CAS-UBで制作した初の書籍「はたらく人のための転職の実学」のEPUB版とPDF版をDLmarketで販売開始しました。
○EPUB版:
http://www.dlmarket.jp/product_info.php/products_id/151754/language/ja
6.8MB、税込み680円。
○PDF版:
http://www.dlmarket.jp/product_info.php/products_id/149718/language/ja
3.1MB、税込み680円。
いづれもDRMは設定していません。
本書は、4月1日にPDF版のみで発売した「きれいにスッパリ転職するための本」の内容を改訂して第2版としたものです。
なお、国際電子出版エキスポにて販売しましたBOD(Book on Demand)による書籍と内容は同等のものです。BOD版は四六版208頁で税込み1,260円で販売しています。
○CAS-UBのPRWebページ
http://www.cas-ub.com
○アンテナハウスEPUB情報ページ
https://www.antenna.co.jp/EPUB/
PDF Viewer SDKと他のライブラリ製品との組み合わせによる応用
稟議・承認、受発注伝票処理を紙ではなくPDF上で管理しようとするシステムの開発の検討がされております。PDF Viewer SDKを利用した表示、註釈付加や、セキュリティ変更権限、別途用意されたスタンプ権限を用いて、業務の流れに沿った承認で、業務を遂行するシステムの提案ができます。
*スタンプ機能は、弊社製品PDF Tool APIをご利用下さい。
PDF表示・書き込み、編集の応用
PDF Viewer SDK V3.0以降からは、PDFViewer Ctrlを追加して、ページ編集・操作機能を他社に比べて強化し、より開発がし易くなっております。開発者はこれらの機能を利用して、お客様の業務遂行に合ったシステム開発を効率良く行うことが出来ます。
● PDF Viewer SDKは、Webアプリケーションにより、インターネット経由で、配信されて、ブラウザ画面を構成し、学年、学科、科目などから必要なPDFテキストや問題用紙などを検索して、表示・印刷や、文字列を書き込み・返信などができるサービスの構築に利用されております。
ブラウザ上のテキスト、問題用紙の表示・印刷、書き込み・返信操作は、HTML+JavaScript+PDF Viewer SDK(ActiveX)で実現しています。
PDF Viewerを組み込んだ閲覧辞典
今日から応用分野を紹介させて頂きます。
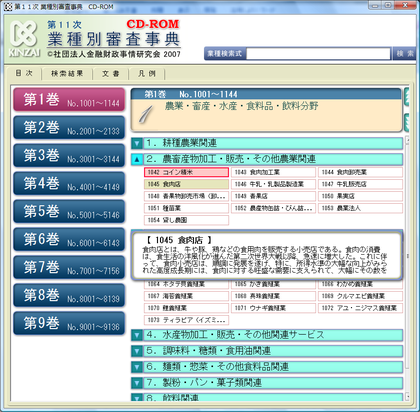
きんざい様から出版されていますCD-ROM版の辞典です。PDFViewer APIを利用して開発した専用の検索表示アプリケーションとPDF記事をCD-ROMに格納します。CD-ROMから直接、アプリケーションを起動し、①のメニュー画面により、PDF記事の検索操作を行ないます。
専用に作りますので、非常に操作性を高めることができます。
①メニュー画面

PDF Viewer SDKの紹介
アドビシステムズ社によって開発されたPDFはご存じのように、紙に代わる電子の紙として、世界中で、標準フォーマットとして広く利用されております。
PDFファイルを表示・印刷するには、アドビシステムズ社が無料で配布している「Adobe Reader」が一般的に利用されております。
コンピュータの機種や環境に依らず、PDFデータを表示・印刷することができるので、インターネット上での文書の配信等に広く使われています。
情報の伝達という意味ではPDFは非常に便利なものといえます。
文書管理システムにおいて、扱われるデータとしてPDF形式が、多くなっております。
PDFをWordやExcelで再編集!! グラフのはずが表に変換!?
本日は、瞬簡/リッチテキストPDF6.1の裏技的な機能についてお話したいと思います。
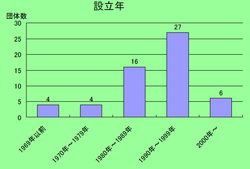
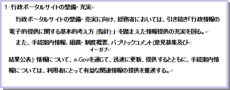
以下は、棒グラフが配置されたPDFの例です。
(画像をクリックすると、拡大ポップアップ表示されます)

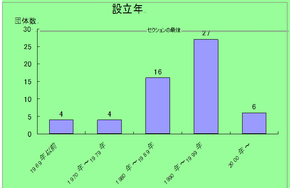
[出典:外務省NGO支援策に関する調査結果報告(概要)2003年3月28日]
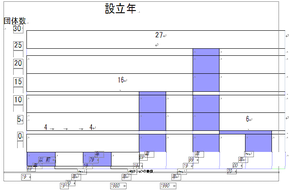
これを既定値でWordに変換してみると、下記のように「何だコリャ!?」という結果になってしまいました。

この場合、PDFの中身を見るとグラフの目盛り線は単に水平線の集まりで定義されているだけであるため、変換エンジンはこれを優先的に表
として処理するように判断し、このような変換になってしまいました。
それにしても、これでは困ってしまいますね。
こんなとき、瞬簡/リッチテキストPDF6.1の詳細設定機能を使うと、PDFでレイアウトが崩れてしまう場所を画像にして変換する指定ができます。
まず、瞬簡/リッチテキストPDF6.1で変換するPDFを指定します。
次に、以下の○印のところにあるボタンをクリックします。

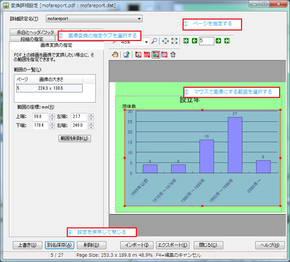
すると下記のような設定画面が表示されます。

ここから、(1)画像にしたい図があるページに移動し、(2)[画像変換の指定]タブを選択して、(3)表示されたページで画像にする範囲をマウスで選択後、(4)設定を保存して閉じる、という操作を行います。
この後に、再度先ほどのPDFを変換すると、Wordでは以下のような変換結果になります。

いったんこのように変換しておくことで、図を編集しなおす時間を短縮することが可能になります。
可能になります。
さて、短い間でしたが、瞬簡/リッチテキストPDF6.1に関するお話しにおつきあいいただき、ありがとうございました。
これからもお客様のお役に立てる製品開発と改善をたゆまず続けていく所存です。どうぞよろしくお願いいたします。
PDFをWordで再編集!! 段組みとテキストボックス、どちらを選ぶ?
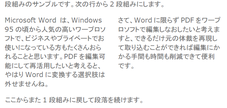
PDFをWordで編集しなおしたいと考えますと、できるだけ元の体裁を再現して取り込むことができれば、編集にかかる手間も時間も削減できて便利です。
PDFを再度Wordに戻す場合、手っ取り早くレイアウトを再現するためにWordのテキストボックスに変換する方法があります。
Wordのテキストボックスは、ページ上に四角い枠を座標で配置できますから、その中にテキストを流しこめばレイアウトも比較的簡単に再現できます。
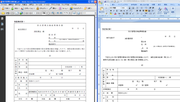
以下は、2段組みされたPDFをテキストボックスでWordに変換した例です。
(画像をクリックすると、拡大ポップアップ表示されます)
[元のPDF]

[テキストボックスでWordに変換した結果]

実際にこのような変換方法を既定値とする変換ソフトは、OCR変換型に多いようです。OCR処理ではページ上で文字列や表のある場所を最初に「領域」と呼ぶ矩形範囲でとらえてから文字認識を行うのが一般的で、「領域」をそのままテキストボックスに置き換えれば変換処理は比較的容易に行えるだろうと推測されます。
実は、瞬簡/リッチテキストPDF6.1でも、DTPソフトで作成したPDFなどレイアウトが複雑な文書をWordに再現するため、変換条件で「レイアウトを優先する」オプションを設けて、選択された場合にはテキストボックスを使用した変換ができるようにしています。
しかし、テキストボックスに頼る変換は、Word上での編集しやすさをスポイルしてしまいます。例えば、本文が横書き2段組みで構成されている文書が左右別々のテキストボックスで変換された場合、左側の段落で文字を削除したり追加したりしても右側の段落には何も影響しませんから、全体で体裁を整えるのがとても大変になってしまいます。
このようなことから、瞬簡/リッチテキストPDF6.1では、段組みを段組みとしてWordの本文に再現できるようこだわりを持って変換を行っています。
以下は、上記のPDFを既定値でWordの本文に変換した結果です。
このような変換だと、段落の文字列はひとつながりで編集できますから、修正も行いやすいですね。
レイアウトの再現は、PDFの情報だけが頼りであるためうまくいかない場合もあり、何年製品を作り続けていても「道半ば」なのですが、この先も変換後の編集しやすさを心がけて、改善を続けていきたいと思います。
なお、その他の変換例につきましては、瞬簡/リッチテキストPDF6.1の変換例のところをご覧になってみてください。
次回は瞬簡/リッチテキストPDF6.1の裏技についてお話しします。
PDFをWordやExcelで再編集!! 画像PDFはここにご注意
最近は、スマートフォンやiPadなどの普及で電子書籍が注目され、「自炊」という新語?もすっかり定着してスキャナに関する関心も高まっているようですね。
さて、スキャナで作成したPDFはご存じの通り文字が画像化したデータになりますから、そのままでは再利用の役に立ちません。これを活用するためには画像化された文字をテキスト編集できる文字コードの並びに置き換えてやる必要があります。
そこで登場するのがOCR機能です。
OCRでは、点の集まりである画像データから文字とおぼしき部分を抽出して、あらかじめ登録された文字パターンと照合するという作業をします。このことから、文字認識の精度は元画像の画質(画像の粗さ)やレイアウトの複雑さなどの要素に大きく影響されます。
画質が良いかどうかをOCRでは解像度(dpi)という尺度で測ります。
これは画像のきめ細かさを示すもので、値が大きいほど画質は良くなりますが、その分サイズも大きくなります。ちなみにOCRに適した解像度は300~400dpi程度といわれています。これ以下だと誤認識が多くなるようです。また、400dpi以上では認識精度はあまり変わらず、逆にサイズが大きくなることで読み取りに時間がかかってしまいます。
下記は、同じ書類を解像度を変えてスキャンし、OCR処理した結果例です。
(画像をクリックすると拡大ポップアップ表示されます)
[元のPDF]

[150dpi でスキャンしたPDFからWordへ変換]

[300dpi でスキャンしたPDFからWordへ変換]

スキャンした際の解像度が低いと文字の誤認識が起こりやすいことがおわかりいただけると思います。
画像PDFをOCR処理する場合の注意事項につきましては、瞬簡/リッチテキストPDF6.1のOCRを使用した変換についてもご参照ください。
次回は、PDFをWordに変換する場合に選択できるオプションについてお話ししたいと思います。
PDFをWordやExcelで再編集!! テキストPDFなのに文字化け!?
今日は、PDFをWordやExcelに変換する場合に、複合型(内部解析変換+OCR変換)の変換方法がお役に立ちます、というお話をさせていただきます。
PDFをWordやExcelに変換して再編集可能にするツール、瞬簡/リッチテキストPDF6.1のお客様からお寄せいただくご質問の中で、画像データでないPDFを変換したのに文字化けしてしまった、というご報告がときどきあります。
例えば、以下のようにPDFではテキストがしっかり表示されているのに、Wordに変換したら見事に文字化けしてしまった!!というケースです。

PDFに文字データが含まれるかどうかは、Adobe Reader などのPDF表示ソフトでPDFを開いて、編集メニューなどからすべてのテキストを選択(Adobe ReaderではCtrl+A のキー操作でも可)してみると手っ取り早く確認できます。
上記のサンプルでもテキスト部分がハイライトで表示されているのがお分かりになるかと思います。
さて、これはなぜでしょうか?
理由はPDFの作成方法にあります。
PDFを作成する場合、文字の情報をPDFに格納する方法として以下のふた通りがあります。
- 文字コードをPDFに直接格納する。
- 文字の形状(グリフ)をPDFに埋め込む。
前者は、文字を識別する固有のコード(シフトJISやUnicodeなど)をそのままPDFに格納するもので、PDFから文字を取り出すのも容易ですが、PDFを作成した環境とPDFを表示する環境で使用できるフォントファイルに違いがあると、PDFの見た目が違ってしまう場合があります。
後者は、文字を形づくる輪郭線をデータとして埋め込むもので、どの環境でPDFを開いても同じ見た目で表示されることを目的にしたものです。
一般にはフォント埋め込みされたPDFといいますが、文字の見た目が保証されるので表示する分にはまったく問題ありません。しかし、内部の文字を取り出す場合には文字の形の情報だけでは不十分で、文字の形から文字コードを引き出すための対照表データが必要となります。これがないと、WordやExcelなどのアプリケーションに文字データを正しく渡すことができないのです。
文字コード対照表をPDFに用意するのは、PDFを作成する側のソフトウェアの責任です。ただし、PDFの仕様上、この表を用意するのは必須とされていません。このためこれを省いてPDFを作成するケースが結構多いのです。
ここでようやく本題です。
文字コードを引き出すための対照表データがないPDFをWordやExcelに変換しても文字化けするばかりでは、PDFに文字は見えているのに再利用できないというジレンマに落とされてしまいます。
このとき、OCR機能が用意された複合型変換ソフトがお役に立ちます。
OCR機能は、PDFをいったん画像に変換してから文字の認識処理を行いますので、PDFに文字データがなくても文字を取り出すことができるわけです。
以下は、瞬簡/リッチテキストPDF6.1のOCR機能を使用して先ほどのPDFを変換し直した結果です。

これなら、少しの手直しで再利用できそうですね。
PDF逆変換ソフトではOCR機能がお役に立ちますというところで、次回もう少しそのあたりの詳しいお話しをしてみたいと思います。
なおPDFのフォント埋め込みに関する詳細は、
コンピュータによるテキスト表記とPDFのフォント埋め込みについて
日本語の文字についての用語について(9) ? PDFへのフォント埋め込みとは
などの記事をご参照ください。
PDFをWordやExcelで再編集!! 瞬簡/リッチテキストPDF6.1
今日から5回にわたって、PDFをWordやExcelに変換して再編集可能にするツール瞬簡/リッチテキストPDF6.1の
さまざまな話題をご紹介します。
PDFは、デジタル文書形式のデファクトスタンダードとしてすっかりお馴染みになりましたね。
PDFを単に紙の代用としてみれば閲覧するだけでその役割は終わってしまいますが、デジタル文書形式としてのPDFには、紙にないもっといろいろな利用方法が考えられます。
例えばこれをWordやExcelなどで編集して、もう一度別のPDFとして再利用できれば、文書を最初から作り直すより生産性がぐっとあがります。
実際にPDFを再編集して利用するにはそのためのソフトウェアが必要になります。そしてご自分の目的にあったソフトウェアを見つけ活用していくには、
PDFについてのちょっとした知識が必要になります。今日はそのあたりを少しご説明してみたいと思います。
PDFとひとくちにいっても、大きく分けて2種類あることはご存じでしょうか?
PDFは、その作成方法によって「電子文書としてのPDF」と「電子化文書としてのPDF」に分類できます。
詳しいことは、PDFをWordやExcelに変換できますか?そのためには、
どのような方法がありますか?という記事をご参照いただきたいのですが、平たく言えば以下のように分けられます。
- WordやExcelなどアプリケーションから直接作成されたPDFで、文字データが含まれている[テキストPDF]
- 紙の書類をスキャナで読み取った画像データでテキストがまったく含まれない[画像PDF]
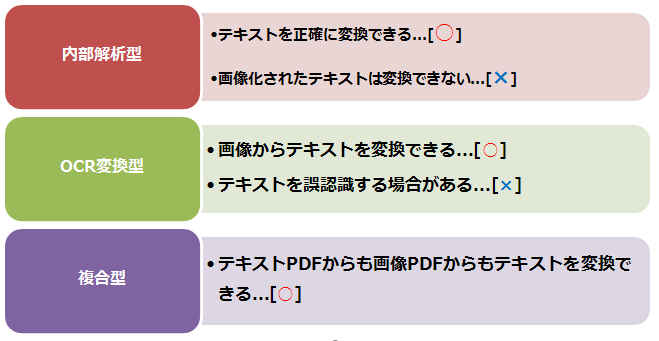
これらのPDFをWordやExcelなどに変換するためのソフトウェア(PDF「逆」変換ソフトといったりします)とその特長をまとめると以下のようになります。

内部解析型とOCR変換型にはそれぞれ長所と短所があり、複合型はそのどちらもカバーしたものになっています。
現在のPDF逆変換ソフトの主流は複合型になっていて、「瞬簡/リッチテキストPDF6.1」もこの方式をとっています。
変換されるPDFがテキスト主体のものばかりであれば、あえて複合型変換のソフトを購入される必要もないわけなんですが、
実は、複合型変換をお勧めする理由が他にもあるのです。その続きは次回に。









