本日も AH Formatter の時期バージョン AH Formatter V6 の新機能についてご紹介します。AH Formatter V6 では、ルビや圏点機能について機能拡張を行います。
これにより、いままで inline-container で表現していたルビを本来のルビとして指定ができるようになります。
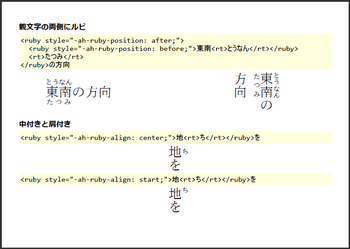
以下はルビを指定した場合の例です。

ルビの指定では、ルビが親文字よりはみ出した場合の処理や、ルビ文字幅を自動的に圧縮したり、親文字の両側にルビを指定したりすることが可能です。
以下は圏点を出力した例です。

圏点とルビを併用することもできます。
以上、2日にわたって 次期バージョンの AH Formatter V6 について簡単にご紹介しましたが、その他の情報などを、CSS組版ブログにてご紹介しております。また、ブログ内では AH Formatter とその関連技術(XSL、CSS、XML 多言語組版など)に関心のある方ならどなたでも参加いただける 「Formatter Club」 についてのご案内もしております。興味がございます方はぜひご覧ください。
次期 AH Formatter について(1)
本日は、AH Formatter の次期バージョンとなります、AH Formatter V6 についてご紹介いたします。
AH Formatter V6 では、これまで弱点であった、float 機能を大幅に拡張いたします。これにより、今まで困難であった図版の自在な配置や、きめ細やかな体裁の実現が可能となります。
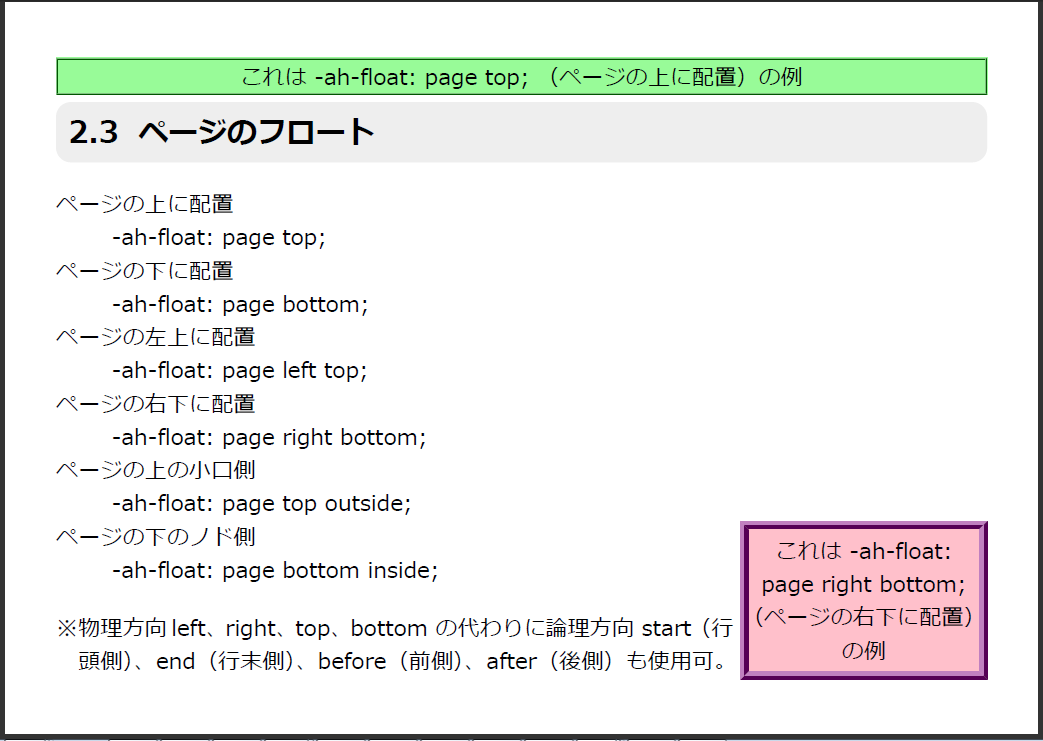
以下にいくつか例を示します。

ご覧のように、ページの指定位置に floatを配置できます。

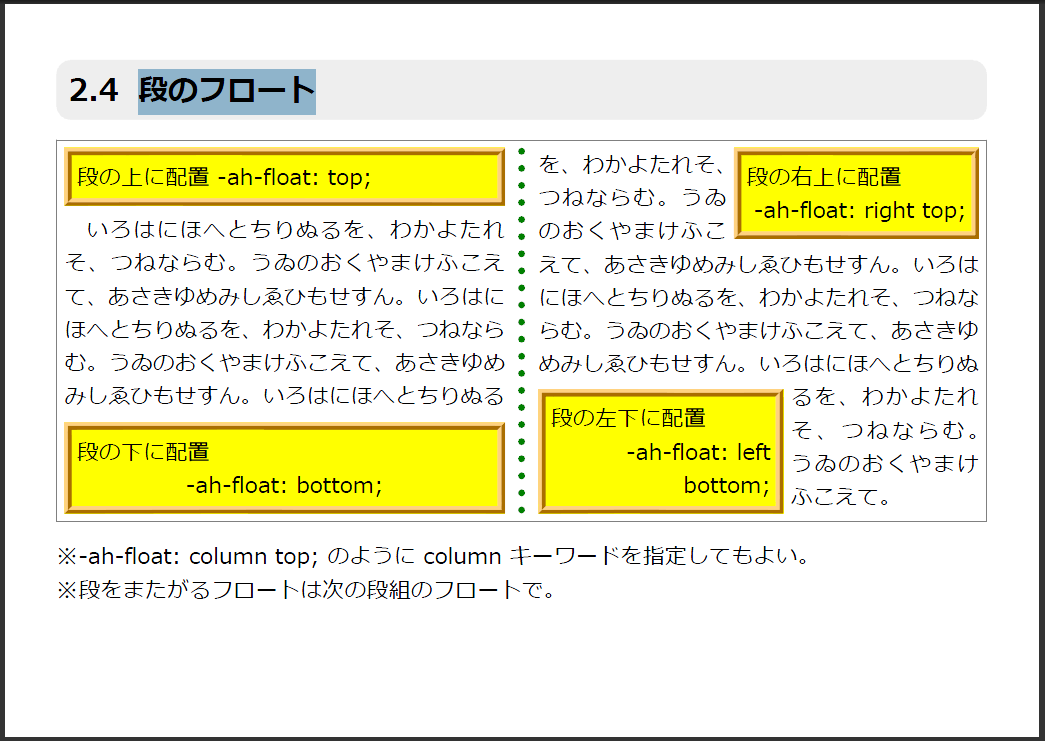
こちらの例は、段組の中に float を配置した例です。

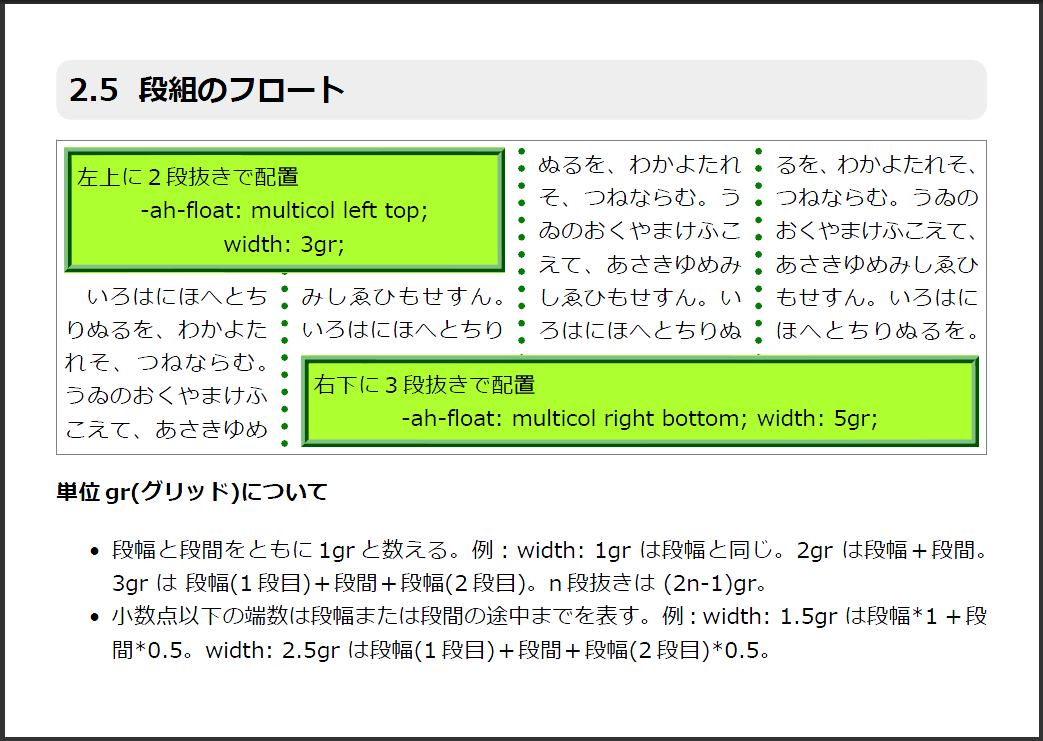
こちらの例は、段組中を通しで float を配置しています。
このように、自在に float を配置できますので、ご要望通りの体裁での組版が可能となります。
ほかにも、「フロートとテキスト回り込みの調整」などといった設定も可能になります。
※ なお、AH Formatter V6 は現在開発中のため、仕様等につきまして製品版では変わる可能性がございます。ご了承ください。
AH Formatter V5 によるコスト削減効果
今回は、AH Formatter V5 を導入したことで、大幅なコスト削減を実現された事例をご紹介します。
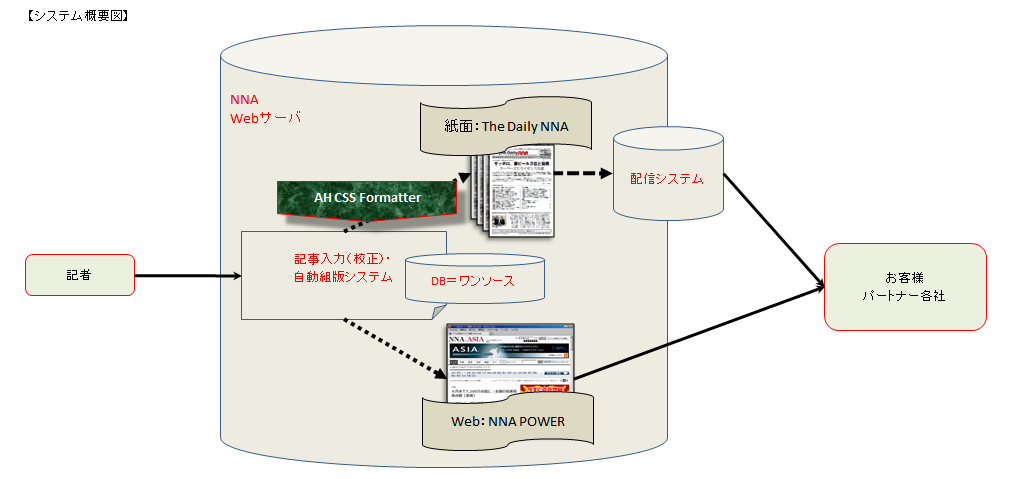
製品ページの導入事例にも紹介されていますが、こちらの事例のユーザー様は経済情報紙を毎日(月~金)、アジア・欧州各地域別、業種別などの大量の版を配信されています。
システムとしては、ほぼオートメーション化とワンソースマルチユースを実現されています。

何より、「数百万円の開発費(ソフトウェアライセンス含む)で、毎年、年間数千万円規模のコスト削減効果が出ている」点は、大きなアドバンテージとなると考えられます。
AH Formatter V5 を導入することで、このようなコスト削減が可能かもしれません。
どんなご相談でも、弊社「システム製品技術相談会」までお問い合わせください。
AH Formatter V5 バーコードジェネレータオプション
今日は、AH Formatter v5.3 より新たに追加されました、「バーコードジェネレータオプション」についてご紹介します。
AH Formatter では従来より、「バーコードオプション」をご提供していましたが、このオプションは XSLTスタイルシートを使ってバーコードフォントを出力することにより、バーコードを出力をしていました。
この方法は スタイルシートを使用するため、場合によっては利用するのが少々難しいことがありました。また、バーコードフォントを使っているため、QRコードのような、「二次元コード」が表現できませんでした。
新しい「バーコードジェネレータオプション」では、fo:external-graphic にバーコードタイプやデータを指定することで、文書中に画像として直接バーコードを埋め込みます。実際の出力データは、SVGまたはPNG画像として出力されます。
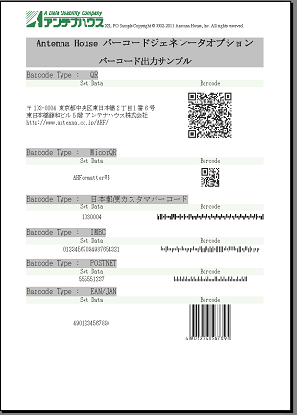
以下は、「バーコードジェネレータオプション」でバーコードを出力した例です。

「バーコードジェネレータオプション」は、以下のバーコードに対応しています。
・QR
・MicroQR
・日本郵便カスタマバーコード
・Intelligent Mail® Barcode
・POSTNET
・EAN / JAN
・UPC (UPC-A、UPC-Eのみ)
・Code 39
・Interleaved 2of5 (ITF)
・CODABAR / NW-7
・Code 128
・GS1-128 / EAN-128
ぜひ AH Formatter V5 「バーコードジェネレータオプション」をご利用ください。
また、そのほかにも多くのオプションをご用意しています。こちらもご覧ください。
製品につきましては、こちらをご覧ください。
AH Formatter V5 について
こんにちは。
本日からAH Formatter V5 についてお話します。
ご存知の方も多いかと思いますが、2001年にXMLデータの自動組版・印刷を行うソフトウェアとして XSL Formatter を公開して以来、多くのユーザーに支持され、現在の AH Formatter V5まで進化を続けてきました。世の中にはいくつか同様の自動組版ソフトウェアが存在しますが、AH Formatter が他の製品と比べ、どのような点が優れているかを紹介します。
- 強力な日本語組版機能
- 多言語組版機能
- 40言語以上のハイフネーション対応
- XSLTとCSSの2種類のスタイルシートに対応
- 多様なフォーマットへの出力
- CGM, SVG, MathMLなどを独自レンダリング
特に、日本語組版機能については多くの拡張仕様を実装しており、たとえば約物の詰めや禁則処理といった、よりきめ細かな和文組版が可能です。
また、ラテン文字、キリル文字、ギリシャ文字、日本文字、中国簡体字、中国繁体字、ハングル文字、アラビア文字、ヘブライ文字、デヴァナガリ文字、タイ文字など、Unicodeで扱えるほとんどの文字を扱うことができるため、海外の金融機関・証券会社や自動車メーカなど、世界25ヶ国以上の多くの企業への導入実績があります。
AH Formatter V5は、評価版をご利用いただけますので、ぜひお試しください。評価版は、ここからお申し込みください。
また、多くの組版サンプルを用意しておりますので、ご覧ください。
AH Formatter V5 の詳細につきましては、製品サイトAH Formatter V5をご覧ください。
CAS-UBで作成したPDFとEPUBのサンプル文書
CAS-UBで作成したPDFとEPUBのサンプル文書をWebにアップしました。これは最近のデモに使用しているサンプル文書です。
1.PDF
https://www.antenna.co.jp/EPUB/digitalbooktrend.pdf
※サイズは四六判です。
2.EPUB
(1)テーマ:オールディーズ
https://www.antenna.co.jp/EPUB/digitalbooktrendOldies.epub
(2)テーマ:グリーン
https://www.antenna.co.jp/EPUB/digitalbooktrendGreen.epub
1.テーマについて
EPUBの生成時にテーマを選択することができます。テーマは一定のデザイン方針で作成したスタイルシートのセットです。現在、オールディーズ、グリーン、シンプル、プレーンの4種類を用意しており、その中から選択していただくことができます。テーマは今後増やしていく予定です。
2.自動生成する記事
目次、図表一覧、注釈一覧、索引は本文のマークアップから自動的に作成します。目次はEPUB2では目次はNCX形式で、本文へのリンクを設定します。図表一覧、索引からは本文へのリンクを設定、注釈一覧と本文の該当箇所は双方向のリンクを設定します。
3.表紙と奥付け
表紙と奥付けは、別途登録した出版物情報メタデータから生成します。半自動生成にあたります。
表紙には画像を使用したり、画像の上に文字を重ねることもできます。
CAS-UBの編集画面は、こんな感じ その2
昨日に続き、クラウド型汎用書籍編集・制作サービス「CAS-UB」の編集画面について、簡単にお話しします。以下の画面は、今後も改良で変わることがあることを、ご了承願います。
昨日は、CAS-UBで作られた電子書籍「はたらく人のための転職の実学」の「2.3 正しい転職チャンネルを選ぶ」を表示した画面をお見せしました。
次のような画面でした。
CAS-UBの編集画面。個別部分
この文章を編集するときには、次の画面になります。
CAS-UBの編集画面。文章入力・編集
文章を表示していた部分が、ブラウザの編集フィールドに変わっていることにお気づきでしょうか。
ここで、ブラウザで入力するように、文章を入れていけばいいわけです。
その際、Wiki記法と呼ばれる書き方を使えば、見出しや箇条書き、文字サイズや文字の装飾といったことが、簡単にできます。そして、それはEPUBやPDFに反映されます。
Wiki記法については、ネットに情報があふれているので、検索してみてください。
CAS-UBでは、さらに便利になるように、標準的なWiki記法を拡張していますが、基本は標準的なWiki記法に準拠しているので、習得は容易です。
Wiki記法はCAS-UBの特長の1つですが、別の大きな特長は、1つの本を複数の人で執筆できることです。しかもクラウド型なので、ブラウザさえあれば、遠く離れた人たちとも、一緒に本を書いてことができます。
「はたらく人のための転職の実学」は、すでに販売を開始しています。詳しくは、
CAS-UBで制作した書籍「はたらく人のための転職の実学」をPDF版、EPUB版発売のご案内
をどうぞ。
トレーニングセミナーのスケジュール、申し込み方法などは、
CAS-UB トレーニングセミナーのご案内
をご覧ください。
CAS-UBについての詳しい説明は、
http://www.cas-ub.com/
をご覧ください。
CAS-UBの編集画面は、こんな感じ
クラウド型汎用書籍編集・制作サービス「CAS-UB」の編集画面について、簡単にお話しします。以下の画面は、今後も改良で変わることがあることを、ご了承願います。
CAS-UBにログインして、執筆中の本を選ぶと、次のような画面が出ます。
CAS-UBの編集画面。全体
この画面は、CAS-UBで作られた最初の電子書籍「はたらく人のための転職の実学」を編集するときの画面です。
縮小した画面で見づらくて恐縮ですが、上のほうに使える機能の一覧があります。
左側は、本の目次に相当する部分です。いまは章に相当する部分が一覧に並んでいますが、節の部分に移動したのが、次の画面です。
CAS-UBの編集画面。節の部分
これは、「2.3 正しい転職チャンネルを選ぶ」を表示したものです
左上に、本の章・節といった構成がツリー構造で表示されています。このツリー構造を使って、本の中のあちこちに飛んで行って、文章を編集したり、章や節を追加・削除したりできるわけです。
画面右側の「正しい転職チャンネルを選ぶ」以下は、実際にCAS-UBで入力された文章が表示されています。
「はたらく人のための転職の実学」は、すでに販売を開始しています。詳しくは、
CAS-UBで制作した書籍「はたらく人のための転職の実学」をPDF版、EPUB版発売のご案内
をどうぞ。
トレーニングセミナーのスケジュール、申し込み方法などは、
CAS-UB トレーニングセミナーのご案内
をご覧ください。
CAS-UBについての詳しい説明は、
http://www.cas-ub.com/
をご覧ください。
CAS-UBのセミナーを開催します
先日、発表会でお披露目したクラウド型汎用書籍編集・制作サービス「CAS-UB」。
8月からは、実際に体験して、EPUB, PDFといった電子書籍を作るハンズオンのトレーニングセミナーを開催します。
CAS-UBを実際に使いながら、本の編集、制作を行っていただきます。
場所が狭いので、各回、5名と少なくて恐縮ですが、人気が出てくれば、もっと広い場所で開催したいと思っています。
スケジュール、申し込み方法など、詳しくは、
CAS-UB トレーニングセミナーのご案内
をご覧ください。
すでに、CAS-UBで作られた電子書籍「はたらく人のための転職の実学」も販売されています。
詳しくは、
CAS-UBで制作した書籍「はたらく人のための転職の実学」をPDF版、EPUB版発売のご案内
をどうぞ。
CAS-UBについての詳しい説明は、
http://www.cas-ub.com/
をご覧ください。
クラウド型汎用書籍編集・制作サービス CAS-UBを発表
昨日、クラウド型汎用書籍編集・制作サービス CAS-UBの発表会を開催し、正式に発表させていただきました。
開発チームの面々は、無事、終了するかどうか戦々恐々でしたが、大きなトラブルもなく一安心でした。
CAS-UBは、ブラウザさえあれば、文章を書いて、EPUBやPDFの本を作れるクラウド型のサービスです。
Wiki(ウィキ)という、ネットでは有名なサービスで使われる書き方を使っています。
Wiki記法を使うと、見出しや箇条書き、文字サイズや文字の装飾といった、HTMLでできることが、HTMLより簡単に書けるようになっています。
CAS-UBでは、入力した1つの文章から、EPUBとPDFのどちらの形式の電子書籍でも作れるようになっています。
文章を書いて保存しておけば、何度でもEPUBやPDFを作ることができます。
すでに、CAS-UBで作られた電子書籍も販売されています。
詳しくは、
CAS-UBで制作した書籍「はたらく人のための転職の実学」をPDF版、EPUB版発売のご案内
をどうぞ。
まだまだよちよち歩きのシステムですが、今後はどんどん発展させていくつもりです。
ご意見を賜りたいと思います。
CAS-UBについての詳しい説明は、
http://www.cas-ub.com/
をご覧ください。







