Microsoft Excelの使い方を説明した本を見ていたら、『Excelの標準フォントは、Excel 2016以降は「游ゴシック」、Excel 2013以前は「MS Pゴシック」です。』(注1)という説明がありました。
一方、Google検索で「Excelの標準フォントは何ですか」と質問したら、AIの回答は次のようになりました:
『Excelの標準フォントは、OfficeのバージョンやWindowsのバージョンによって異なりますが、最近のバージョン(Excel 2016以降)では「游ゴシック」、それ以前のバージョンでは「MS Pゴシック」や「MSゴシック」が標準でした。既定のフォントは、Excelのオプション設定から変更することが可能です。』(2025年9月19日)
これらの説明は、Excelの「標準フォント」の機能の説明としては正確とは言えません。「標準フォント」という用語を、デフォルトフォント(初期設定されているフォント)、よく使われる(ポピュラーな)フォントとか、お薦めのフォントという意味合いで使うなら適切かもしれませんが。
それでは、Excelの機能でいう「標準フォント」とは何でしょうか? どのような役割があるのでしょうか?
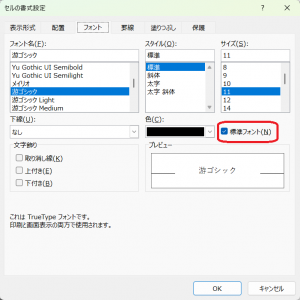
まず、「標準フォント」の確認ですが、Excelのリボン「ホーム」のフォントグループの右下にある![]() をクリックして「セルの書式設定」ダイアログを開き、「フォント」タブを表示します(次の図)。
をクリックして「セルの書式設定」ダイアログを開き、「フォント」タブを表示します(次の図)。
「フォント」タブに標準フォントというチェックボックスがあります(赤枠)。上の図は、「游ゴシック」の11ポイントが標準フォントに設定されていることを示しています。
結論から言うと、まず、Excelの「標準フォント」はExcelのファイル(ブック)毎にひとつ設定されるものです。そのブックで新しいシートを作ると、そのシート全体に「標準フォント」が適用されます。
「標準フォント」の設定を変更することもできます。するとブック全体のフォント設定、つまりブックファイルの中のワークシート全てが、変更の影響を受けます。具体的には、ユーザーが意図的に「フォント」を指定していない箇所のフォント設定がすべて新しい「標準フォント」に変更されます。
このような役割を果たすフォントがMicrosoft Excelの機能面からみた「標準フォント」ということになります。
任意のフォントを新しいブックの「標準フォント」にしたり、既存のブックの「標準フォント」を任意のフォントに設定変更したりできます。このようにみると、『Excelの標準フォントは「游ゴシック」です。』という記述は必ずしも正しくないということになります。
注1『Excel最強の教科書[完全版][2nd Edition]』藤井尚弥・大山啓介著、SBクリエィティブ株式会社 2022年3月22日初版発行
次回:Microsoft Excelスタイル探索(2)Excelの標準フォントの設定を変更する方法