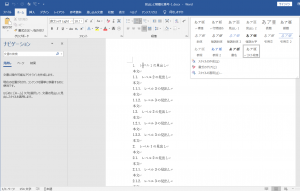
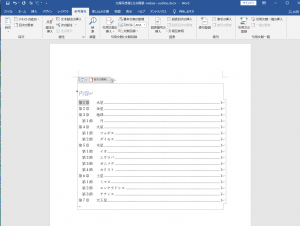
見出しに、次のような階層化番号を自動的に付けたいとします。
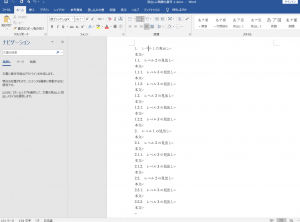
1.
1.1
1.1.1
2.
2.1
2.1.1
このためには、アウトライン番号と見出しレベルを対応付ける必要があります。操作の手順は次の通りです。
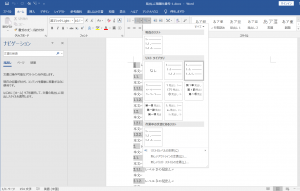
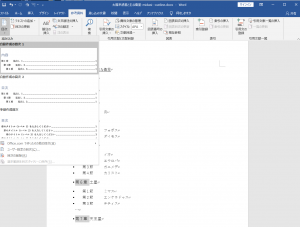
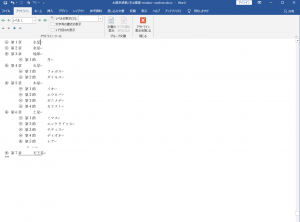
(1) リボンのアウトラインで表示するダイアログで「新しいアウトラインの定義」を選択する
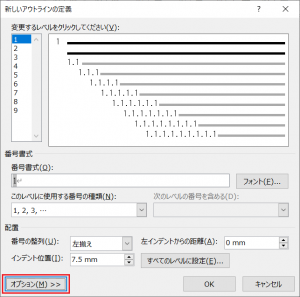
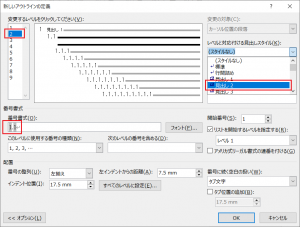
(2) 「新しいアウトラインの定義」ダイアログで「オプション」ボタンをクリックする
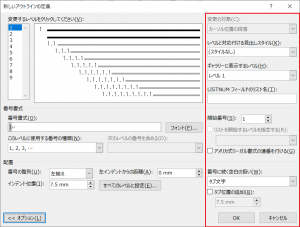
(3) 「新しいアウトラインの定義」ダイアログにオプション設定が表示される
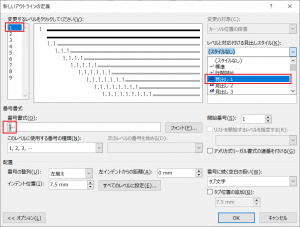
(4) アウトラインのレベル1を選択して、「レベルと対応付ける見出しスタイル」に「見出し1」を選択する
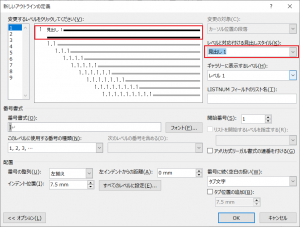
(5) アウトラインレベル1の表示見本に「見出し1」が追加されたことを確認
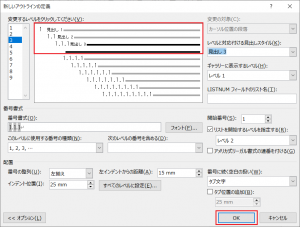
(6) アウトラインのレベル2を選択して、「レベルと対応付ける見出しスタイル」に「見出し2」を選択する
(7) アウトラインのレベル3を選択して、「レベルと対応付ける見出しスタイル」に「見出し3」を選択し、確認のうえで「OK」を押してダイアログを閉じる
アウトラインレベルと見出しレベルはそれぞれ9まであります。そんなに深い階層のアウトラインレベルを使うことはめったにないでしょう。とりあえず、レベル1~レベル3までの階層化番号を使うためには、見出し3までを対応付ければ十分です。
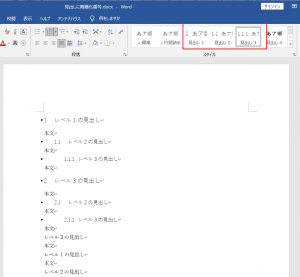
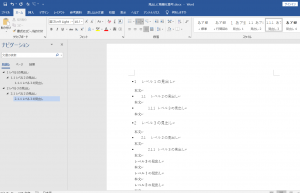
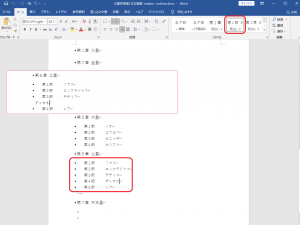
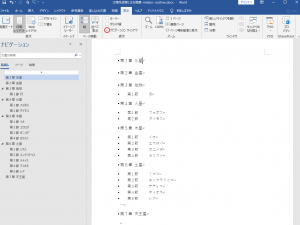
(8) スタイルギャラリーの「見出し1」~「見出し3」までの見本が階層化番号付きに変わる
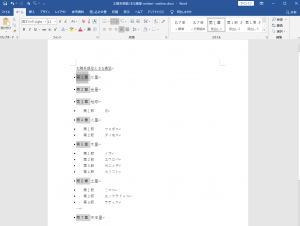
この状態で、見出しをスタイルを設定したい段落に、スタイルギャラリーの見出しコマンドを指定すると、階層化した番号のついた見出しスタイルが指定されます。
◆前回:(5)見出しに階層化番号をつけたい
◆次回:(7)そもそも「見出しスタイル」ってなに? どうやって設定するの?
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)