ちょっと一息アンテナハウスウェビナー「XSLT超入門 3 XPathについて」を終えました。ご視聴いただいた方、ありがとうございます。お時間の合わなかった方、動画が公開されたので、ぜひご覧ください。
Zoomの注釈機能
発表直前に気付いたのですが、Zoomの「画面の共有」ボタンの横に、いつの間にやら「注釈」というボタンが増えていたので早速使ってみました。いかがでしたでしょうか。
PowerPointスライドと違い(おそらくほとんどの)PDFビューアにはレーザポインタ機能がないので、助かりますね。(他機能として、テキストも表示できます。スライド表示中に「これ補足した方がいいかな」といった思いつきでテキストを追加したりはPDF注釈でも実現できますが、操作の切り換えの手間があるため、Zoomにあるに越したことはない、くらいの感想です。)
CSS組版スライド
担当したここ数回のウェビナーではPowerPointでスライドを作成していました。今回も途中まではそうだったのですが、内容の大幅な修正を行うついでにAH FormatterでHTML+CSS組版によるPDFスライドに移行しました。
以前XSL-FOでスライドを組版したことを紹介しました。スライド発表程度の長さであれば単一HTMLでもあまりテキスト分量はかさみません。今回、HTMLが650行弱、CSSは240行程度でした。実作業としてはSCSSで記述して変換していたので……240行程度でした。まあ、セレクタ部分は簡潔になりますが、改行・インデントとしてはあまり変わらないんですね。CSSについてはAH CSS Formatterの既定のCSSを読み込んだ上でなので、0から組むのであればもう少し嵩むでしょう。
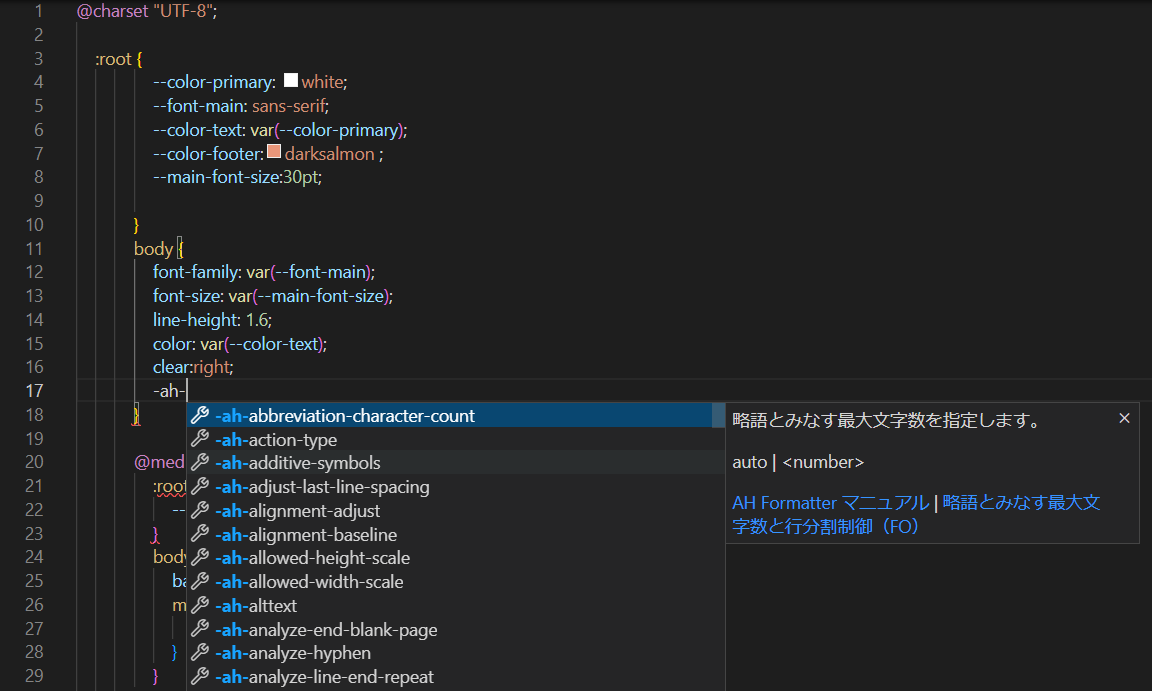
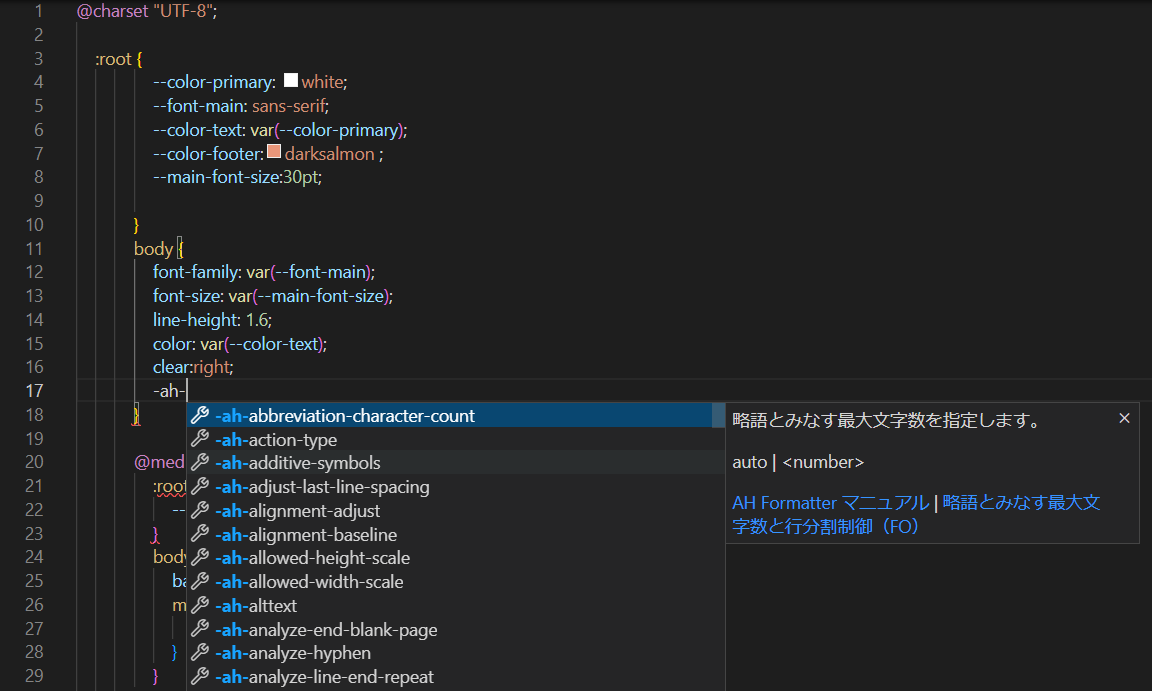
 VS CodeでSCSSを編集 with AH CSS Extension
VS CodeでSCSSを編集 with AH CSS Extension
SCSSの編集はVS Codeで行いました。VS CodeでのCSSの補完・サジェストについては、@media printなども最初からある程度対応しています。
加えて先日、AH CSS Formatterの豊富な拡張仕様を入力補助してくれるAH CSS Formatter Extensionが公開されたので早速使っています。SCSSファイル編集でも有効なようです。
https://github.com/AntennaHouse/ahformatter-vscode-css-ja
「HTMLソースでスライドを作成する」というと、気になるのは「発表スライドとWebページを同時作成できるか?」という点ではないでしょうか。結論としては「内容次第」ということに落ち着いてしまうのですが、「ある程度まで同一ソースで作成する」ことを目標とすると、方針として押さえるべき点は次のことでしょう。
- HTMLソースはWebページ向けが主、スライドは従
- スライド組版時はdisplay:noneにする情報を決めておく
- スライド向けCSSを先行する場合、とくに注意するのはfloat配置とheightの100%
もちろん、広告を目的とするWebページなどで一度に入る情報量を絞ることなどはよくあります。ここではある程度技術的内容のプレゼンとそのWebページ化を前提としています。
スマホ向けとPC・タブレット向けのページを同じソースで作成する場合にスマホ向けをメインにレイアウトすることを「モバイル・ファースト」といったりしますが、Webページとプレゼンテーションの関係はもう一捻りあります。
モバイルとそれ以外で異なるのは、主に画面サイズです(より正しくは前提とする通信環境によるリソースの出し分けなどもあります)。
一方、Webページとプレゼンにおいて、Webページはそれのみですが、プレゼンは(通常)「スライド+発表者+発表」で構成されます。この違いは「読者側が受動的か能動的か」「発表者による注意対象・情報量のコントロール」といった差異を生みます。
HTMLソースの話に戻ると、ある変換を行うとき、情報量は落とす方が楽で、足すのはかなり困難です。
つまり「より情報量を必要とする方を主とし、そうでないものを従とする」ということになります。
プレゼンは発表という追加情報を前提とするため、スライドにWebページと同じ情報量を与えると情報量が過多になりがちです。
CSSでは手軽に表示を隠蔽する方法としてdisplay:noneがあります。これは、プレゼンでは口頭で与える情報を、Webページではテキストで表示する、という目的にも使えます。
@media print {
.web-page-only {
display:none;
}
}
前提として、「スライド上隠蔽されても前後の話は分かるようにする」というライティングが必要です。なので、パラグラフライティングの基本や、DITAにおけるshortdescのように、「これは最低限最初に伝える」という文章から書いていくよいでしょう。
ページ向け媒体ではフロートはページの上端、下端を前提に書けます。これはpositionについても同様です。
XSLT超入門3の補足
さて、発表の補足です。
何度か述べましたが、XPathの特長は、簡単には「ある文書で、目的の箇所を簡便な記法で指定できる」「取り出した値の加工が行える」ことにあります。ただ「hoge/fuga/…」と書きつらねるだけでなく、軸や述部といった機能・概念を使うことで、他の言語、というかDOMインターフェイスでは難しいこともスマートに行える、ということをXSLT超入門3ではフューチャーしたのですが、いかがでしたでしょうか。
「ここが分からないのでここをじっくりやってほしい」などの要望を、メール・SNS・動画へのコメントなどでいただけると幸いです。
さて、発表について、事前の予定から大きく削った箇所としては2箇所です。データモデルと、XPath 1.0のコードを3.1でリライトするという内容です。
データモデルについては、XPath 2.0でいかに整理されたか、3.0(3.1)で何が拡充されたか、の詳細を削りました。このあたりについてはW3CのXDMのページに図示があるので内部処理モデルに興味のある方はご参照ください。
XPath 3.1でのリライトについては、題材として丁度良いバランスのものを見つけるのはかなり難しかったため、構成から削除しました。「XPath 1.0でまともに処理できるように記述した上で、XPath 3.1で明らかに改善されるように書き直す」ということの難しさは、「そもそも1.0で書けなかった処理を拡充したものがほとんど」「1.0では(XSLT上では)独自functionの定義もできないので、XSLTも多分に含むことになる」といった点にあると感じます。XSLT 1.0のコードでの超絶技巧についてはfunctXライブラリが有名でしょうか。
超絶技巧はおいておいて、もう少し簡単なものはあります。
XPath 1.0(XSLT 1.0)
<xsl:template match="*[contains(@class, ' topic/ph ')]">
...
</xsl:template>
XPath 3.0(3.1) (XSLT 3.0)
<xsl:template match="*[contains-token(@class, 'topic/ph')]">
...
</xsl:template>
行っているのはDITAの@class処理で、スペース区切りで続く文字列の部分一致判定です。contains()では含まれてさえいれば真を返してしまうので、topic/ph前後にスペースは必須です。ないと「mytopic/ph」なども一致してしまいます。
contains-token()は、なんだったら名指しで「HTMLやDITAのclass処理に使えるよ」と書かれているのでさもありなん。
コア関数についてはかなり駆け足で紹介しました。コード例をバーッと載せていましたが、コードをしっかり読んでもらうことは意図していません。
これは構成上割と悩みどころで、関数名と処理内容を淡々と流すのであれば、ウェビナーよりもWebサイトや本などを参照するように誘導しても良いと考えています。あるいは数時間~数日のワークショップであれば、サンプル、基本、応用、基本、……といった進め方をしたと思います。
とくにXPath 1.0では、関数型言語らしい「関数を組み合わせて使う」ことはなかなか難しいため、その有用性のアピールを分かりやすく行うのは難しくなっています。
発表中、contains()が(2.0)となっていましたがこれは記述ミスで、XPath 1.0からあります。