現在、5月にPOD出版した『スタイルシート開発の基礎』[1]を使って、毎週、社内で勉強会をしています。先週は第2回目でしたが、3.4.1 パス(p.21)の箇所で人によっては結構ひっかかりました。
本書はXMLをXSL-FOで本にするということがテーマなので、XSLTの基本説明はさっと流しています。詳しいことはあとで、実際に使えれば良いという実践的な指導書ともいえます。でもわからないことは詳しく調べてみるのも面白いものです。ということで、このあたりを少し調べてみました。
まず、パスについて調べてみます。XPath仕様[2]を見ますと、パス(ロケーションパス)の生成規則では、次のように絶対パスと相対パスの2種類があります。
LocationPath ::= RelativeLocationPath | AbsoluteLocationPath
絶対パスは次のように相対パスの先頭が’/’(ルートノード)になっているものです。
AbsoluteLocationPath ::= ‘/’ RelativeLocationPath? | AbbreviatedAbsoluteLocationPath
相対パスは次のように単一のステップまたは複数のステップを’/’で結合して構築します。
RelativeLocationPath ::= Step | RelativeLocationPath ‘/’ Step | AbbreviatedRelativeLocationPath
‘/’の意味が場所によって違うことで混乱しがちですが、先頭に’/’があったら、それはルートノードを意味し、ステップの間の’/’は結合用オペレータです。
ステップの生成規則は次のようになっています。
Step ::= AxisSpecifier NodeTest Predicate* | AbbreviatedStep
つまり、ステップの記述方法には省略記法(AbbreviatedStep)と軸指定から始める書き方(AxisSpecifier NodeTest Predicate*で構成する)の二通りがあります。本書の3.4.1パスには省略記法、3.4.2軸には軸指定から始める記法の例が載っています。
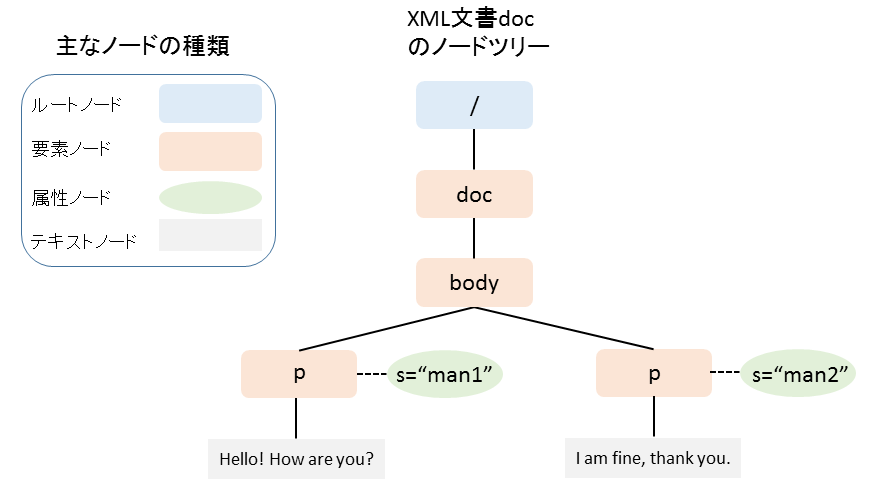
前回([4])の図のp要素を含むパスは、省略記法では
絶対パス:/doc/body/p
相対パス:body/p
という二種類の書き方があります。これだけですと、WebのURLなどのパスの書き方と似ています。しかし、軸指定から始める書き方では、次のようになり違いが明確です。
絶対パス:/child::doc/child::body/child::p
相対パス:child::body/child::p
【注意】pを含む相対パスは、起点の取り方により、上記以外にもいろいろ書けます。
属性ノードも指定できます。軸から書くとき、例えば次のようになります。
絶対パス:/child::doc/child::body/child::p/attribute::s
相対パス:child::body/child::p/attribute::s
attribute:: は省略記法では@になります。
テキストノードは次のように指定できます。
絶対パス:/child::doc/child::body/child::p/child::text()
相対パス:child::body/child::p/text()
すべての子要素ノードを表すときは次のようにも書けます。
絶対パス:/child::doc/child::body/child::*
相対パス:child::body/child::*
ここで述べたロケーションパスは式の構成要素となります(本書3.4.4)。他にパタン(本書3.7.1)としてのパスもあります。本書ではあまり詳しく書いてありませんが[4]、Micheal Kayさんの本によれば、第一と第二ではパスの意味合いが違うようです。もう少し詳しく調べてみます。
[1] 『スタイルシート開発の基礎』
[2] XML Path Language (XPath) – W3C
[3] XSLTを学ぶ (1) XMLのツリーモデルとXPath/XSLTのツリーモデルではルートの意味が違う
[4] XSLTを学ぶ (2)ノードツリーとノードの親子、子孫関係
[5] なんども書きますが、本書はXSLTやXPathそのものを詳しく学ぶ本ではありません。
【ご注意】筆者はXSLTを勉強中です。ここに書いた内容は、資料を調べながら正確を期していますが、間違いを含んでいる可能性もありますので、ご注意ください。
次回:
XSLTを学ぶ(4)式の構成部品としてのパスの使い方
前回:
XSLTを学ぶ (2) ノードツリーとノードの親子、子孫関係
初回:
XSLTを学ぶ(1)XMLのツリーモデルとXPath/XSLTのツリーモデルではルートの意味が違う