先週の、月曜日連載! Microsoft Wordスタイル探索 (45)インデント機能の基本で、余白について説明しました。
その中で、
本文段落の幅は、通常、文字数×本文文字の大きさになります。すると、用紙の幅から左右余白の大きさを差し引いた値が、文字の大きさの倍数になっていないとき、本文段落の幅とは一致しないで余りがでます。この差(余り)は右余白に追加されます。
と説明しました。しかし、もう少し詳しく調べてみると、この動作は段落の設定によります。
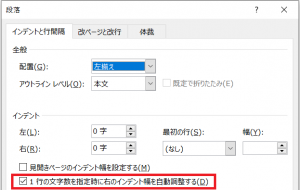
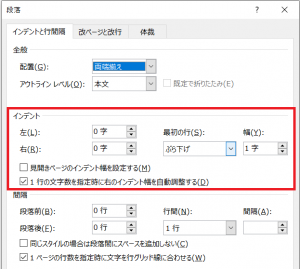
「段落」ダイアログに「一行の文字数を指定時に右のインデント幅を自動調整する」というチェックボックスがあります。
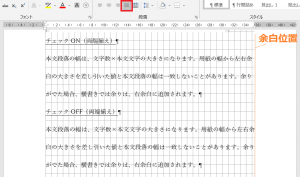
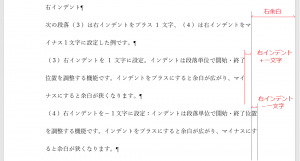
前回の説明はこのチェックボックスがONになっているときの動作になります。ONのときは余りが右インデントの値に追加されます。次の図は段落の右インデントがゼロのときの動作です。チェックボックスがONのときは、右インデントがゼロでも余白と本文の終端に空きがあることが分かります。OFFにすると余白と本文の終端の空きがなくなります。
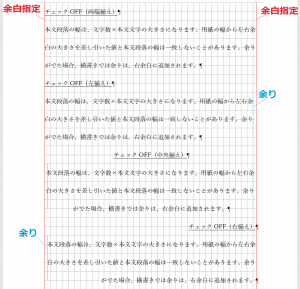
なお、チェックボックスOFFで余りがあるときの動作は段落の揃え指定によります。次の図は、段落の揃え設定を「両端揃え」(一番上)、「左揃え」(二番目)、「中央揃え」(三番目)、「下揃え」(一番下)にしたときの余りの位置です。
段落の揃えが両端揃えのとき、余りは文字間に分配されます。左揃えでは余りは右余白に追加(右インデントの増加)、中央揃えでは余りは左右余白に配分、右揃えではあまりが左余白に追加(左インデントの増加)として扱われています。
なお、「一行の文字数を指定時に右のインデント幅を自動調整する」チェックONの時は、段落の揃えの設定に関わらず、余りは右インデントの増加として扱われます。
【広告】
11月16日(火曜日)16時からの「ちょっと一息・アンテナハウスウェビナー」YouTubeのご案内。

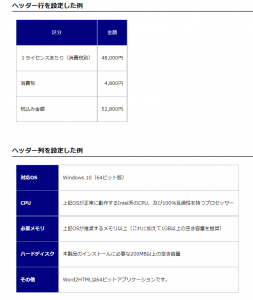
●Vol.1:Word文書をWebページにした例の紹介
Word文書を実際にWebページ(HTML)に変換した実例を紹介します。
●Vol.2:Webページ構成要素別のWord編集例
Wordが持つ文書編集機能とWebページ作成時に必要となるHTMLタグがどのように対応しているかをご紹介します。
●Vol.3:CSSによる、Webページのレイアウト
見栄えの良いWebページを作成するうえで必須のCSSについて、サンプルファイルを交えながら設定例をご紹介します。
●Vol.4:Wordから上手にHTMLにする為の編集アドバイス
WordでWebページの原稿を作成するにあたり注意するべきポイントをご紹介します。
◆前回:(45)インデント機能の基本
◆次回:(47)本文領域の幅が文字数×文字サイズの値に一致しないときの余りの調整を探索
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)