『DITA101~執筆者と管理者のためのDITAの基礎』の目次を紹介します。
■序文
■序論
■DITAとは何か
名前の理解
アーキテクチャー
情報の型化(Information Typing)
Darwin
トピック―DITAの基本要素
マップ
再利用
コンテンツはフォーマットと分離
DITAの定義
DITA Open Toolkit
■コンテンツにおける構造化の価値
レシピ1
レシピ2
レシぴ3
コンテンツの構造化の重要性
構造化コンテンツの利点
構造化オーサリングのガイドライン
■再利用:今日のベストプラクティス
なぜ、コンテンツを再利用するのか
開発、レビュー、メンテナンスについての削減
翻訳
一貫性の向上
迅速な再構成
現実でのコンテンツの再利用の利点の例
ハイテク
医療機器
再利用のプロセス
随意再利用
系統的再利用
再利用のタイプ
トピックベースの再利用
フラグメントベースの再利用
フィルター再利用
変数再利用
■トピックとマップ―DITAの基本的な構成要素
汎用トピック
Title
要約文/アブストラクト
Prolog(メタデータ用)
トピック本体
関連リンク集
トピックの例
Concept
Task
Taskの例
Reference
マップ
ブックマップ
■DITA執筆者の1日
DITAにおけるコンテンツの計画と展開のアプローチ
アウトライニングツールとしてのマップの使用
トピックとは何か
構造化コンテンツのライティング
■DITAの計画
計画
コンテンツの分析
再利用の分析は手作業か、プログラムによるか
統一コンテンツ戦略の開発
役割と責任
コンテンツコーディネーター(新規)
情報アーキテクト(新規)
DITAテクノロジスト(新規)
執筆者(変更された役割)
コンテンツ所有者(変更された役割)
編集者(変更された役割)
コンテンツの変換
研修とコンサルティング
■DITAプロジェクトのためのROIの計算
サンプル使用事例
DITA再利用の評価基準
翻訳の評価基準
再利用による翻訳のコスト削減
デスクトップパブリッシングからの翻訳の削減
その他の削減
何がコストか
ROI計算ツール
■メタデータ
メタデータとは何で、ねぜ重要なのか
DITAにおけるプロログメタデータ
発行メタデータ
管理メタデータ
修飾メタデータ
選択属性
他の種類のメタデータとの関係(Dublin Core)
分類学におけるメタデータ
メタデータとコンテンツ管理システム
■DITAとテクノロジー
オーサリング
オーサリングのインターフェイス
テキストを扱う能力
DITAサポート
コンポーネントコンテンツ管理システム(CCMS)
DITAサポート
再利用のサポート
翻訳のサポート
出版
■「高度な」ことがら
ドメイン
Conref
選択属性(条件付きコンテンツ)
関連性テーブル
特殊化
なぜDITA特殊化をするのか
実際的な有用性のあるものの選択
2つの単純な質問
DITAを特殊化すべきか
■1.2で新しいこと
一般Task(General Task)
一般Taskか厳密Taskか
一般Taskモデルの構造
ステップセクション(Stepsection)
ハザード(Hazard)ドメイン
マップに追加される機能
学習教材(ラーニングマテリアル)
拘束(Constraint)のしくみ
再利用についての改良
参照切れを低減するキー使用
変数再利用でのキーとkeydefの使用
条件付再利用でのキーとconkeyrefの使用
ブロックのコンテンツ参照
その他
■付録
付録A:DITAトピック便覧
Concept
Task
Reference
付録B:プロログのメタデータ
付録C:DITAの歴史
起源
コンテンツ制作になぜXMLか
XMLと構造化コンテンツ
それでもDITAが必要なのかなぜか
設計目標
DITAの利点
DITA以外の選択肢
DocBook
S1000D
XMLとは何か
いったいXMLとは何なのか
XMLのタグの役割
XMLとHTMLの比較
HTML版の手続き
XMLの利点
例.
DTDとスキーマ
スキーマのDTDに対する優位性
コンテンツとフォーマットの分離
XSL
付録D:著者(執筆者)
The Rockley Group
Ann Rockley
Charles Cooper
Steve Manning
ゲスト寄稿者
Mark Lewis
■索引
■訳者紹介
■訳者が使用したツール
『DITA 101~執筆者と管理者のためのDITAの基礎』発刊
DITAコンソーシアムジャパン(DCJ)訳の『DITA101~執筆者と管理者のためのDITAの基礎』が発刊されました。
これまでの製品マニュアル等は、WordやDTPソフトを使って書かれているものが多いのですが、グローバル化の進展で、製品のメーカは出来上がった製品を様々な国で販売するようになっています。
マニュアルの多言語化は急速に進んでいます。もはや数ヶ国語ではなく数十各国語の制作が必要となっています。
さらに、ドキュメンテーションを読む環境のほうも紙からWeb、オンラインヘルプ、など多様化しています。近い将来、閲読環境にタブレット/スマホ上の電子書籍「EPUB」が加わることになるのでしょう。特にマニュアルが電子化されることで、マニュアルの閲読環境が、紙から画面へと変わります。これに伴い「読むマニュアル」から「引くマニュアル」への転換が必須です。引くマニュアルでは、検索性、一読による理解可能性が求められます。
こうした環境の変化により、製品マニュアルの制作においては、物語志向からトピック志向へ、執筆者はコンテンツだけを執筆する役割に限定し、そこから多様な出力を自動的に作成する仕組みの構築が急務となっています。
WordやDTPによる執筆ではこうした要請に応えることができません。私は、現在の時点では、そのための一番の近道はDITAを取り入れることと考えています。
この本ではそのことを様々な角度から説明しています。木曜日に本書が届いたのですが、これを一読しまして、まさに「我が意を得たり」という思いです。従来のDITAの説明は、仕様書より、技術的な説明と、ベンダーのスローガンに近い簡単なメリット訴求になっていましたが、この本は、その隙間を埋めるものと思います。
ぜひ、ご一読をお勧めします。
発行所:株式会社エスアイビー・アクセス
発売所:株式会社星雲社
ISBN: 978-4-434-15882-7
価格:本体1,800円+税
原書は「DITA 101: Fundamentals of DITA for Authors and Managers Version 2」(The Rockley Group Inc.) 。英文ですが、DCJのDITA普及マーケティング部会の有志が翻訳を担当して日本語の書籍として発刊したものです。仕事外の時間を使って、本書を翻訳していただいた翻訳担当者の皆様に心から敬意を表します。
本文はDITAのトピックとして執筆されており、これをDITAのまま日本語に翻訳し、AH Formatter V5.3で組版してPDF入稿のうえ、印刷製本されたものです。いくつかの画像がぼやけてしまっているのは残念です。
○DITAコンソーシアムジャパン
http://dita-jp.org/
○AH Formatter
https://www.antenna.co.jp/AHF/
○アンテナハウスのDITAサービス
https://www.antenna.co.jp/XML/dita.html#DITA-AH
これからのPDF Server
本日はこれからの「PDF Server」についてお話しようと思います。
次期「PDF Server」はメジャーアップデートを予定しています。機能的には現在の機能を踏襲しつつ、変換速度や一部の機能強化、そして別売オプションによる機能追加を予定しています。現在は2つのエディション(スタンダードとプロフェッショナル)しかありませんが、これも見直して今度は4つのエディションでの展開を予定しています。これはお客様のニーズに合わせた選択をしやすくするためです。
実装したり強化したりする機能はお客様の要望も参考にしています。
特にWeb変換機能は大幅な機能アップを予定しています。現在のWeb変換ツールはクライアント側から変換設定を変更する事ができませんが、次期バージョンではある程度ユーザーが任意で好きな設定を選択したり変更したりできます。また、現在のWeb変換ツールよりも導入しやすくする予定ですので、今以上にWeb変換機能を利用出来ると思います。
オプションに関しては「瞬簡/リッチテキストPDF」で実現しているPDFからOffice変換の機能とCADファイル(AutoCAD/JW-CAD)のPDF変換を予定しています。
今まで以上に幅広いニーズに対応できるような製品を目指しています。
ここまでご覧頂き、ありがとうございます。もしこの記事を読んで、少しでも「PDF Server」にご興味を持たれましたら、是非評価版をダウンロードしてみてください。
■PDF Server 製品ページ
■PDF ServerV2.3 評価版ダウンロードページ
■PDF Server スタートアップガイド
PDF Server「Web変換ツール」:ブラウザからPDF変換させるメリット
本日はPDF変換をブラウザから行う事についての話をしたいと思います。
PDF変換をブラウザから行うには、サーバーに「PDF Server」と「Web変換を行うためのWebアプリケーション」の2つが必要になってきます。それに加えてネットワークやフォルダなどのセキュリティ設定や管理も必要となります。システムやサーバー、ネットワークの管理者は少し大変ですが、その分メリットもあります。
一番のメリットはクライアントPCにソフトウェアのインストールが一切必要ない点です。プロフェッショナル版に付属しているWeb変換ツールを使えば、利用者登録を行ってそれとURLを通知するだけで利用できるようになります。ブラウザのバージョンには少し気を配る必要はありますが。。
「PDF Server」に付属するWeb変換ツールは単体ではPDF変換機能を持っていません。持っているのはユーザー管理機能と、監視フォルダにアップロードし、出力フォルダからダウンロードする機能だけで、変換自体は「PDF Server」本体で行う事になります。
Web変換ツールでは1つのタスクにしか対応していません。そして出力はPDFのみサポートしています。
時々お客様から「2つ以上のタスクで利用出来ないか?」とお問い合わせを頂きますが、工夫すれば可能となります。Web変換ツールと「PDF Server」は同じサーバーにインストールしなければいけない訳ではありません。Web変換ツールと「PDF Server」を別々のサーバーにインストールし、必要なタスク分だけWeb変換ツールをインストールしたサーバーを用意します。

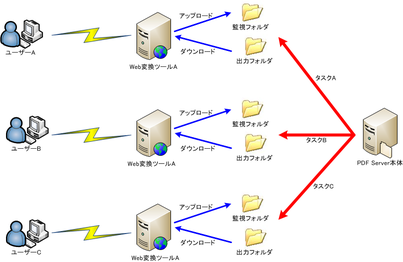
PDF Server Web変換画面
Web変換ツールはWebアプリケーションとして「Apache2」「Tomcat」「MySQL」を利用していますので、「PDF Server」とは異なりWindowsだけではなくLinuxにもインストールして使用できます。上図のようにうまく振り分ければ複数のタスクにも対応できます。
昨日も少し話をしましたが、「コマンドラインモード」を利用すればユーザー側でも自由にWeb変換サーバーが構成できます。このあたりの自由度が「PDF Server」の売りのひとつでもあります。
明日はこれからのPDF Serverについてお話しようと思います。
コマンドラインでサーバーサイドのPDF変換を制御する 「コマンドラインモードの応用例」
本日は「PDF Server」の応用例として、V2.3から採用された「コマンドラインモード」の利用についてお話したいと思います。
「コマンドラインモード」と言うのはその名の通り、Windowsの「コマンド プロンプト」から「PDF Server」を動作させる事が出来るようにしたソフトウェアで、プロフェッショナル版のみで動作します。
コマンド プロンプトから実行できるとは言っても実際問題、本当にコマンド プロンプトを立ち上げてコマンドを入力してPDF変換を出力する・・・事は実運用ではまずないと思いますし、それを意図した訳ではありません。「PDF Server」では設定された間隔で定期的にフォルダを監視して変換を実行します。また、複数のタスクが動作していた場合は基本的に「早いもの勝ち」になるため、監視時間の間隔設定によってはなかなか変換出来ない事もあり得ます。バッチ的なイメージで変換を行うなら問題ないのですが、ある程度「タイミング」が必要な場合にはこの変換方法では使う事は困難となります。そのために任意のタイミングでファイル変換する事を目的としてコマンドラインモードを新たにリリースしました。
ではどのように使うのでしょうか?
それは他のアプリケーションから呼び出して利用する事を前提にしています。インストールCD-ROMにもWindowsForm(.NET Framework)アプリケーションから利用するものと、ASP.NETでWebアプリケーションから利用するためのサンプルプロジェクト(VisualStudio2008 SP1)が収められています。特に後者のWebアプリケーションのサンプルはWeb変換ツールよりも一段細かい設定も出来るようになっているので「PDF Server」をWebシステムで利用する場合に参考になると思います。あくまでもサンプルなので「動作する」事ぐらいしか機能はありませんが、もしシステム内に「PDF Server」の機能を組み込みたいと考えているのであれば今まで以上に自由に制御できると思います。
ちょっと変わった例ですと、バッチファイルやvbsでスクリプトを作成して利用する方法もあります。
「PDF Server」をリアルタイムで利用されるお客様がほとんどだと思われますが、中には大量のファイルをとにかく変換したいと考えておられる方もいらっしゃいます。これは現在保存しているドキュメントをPDFなどに統一したいからだそうなのですが、この場合、タスク設定方式ですとあらかじめ監視フォルダと出力フォルダの設定が必要になってきます。変換する設定は同じでも、入力フォルダと出力フォルダをドキュメントの分類によって変えたい場合はその都度タスク設定を修正するか分類分だけタスク設定をあらかじめ行う必要があるのですが、スクリプトならそのあたりを自由に設定出来ます(パラメタとして入力も可能です)。
また「PDF Server」では通常、出力先は1つなのですが、コマンドラインモードを使えば複数のフォルダに出力する事も出来ます。1回づつで良ければスクリプトで容易に出来ますし、VB.NETなどでタイマーを使えば簡単なプログラムでオリジナル「PDF Server」を構成する事も可能となっています。
「開発不要」が売り文句のためではないのですが、「PDF Server」は機能的に「最大公約数」的なところがある事は否めませんし、それを良しとしている訳でもないので日々改善に取り組んではいますが、やはりかゆいところに手が届かない時にはコマンドラインモードを使って機能拡張が工夫次第で可能です。
なお、コマンドラインモードはファイル監視変換と同時に実行出来ませんので注意が必要です。
明日はWeb変換についての話をしたいと思います。
サーバーサイドによるPDF変換のメリット
本日はPDF変換をサーバーサイドで行える事のメリットについてお話します。
いろいろなドキュメントをPDFに変換するデスクトップ製品は有償/無償問わずいろいろな会社から発売されています。また、最近の製品ではPDFで保存する機能があるソフトウェアもめずらしい事ではなくなっています。それだけPDFと言うものが一般化している証拠でしょう。
ですが、個人で使う場合はデスクトップ製品で問題ないのですが、企業で利用する場合は一概にそうとも言えない事情があります。
■ デスクトップ製品はライセンス管理が大変
まずはライセンスの問題があります。通常は1台のマシンに対して1ライセンス必要になります。つまり、10台あれば10ライセンス、100台あれば100ライセンス必要になります。購入金額もさることながら、それ以上に台数が増えるほど「ライセンス管理」が大変になってきます。
■ デスクトップ製品のセキュリティ管理が大変
また、セキュリティの観点からクライアントPCにインストールするソフトウェアを制限したい(なるべく最小限にしたい)との考えからサーバーサイドで変換出来るシステムを導入したいと考えるお客様もいらっしゃいます。
ただし、単純にデスクトップ製品を「PDF Server」に置き換える事ができるかと言えば多少注意が必要です。それはどの程度「利用頻度」があるかによります。デスクトップ製品は使っている人が占有出来るため、いつでも最優先で変換が出来ます(当たり前ですが)。ところが「PDF Server」を使った場合、例えるなら1台のPCを複数人で利用する形になるため、仮に同時に100人が変換を行なった場合、最悪100番目になる事もあり得ます。もし、1ファイル平均30秒としても(変換するファイルサイズやページ数、変換設定により時間は異なります)自分のファイルの変換が完了するのは50分後、という事になります。これは極端な例ですが、たくさんの人が頻繁にPDFに変換するのなら結果的にデスクトップ製品の方が効率的になります。逆に同時に利用するのは数人でも、全体では何十人、何百人であるなら「PDF Server」の方が格段に効率が良くなります。
お客様の中にはドキュメント管理などに専用のソフトウェアやグループウェアを利用しているところもあるのですが、「PDF Server」は基本的に入力と出力のフォルダと変換方法を設定するだけなので、バックエンドとして他システムとの連携が取りやすくなっています。こちらは先ほどのような「PDF Server」を個人で分け合う形ではなく、ある程度管理された形で利用されるため、いろいろ応用が可能となっています。
次回は「PDF Server」の応用例を少しお話します。
アンテナハウス製品もアマゾンでダウンロード販売を開始
8月16日から、アマゾンが「PCソフト ダウンロードストア」を開設してソフトウエアのダウンロード販売が始まりました。このストアの特徴は、ダウンロードしたソフトウェアおよび、シリアルキーが一元管理できること。これにより、パソコンの買い替えなどでソフトウェアを再インストールする場合に、過去に購入したソフトウェアを何度でも容易にダウンロードすることが可能となっています。
アマゾンは、これまでソフトウエアのパッケージ販売を行なっていましたが、このたび、ダウンロード販売もはじめたと言うことで今後の行方に注目です。
○ダウンロードストア
http://www.amazon.co.jp/pcsoftdl
○ニュース・リリース
Amazon.co.jp、「PCソフト ダウンロードストア」をオープン
■アンテナハウス製品
アンテナハウス製品も次の製品が販売されています。
・PDFスイート4.1
・瞬簡PDF4
・瞬簡/リッチテキストPDF6.1
・書けまっせ!!PDF4 プロフェッショナルPlus
・書けまっせ!!PDF4 プロフェッショナル
・書けまっせ!!PDF4 スタンダード
・瞬簡PDF to Image
・自在眼11 スタンダード
・自在眼11 プロフェッショナル
・アウトライナー 2
開発担当が語る!PDF Serverを使いこなすには
本日から数回に分けて「Antenna House PDF Server V2.3」について、お話したいと思います。ここではマニュアルやWebページ、資料からではなかなか気が付かない事などをメインにお話したいと考えています。
1回目の本日は「PDF Server」を使いこなすためのヒントです。
「PDF Server」はアンテナハウス製品の中で、唯一「ソリューション製品」として位置づけられています。システム製品の中には良く似た感じの機能を持った製品が存在しますが、「PDF Server」との大きな違いはPDFなどの変換を行うためにシステム開発を行う必要がない点です。つまり、インストールして設定を行い、動作を開始すれば入力フォルダにファイルを入れておくだけで出力フォルダに自動的にPDFなどのファイルに変換して出力されます。
そういう意味では使いはじめるためのハードルは低いのですが、設定内容や利用シーンによっては使いこなすために少し工夫が必要となる場合も出てきます。
その場合、まずお願いしたい事は「スタートアップガイド」を一読する事です。パッと見て分かると思いますが、他のマニュアル類とは少し雰囲気が違う事が分かって頂けると思います。これは開発者自身がどのような意図を持って開発し、運用して欲しいかを一冊である程度理解して頂けるように考えたもので、この一冊で「PDF Server」の事がそれなりに理解出来ると思います。
「PDF Server」ではタスク設定に制限を設けていません。そのため複数のタスクを設定して動作させる事が可能ですが、場合によってはあまりうまく動作しない事もあります。例えば利用する人毎にタスク設定を行い動作させた場合、動作が重くなったり、なかなか変換されなかったりする事があります。また、タスクを連動させようとした場合(あるタスクの出力フォルダを別のタスクの入力フォルダにする事で一応可能です)、監視時間を工夫しないと思うように連動しない事もしばしばあります。これらのヒントも「スタートアップガイド」に記載されています。
「PDF Server」を思い通りに動作させるためにはそれなりに「試行錯誤」が必要となってきます。そのために用意した評価版は30日間限定ですが、動作はすべて正規版と変わりません(正規ライセンスを購入して頂ければそのまま正規版として運用可能です)。その間にいろいろな設定で動作させてみたり、想定される負荷テストを実行したりできます。また、その間に疑問や設定・運用に対してのご相談等あれば可能な限り営業や開発でフォローします。
興味を持たれた方はまず、評価版をお試し下さい。
明日はサーバーサイドによるPDF変換のメリットなどをお話しします。
PDFを特定環境のみ閲覧許可したい
弊社では、PDFに電子署名を付与する「アンテナハウス PDF電子署名モジュール」を販売しております。
こちらの製品は、システム開発者様や、システム・インテグレータ様向けのシステム製品で、Acrobatを必要とせずに署名を付与したり、署名の検証ができます。現在までにサーバで一括署名処理を行うというニーズに使用されております。
「アンテナハウス PDF電子署名モジュール」は署名の付与、検証以外にPDFに公開鍵によるセキュリティ設定を行うことができます。
公開鍵によるセキュリティ設定を行うと、証明書がない環境では閲覧することができません。
以下は、証明書がないAcrobat X 環境で公開鍵によるセキュリティ設定を行ったPDFを開いた時のエラーです。

Acrobat X で開いた時のError/>
このように特定ユーザ(マシン)だけ閲覧を許可し、他の環境にPDFを持っていても(コピーしても)閲覧できないといった仕組みが実現できます。
「アンテナハウス PDF電子署名モジュール」をお持ちであれば、公開鍵セキュリティ設定ツールをご使用いただけます。
スイート・ツールの連携機能
本日は、スイート・ツールの連携機能についてご紹介いたします。
スイート・ツールは、Word、Excel、PowerPoint、一太郎と連携して、ファイルの更新をスムーズに行うことができます。
スイート・ツールでは、ちょっとした修正、ページ番号の追記などは、ページ編集ウインドウで行うことができますが、原本リストに取り込まれた元のファイル(原本ファイルという。)を直接修正してスイート・ツールに反映することができます。
ポイント
バインド操作でページの入れ替え、削除、ファイルの結合。ページ編集で文字列の追記。を行った後に原本ファイルを更新しても上記操作をやり直す必要がありません。
作業スペースでは、直接原本ファイルを加工せず、バインド情報、追記情報のみを記憶しています。
これにより、原本ファイルが更新されれば自動的に作業スペースのファイルも更新され、なおかつバインド情報、追記情報はそのまま保持されます。また、ページ数の増減があった場合は、ページ番号も更新されるため、再度振りなおす必要はありません。
以下に簡単な例を流れに沿ってご紹介いたします。
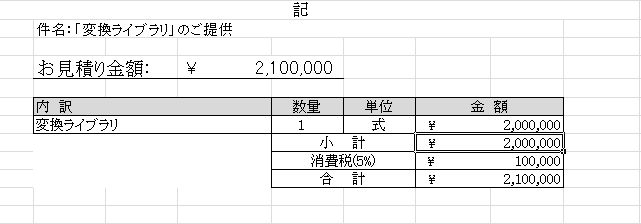
Excelで作成した見積もりと、Wordで作成した見積もり条件のファイルがあります。ここから1つの見積書を作成してみます。
- 見積もり条件を見積もりの後ろに結合します。
 見積もり条件を見積もりの後ろに結合した状態
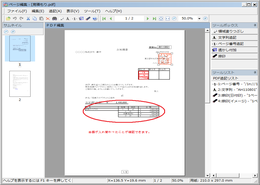
見積もり条件を見積もりの後ろに結合した状態 - ページ編集機能で、見積もり番号、ページ番号、捺印を追加します。
 ページ編集にて追記全体
ページ編集にて追記全体 - 原本ファイルの修正
見積書(Excel)の金額を修正してみます。原本->原本ファイルの入れ替えを行うと、Excelが起動しますので、Excelで金額を変更します。

Excelを閉じると、自動的にPDFに変換して、原本ファイルを更新します。
 Excelで編集した結果が反映される
Excelで編集した結果が反映される - 見積もり条件を修正してみます。
今度は、スイート・ツールからの修正ではなく、直接Wordを開いて修正します。
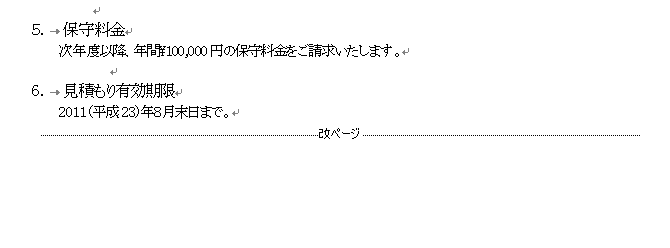
見積もり有効期限の後に改ページを挿入してみます。

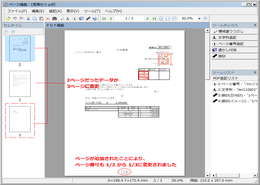
- スイート・ツールでは、原本ファイルが更新されたかをチェックする機能があります。原本->原本ファイルの更新確認を行うと、更新のあったファイルにチェックが付きます。
この状態で、更新を行うと、自動的にPDFに変換して、原本ファイルを更新します。
2ページだったものが、3ページに変更され、なおかつページ番号も更新されます。
 Wordで編集した結果が反映される
Wordで編集した結果が反映される
このように、Word、Excel等で編集した結果をスイート・ツールに容易に反映させることができます。
編集が完了したものは、別名保存でPDFに保存して一連の作業は終了です。
以上、4日にわたりスイート・ツールの機能を簡単に紹介させていただきました。PDFスイート4.1のユーザ様で、スイート・ツールをあまり使用されていないユーザ様はこの機会に触っていただければ幸いです。








