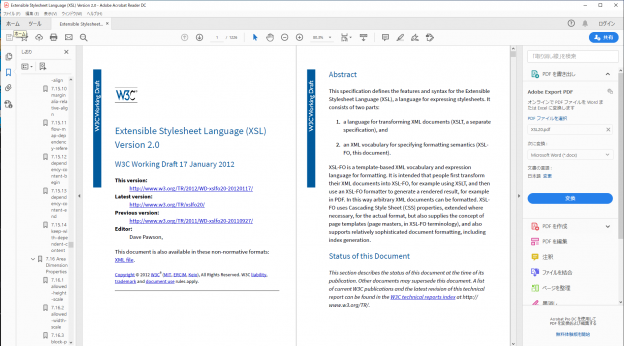
業務を行っていると、W3Cで公開されている仕様を確認しにいくこと、例えばXSL-FO 2.0のDraft[1]を確認しにいくことがあったりなかったりします。
Webページの利点の1つはスクロール操作によって文書の目的の位置へいけることですが(もちろんそうでない作りのWebページもあります)、手元の電子ペーパー端末でページをめくるように読みたい場合もあります。
「WebページのURLを打ち込むだけでそこそこ読めるPDFを出力してほしい」、そんなときにもCSS組版が可能なお手持ちのAntenna House (CSS) Formatterが利用できます。
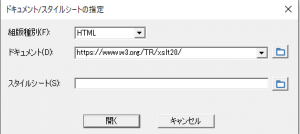
AH Formatterでファイルを読み込む際、通常はファイルパスを指定するかと思います(GUIではドラッグ&ドロップも可能です)。しかし、ここにWebページのURLを指定することもできます。マニュアルにも記載してありますね。「組版種別」によって、AH FormatterのデフォルトCSSを使用する設定、元のHTMLのCSSを利用するなど違いがあるので、マニュアルを確認してください[2]。

Windowsの場合、AH Formatterをインストールしたフォルダにhtml.cssがあります。これがHTMLファイルを読み込んだときにAH Formatterのデフォルトとして適用されるCSSです。
今回は「HTML」を指定しました。
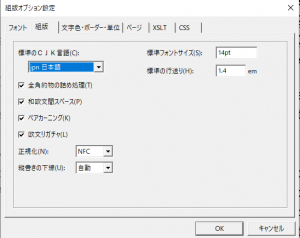
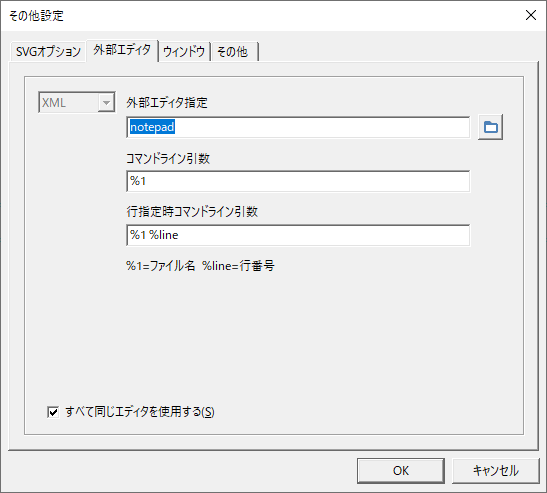
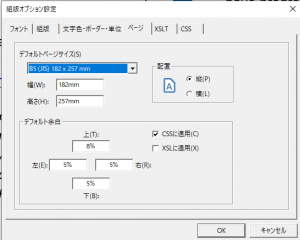
全体的な文字サイズやページサイズなどを「組版オプション」で設定してみます。

XSLT2.0の仕様[3]を、ページサイズをJISB5、本文14ptとしてみたところ、673ページ程度になりました。

記事冒頭で「例えば~」とXSL-FO2.0の話題を振っておきながらFOではなくXSLT2.0で例を出しているのは、XSL-FO2.0のドラフトだと1200ページ超え(JISB5、本文14pt程度)となり、GUIでプレビューを表示しながら操作をするには手元のマシンだと厳しいためです[4]。CUIで組版する分には問題ありません。

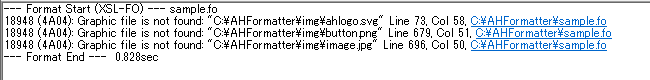
今回PDF出力してみたWebページの場合ですと、ソースコードや巨大な画像ではページサイズに収まるように表示できていません。元がリフロー型のWebページなので、デフォルトのCSSでは少し無理があったようです。とはいえ、手軽にそこそこ見やすいPDFを得ることができました。
Antenna House Formatterの評価版は、こちらのページからお申込みいただけます。
AH Formatter 評価版のお申し込み
CSSでのページメディアの印刷に興味がある方へ、アンテナハウスでは『CSSページ組版入門』という書籍を発行しています。
- [1] Extensible Stylesheet Language (XSL) Version 2.0
W3C Working Draft 17 January 2012 - [2] ドラッグ&ドロップ組版 – Antenna House Formatter V7 マニュアル グラフィカルユーザインターフェイス
- [3] XSL Transformations (XSLT) Version 2.0
- [4] ページ数上限自体は変更可能です。 制限事項 – Antenna House Formatter V7 マニュアル グラフィカルユーザインターフェイス
関連記事
 XSL-FO/CSSスタイルシートにより、XMLとHTMLをサーバー上で高速にPDFに変換!
XSL-FO/CSSスタイルシートにより、XMLとHTMLをサーバー上で高速にPDFに変換!