こんにちは。
『AH Formatter』のサポート担当です。
お客様からのお問い合わせで、時々、
「組版した結果の文字位置が思い通りにならない」というのがあります。
詳しい状況をお聞きすると、FO は次のようになっていました。
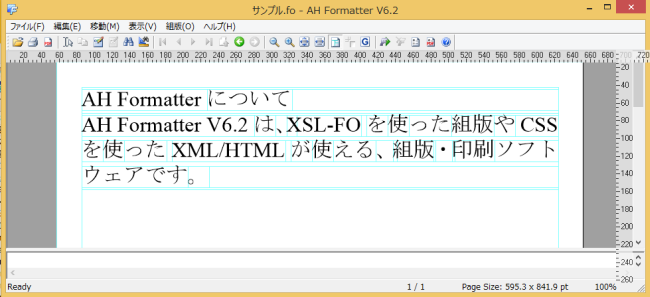
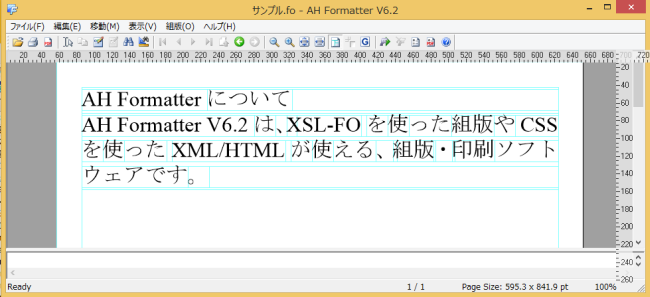
<fo:block> AH Formatter について </fo:block>
<fo:block> AH Formatter V6.2 は、XSL-FOを使った組版や
CSSを使ったXML/HTMLが使える、組版・印刷ソフトウェアです。 </fo:block>
元々のデータでタイトルや段落中に空白や改行を使って位置を調整していたのでしょうね。
(XSLTスタイルシートでも空白の扱いは難しいですがここでは置いときます)
これをいざ組版してみたらどうなるでしょう。

元々あった空白や改行は???
XSL-FO では次のような仕様があるのです。
7.16.7 “linefeed-treatment”
http://www.w3.org/TR/xsl11/#linefeed-treatment
Value: ignore | preserve | treat-as-space | treat-as-zero-width-space | inherit
Initial: treat-as-space
改行コード(U+000A)をどのように扱うかが定義されています。
初期値は “treat-as-space” ですので空白文字として扱われます。
7.16.8 “white-space-treatment”
http://www.w3.org/TR/xsl11/#white-space-treatment
Value: ignore | preserve | ignore-if-before-linefeed | ignore-if-after-linefeed | ignore-if-surrounding-linefeed | inherit
Initial: ignore-if-surrounding-linefeed
これは空白文字(U+0020)の扱いについてです。
初期値は “ignore-if-surrounding-linefeed” です。改行の前後の空白は無視されます。
行の最初と最後の空白は削除されたようになります。
7.16.12 “white-space-collapse”
http://www.w3.org/TR/xsl11/#white-space-collapse
Value: false | true | inherit
Initial: true
これは連続した空白の処理です。
初期値の “true” では、連続した複数の空白文字(U+0020)は一つの空白として扱われます。
まずは、このブロックから見ていきましょう。
<fo:block> AH Formatter について </fo:block>
white-space-collapse=”true” によって「AH Formatter について」の前後にある空白は1つにまとめられます。
次に、white-space-treatment=”ignore-if-surrounding-linefeed” によってその空白も削除されてしまいます。
white-space-collapse=”false” white-space-treatment=”preserve” を指定することで元々あった空白は残ります。
こちらのブロックは改行コードと空白が使われています。
<fo:block> AH Formatter V6.2 は、XSL-FOを使った組版や
CSSを使ったXML/HTMLが使える、組版・印刷ソフトウェアです。 </fo:block>
改行コードを有効にするためには、linefeed-treatment=”preserve” を指定します。
しかしながら、スタイルシートを使った組版はそもそも「コンテンツとレイアウトの分離」というのを
前提に考えることが重要ではないかと思います。
なので、空白文字を使った位置合わせ、というのはあまり望ましくないと感じています。
こうしたお問い合わせは意外と少なくありません。
本日のブログのタイトルは、長年サポートをやっておりますと、
こんな話は基本的なことだろうと思っていたのですが
思い込みは良くないというわたくしへの戒めでございます。