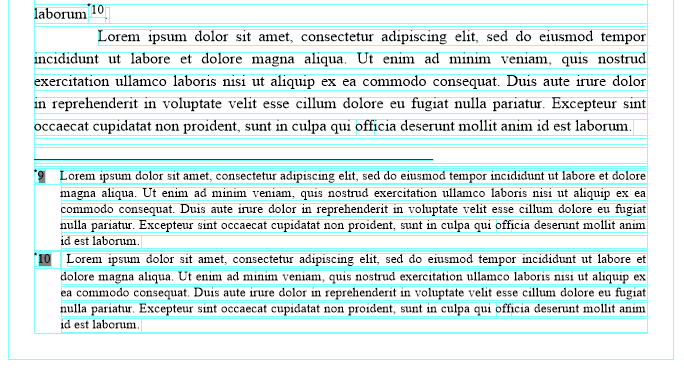
上のFOは脚注番号のテキストが取る幅が変化しなければ綺麗に表示されますが、脚注番号の桁数が増え、脚注の文が2行以上になるときに残念な結果になってしまいます。

さて、原因は増えた脚注番号の幅です。では、これを解決する方法を考えましょう。
脚注番号の改良
方針は3つほどあります。あるいはこれらを組み合わせても良いでしょう。
脚注番号の書式を変更する
XSLT、またはaxf:footnote-number-format*3への指定によってパディングを行い、桁数による脚注番号幅の揺れを抑えます。「*1」の表示が「*01」や「* 1」のようになるので少し悩ましいですね。
増分の幅を確保しておく
先程のコードブロックではインラインコンテナで脚注番号の箇所を囲った上でspace-endを指定したインラインの子にしていました。
インラインコンテナに幅を指定し、space-endを調整し脚注の文の開始位置を固定します。
<fo:footnote-body>
<fo:block ... start-indent="2em" text-indent="-2em"><fo:inline space-end="0.5em">
<fo:inline-container inline-progression-dimension="1.5em" >
<fo:block>
<fo:inline ... >*</fo:inline><axf:footnote-number-citation ref-id="nine"/>
</fo:block>
</fo:inline-container>
</fo:inline>Lorem ipsum...
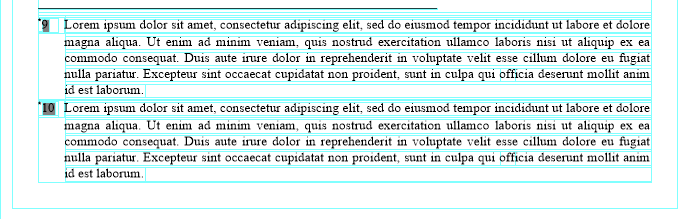
先ほどの例から、インラインコンテナの幅指定とspace-endの調整だけで目的が達成できました。

インラインコンテナ以下でtext-alignを指定し、インラインコンテナの幅内で右寄せにすることなども可能です。
リストブロックにする
より強く脚注番号と脚注の文の分離を志向するのであれば、インデントによる制御ではなく、リストブロックのアイテムラベルに脚注番号、アイテムボディに脚注の文を入れる方法などがあります。この方法の場合、記述がかなり増えます。
*1 The Extensible Stylesheet Language Family (XSL)
*2 『XSL-FO の基礎 第2版 - XML を組版するためのレイアウト仕様』(アンテナハウス株式会社, 2017年3月)
*3 AH Formatter V7.1 マニュアル| axf:footnote-number-format