Antenna House Formatterではボーダーに指定可能な線種について大きく拡張されています。
しかし、それでもボーダーの意匠について自由自在とまでは行きません。
例えば「ロープで結ったような枠線を出したい」というときには、背景画像を置くことになるでしょう。ボーダーの扱いで(他の多くと同様に)難しいところは、ページ分割のときにどうするかです。
背景画像に固定枠の画像を指定したとき、段落の長さによって枠をずらすようなことはできませんね*。ページ分割時にbeforeとafter部分のボーダーを再表示する必要がなければ、段落の前後に画像を挟めば良いだけで、テーブルレイアウトにする必要はありません。
さて、XSL-FO試行錯誤シリーズ、以前の回でテーブルレイアウトを駆使してブロックがページ分割されるごとに特定の要素を出現させる方法を紹介しました。
つまり、テーブルレイアウトのヘッダとフッタにボーダーとなる画像を指定し、テーブルのボディのbeforeとafterの位置に表示させてやろうというのが今回の試みです。
やることは単純明快。ソースコードは単純とはいきませんが。
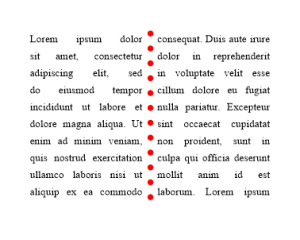
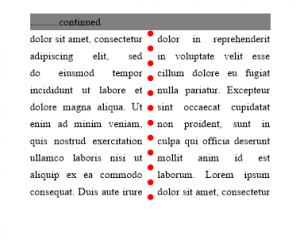
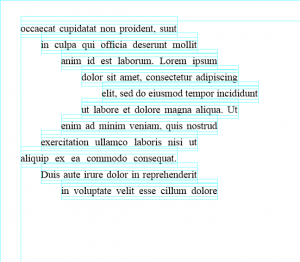
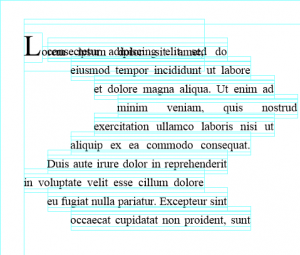
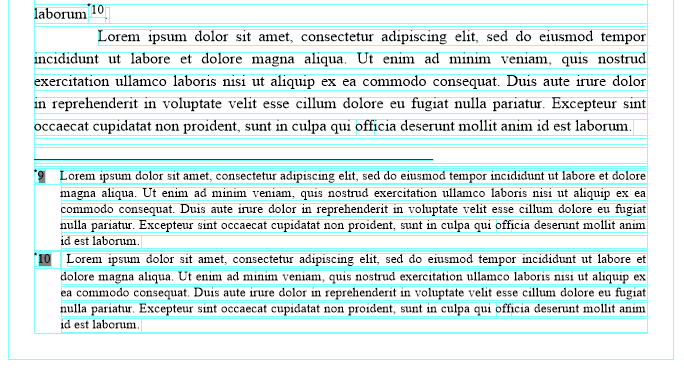
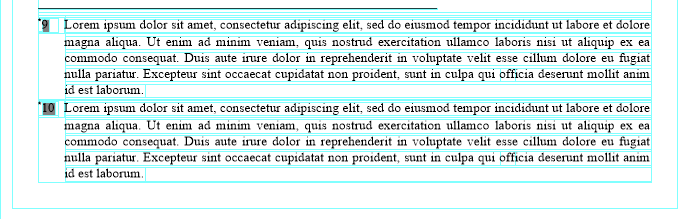
早速結果を見てみましょう。

今回のソースコードは(特に)色々無駄があります。見ながら一緒に突っこんでいただければ幸いです。
<fo:block-container>
<fo:table table-omit-header-at-break="false" table-omit-footer-at-break="false">
<fo:table-header>
<fo:table-row>
<fo:table-cell>
<fo:block-container
absolute-position="absolute"
top="-2cm" left="-2.6cm"
width="100%" height="6cm"
axf:background-content-height="scale-down-to-fit"
background-image="url(./corner.svg)"
axf:background-size="cover">
</fo:block-container>
</fo:table-cell>
</fo:table-row>
</fo:table-header>
<fo:table-footer >
<fo:table-row>
<fo:table-cell>
<fo:block-container
width="100%" height="10cm">
<fo:block-container
absolute-position="absolute"
top="-4cm" left="3cm"
width="100%" height="10cm"
axf:background-content-height="scale-down-to-fit"
axf:transform="rotate(180)"
background-image="url(./corner.svg)"
axf:background-size="cover">
</fo:block-container>
</fo:block-container>
</fo:table-cell>
</fo:table-row>
</fo:table-footer>
<fo:table-body>
<fo:table-row>
<fo:table-cell>
<fo:block space-before="4cm"
space-before.conditionality="keep" start-indent="2cm" end-indent="2cm">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
...
</fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block-container>思いつきのままに書いたのでもっとやりようがある気もします……。
corner.svgがボーダーとして用いる画像です。上のコードのように、わざわざaxf:transformで回転するよりも、もう1つフッタ位置用の画像を用意した方が早いでしょう。
ボーダー分、段落のbeforeにスペースを空けています。ボーダー画像を背景に指定しているブロックコンテナにabsolute-positionを設定しているためで、ブロックとfo:external-graphicでボーダー画像を配置した場合は不要です。SVGのサイズをきちんと把握して作成しておけば、もっとスッキリした指定になるでしょう。
background-sizeにcoverを指定していますが、coverである必要もないですね。左上の画像は高さの指定と合わず切れているので怒られかねません。
今回はbeforeとafterのボーダーに注目しました。ではstart、endのボーダーはどうすればいいのでしょうか? これは実はより単純で、背景に指定したボーダー用の画像をbackground-repeatでブロック進行方向に繰り返すことで、ある程度可変長の段落に対応できるようになります。ただ、ボーダー画像の端で上手く繰り返せるように段落の高さが背景画像の高さの整数倍になるようにする、beforeとafterのボーダー画像と破綻しないようにする、といった調整が必要になるでしょう。
beforeとafterについては背景画像ではなくfo:external-graphicやfo:internal-graphicでもあまり問題はないのですが、startとend方向は繰り返しの指定上背景画像への指定が良いのではないでしょうか。
* 後から検討したのですが、背景画像を指定した複数のブロックコンテナを入れ子で記述して描画位置を調整すればある程度可能そうです。結局ページ分割の問題にあたってしまいますが。
DITAで本を書いてAH XSL Formatterで自動組版する
- 日時
- 2021年8月10日(火)16:00~17:00
- 概要
-
2021年5月18日に公開/販売した『AH XSL Formatter 拡張仕様使いこなしガイド』の制作報告を通し、XML執筆からPDFを作る過程の知見をご紹介します。
DITAについてや、DITAでの書籍制作における実例の紹介や、DITAを扱うときの注意事項など、自動組版やXMLの使い方、DITAに興味がある方、Formatterユーザーさん、必見です! - 内容紹介・お申込みページ
-
こくちーずプロからお申し込み:https://www.kokuchpro.com/event/20210810/
Zoomウェビナーへ直接お申込みいただく場合: ウェビナー登録ページ







 Antenna House XSL Formatter 拡張仕様使いこなしガイド
Antenna House XSL Formatter 拡張仕様使いこなしガイド

 『AH XSL Formatter 拡張仕様使いこなしガイド』
『AH XSL Formatter 拡張仕様使いこなしガイド』