先週はWordで書いたお知らせをWebページにすることを紹介しました。
Wordで作成する文書は、お知らせ以外にも、手紙、見積書・請求書、調査レポート、アニュアルレポート、業務マニュアル、製品マニュアル、サービスマニュアルなど、実にいろいろな種類があります。
マニュアルのようなボリュームのある文書は、従来は紙に印刷されて配布されていましたが、最近はPDFとして作成して、デジタルで配信されることも多くなっています。さらに、今後は、見やすいWebページ(HTML)が求められるようになるでしょう。
そこで、今週は、Wordで書いたマニュアルをWebページ(HTML)にする例を紹介します。
次は、Wordで書いた『HTML on Word』のマニュアルに対して、目次を作成し、目次のあるHTMLを作成する例を動画にしてみました。
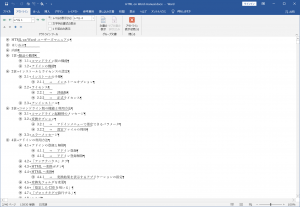
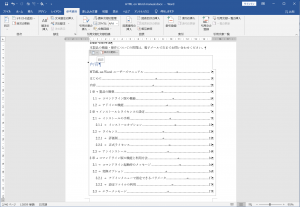
1.Wordの機能で目次を自動作成します。
(1) Wordでは、スタイルギャラリーの「見出し1」、「見出し2」といった見出しスタイルを使って見出しを設定すると、リボンの「参考資料」タブの「目次」メニューを使って目次を自動的に作成できます。
(2) このように作成した目次には、目次の項目から本文の見出しにリンクが設定されています。Wordの画面で目次の項目を選択して、Ctrlキー+クリックすると、その項目の位置にジャンプします。
2.目次を作成したWord文書を、『HTML on Word』のアドインでHTMLに変換します。具体的には次のようにします。
(1) リボン「アンテナハウス」タブを表示すると、アドインのメニューになります。
(2) 「指定したCSSを用いる」をクリックしてCSSを選択します。CSSはHTMLにレイアウトを指定するためのものです。
(3) 「HTMLへ変換」をクリックします。すると変換後のHTMLを保存するフォルダを選択するダイアログが表示されます。適当なフォルダを選択して「OK」を押します。
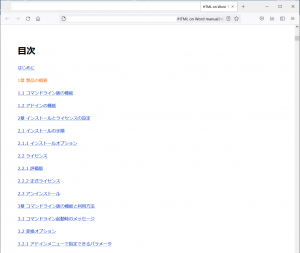
(4) 変換で作成されたHTMLがブラウザで表示されます。
(5) HTMLの目次には、見出しへのリンクが設定されているので、ブラウザで目次の項目をクリックすると対応する見出しの位置にジャンプすることが分かります。
この操作を行った動画が次です。
このように『HTML on Word』を使えば、Wordで作成したマニュアルを簡単に目次のあるWebページ(HTML)に変換できます。
【広告】
11月16日(火曜日)16時からの「ちょっと一息・アンテナハウスウェビナー」の録画がYouTubeで公開されております。

※画像をクリックするとウェビナーのアーカイブページに移動しますので、そちらからYouTubeをお進みください。
10月12日「ちょっと一息・アンテナハウスウェビナー」の録画がYouTubeで公開されております。(リンクをクリックするとYouTubeを表示します。)
(1)【WordでHTMLが書けたらすごい!】-vol.1 予備知識
「コンテンツ」、「HTML」、「タグ」、「レイアウト」、「CSS」といった基礎知識の説明です。
(2)【WordでHTMLが書けたらすごい!】-vol.2 タグを書かずにHTMLを作る、これまでの方法
「タグ」を書かずにHTMLをつくる、代表的なサービスや技術、問題点などを簡単に紹介します。
(3)【WordでHTMLが書けたらすごい!】-vol.3 WordからHTMLを作る、これまでの方法
Wordでも、HTMLは作れます。また、Word文書からHTMLを作る方法もいろいろ世間に提供されています。しかし、やはりあまり使われてはいないようです。なぜでしょうか。
(4)【WordでHTMLが書けたらすごい!】-vol.4 新しい解決策:『HTML on Word』
Word文書を「綺麗な」HTMLにすることを可能にした、新しい解決策『HTML on Word』を、簡単なデモを交えて紹介します。うまく使うには「印刷用」というレイアウトからの脱却が必要です
◆前回:(37)Wordで書いたお知らせをWebページにする
◆次回:(39)『HTML on Word』の使用例(3)サンプルCSSのレイアウト
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)