PDF Driver API V5.0 の C++ および .NET インターフェイスは、Microsoft Visual Studio 2010 日本語版(VS2010)でご利用いただけます。
付属のサンプル・プロジェクトについては、VS2010 で開き、変換ウィザートにしたがって変換することで利用可能です。
.NET については、対象のフレームワークに「.NET Framkework 2.0/3.0/3.5」のいずれかをご使用ください。
製品紹介ページ: PDF Driver API
カテゴリー別アーカイブ: コラム
PDF Driver API V5.0 / PDF Tool API V3.1 は「Hyper-V」上で動作します!
PDF Driver API V5.0 および PDF Tool API V3.1 について、このたび、サーバー仮想化プラットフォーム「Hyper-V」上での動作を確認しました。
(検証環境:Microsoft Windows Server 2008 R2 Datacenter SP1)
サーバー仮想化の開発ツールとして、ぜひご検討ください!
製品紹介ページ :PDF Driver API / PDF Tool API
書けまっせ!!PDF のちょっとした手間を省く小技
「書けまっせ!!PDF」の小技の世界を少しだけご紹介します。
今回は、記入する際の面倒をなくして、お任せで仕事ができる、そんな小技を3つ。
前回、文字を記入する枠「テキストボックス」を自動作成する機能をご紹介しましたが、ほかの図形の描画機能でもこの機能を使うことができます。
たとえば、チェックマークを描画する際に、枠内をクリックします。そうすると、記入枠を認識してその中にきれいに収まるようにチェックマークを描画します。丸や四角もクリックするだけで枠内にぴったりサイズの図形を描画します。枠を認識するということは、つまり、図形の大きさを自動で判断できるということなんですね。
大きさといえば、文字を入力する際のフォントのサイズをいちいち変更するのも面倒ですね。そこで、テキストボックスの「自動フォントサイズ」という機能をONにすると、テキストボックスのサイズにぴったりフィットするフォントサイズに自動で拡大縮小してくれます。
注意点:チェックボックスの枠を文字の四角「□」で作成されている場合は図形として枠のサイズを認識できません。
次は、文字の入力の手間を省く小技をご紹介しましょう。
EXCEL(エクセル)などの表計算ソフトのユーザーなら、数値の桁区切りの有無や「円」や「¥」の付加といった「表示形式」機能をご存知でしょう。「表示形式」のない表計算ソフトなんて考えられないくらいの基本機能ではないでしょうか。
数値などを記入用紙に追記する際に、単に数値をいれるだけでなく、桁区切りや通貨記号をわざわざ入れるのは面倒ですね。そこで「書けまっせ!!PDF」は表計算ソフトを見習って、テキストボックスに表示形式を指定することができます。
表計算ソフトの入力セルの移動と同じように、「書けまっせ!!PDF」のテキストボックスへの入力もタブキーを使って移動ができます。
下記の「表示形式」をご紹介するWebページもぜひご覧ください。
https://www.antenna.co.jp/kpd/description3.html#keisiki
次回はちょっと高度な図形の貼り付けについてご紹介します。
書けまっせ!!PDF になくてはならない機能
「書けまっせ!!PDF」のもっとも基本的な機能のひとつで、PDF用紙記入ツールとしてなくてはならない機能、それは記入枠の自動認識です。
「書けまっせ!!PDF」は、テキストボックスという専用の枠の中に文字を入力します。文字を追記するにはまず初めにそのテキストボックスを作成しなければなりませんが、そういう作業を意識しなくても、パッパッと文字入力ができるのが記入枠の自動認識です。
PDFで公開されている記入用紙のほとんどは、印刷してペンで記入することを想定していますので、記入枠は線などの図形として描画されています。「書けまっせ!!PDF」はその図の形を認識してテキストボックスを自動で作ってくれます。
操作は簡単。まず、記入したいPDFを「書けまっせ!!PDF」で開きます。
次に、「テキストボックス」のボタンをクリックします。
あとは、文字を追加したい記入枠の上でクリックするだけです。
枠を自動認識して「テキストボックス」が作られます。
ワープロと同じような操作で文字を入力することができます。
このように簡単にPDFに文字を追加していけますが、これは「書けまっせ!!PDF」の世界のホンの入り口。
「書けまっせ!!PDF」には数々の小技がありますが、頻繁にPDFに文字などを追記することが多い方がそうした小技を知れば知るほど、「書けまっせ!!PDF」の便利さにはまっていくという次第です。
次回はそのさわりをご紹介します。
使い始めてわかる 書けまっせ!!PDF の便利さ
数あるPDF活用ソフトの中でも「書けまっせ!!PDF」はとてもユニークな製品です。
「書けまっせ!!PDF」を使い始めると「これがあるととても仕事がはかどる」とか、「一度使ったらもう以前のやり方には戻れない」「手放せなくなる」という感想を多くいただきます。
記入用紙のテンプレートとして、ネット上ではPDFがあふれています。官公庁のWebサイトには、膨大な数の記入用紙がありますが、そのほとんどがPDFです。
そうしたPDFは、多くの方が一度プリンタで紙に印刷して、ペンで記入することが多いのではないでしょうか。
そうした用事がたまにある分には、紙に出して書いても特に不便は感じられないかもしれません。しかし、たとえば、
・こういう作業が月に数回以上ある
・手書きではあまり印象がよくない(字がきれいでないのでといった理由も含めて)
・繰り返し同じ内容のものを書かなければならない
・ほんの少し修正するだけなのに全部書かなくてはいけない
こうした用途では、紙に出力して書き込むより、パソコンの画面上で直接文字を記入して、それを印刷するなり、PDFに再度保存ができれば、作業がとてもはかどることは容易に想像できます。
これができるのが「書けまっせ!!PDF」で、本製品の真骨頂ともいえるものです。
今週は、使い始めると手放せなくなる「ワケ」を、いくつかの事例を交えてご紹介します。
下記の「書けまっせ!!PDF」の事例をご紹介するWebページもぜひご覧ください。
https://www.antenna.co.jp/kpd/casetop.html
次期 AH Formatter について(2)
本日も AH Formatter の時期バージョン AH Formatter V6 の新機能についてご紹介します。AH Formatter V6 では、ルビや圏点機能について機能拡張を行います。
これにより、いままで inline-container で表現していたルビを本来のルビとして指定ができるようになります。
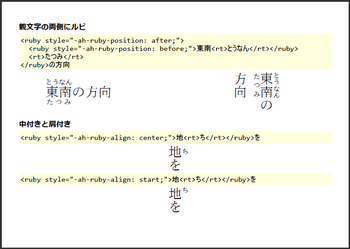
以下はルビを指定した場合の例です。

ルビの指定では、ルビが親文字よりはみ出した場合の処理や、ルビ文字幅を自動的に圧縮したり、親文字の両側にルビを指定したりすることが可能です。
以下は圏点を出力した例です。

圏点とルビを併用することもできます。
以上、2日にわたって 次期バージョンの AH Formatter V6 について簡単にご紹介しましたが、その他の情報などを、CSS組版ブログにてご紹介しております。また、ブログ内では AH Formatter とその関連技術(XSL、CSS、XML 多言語組版など)に関心のある方ならどなたでも参加いただける 「Formatter Club」 についてのご案内もしております。興味がございます方はぜひご覧ください。
次期 AH Formatter について(1)
本日は、AH Formatter の次期バージョンとなります、AH Formatter V6 についてご紹介いたします。
AH Formatter V6 では、これまで弱点であった、float 機能を大幅に拡張いたします。これにより、今まで困難であった図版の自在な配置や、きめ細やかな体裁の実現が可能となります。
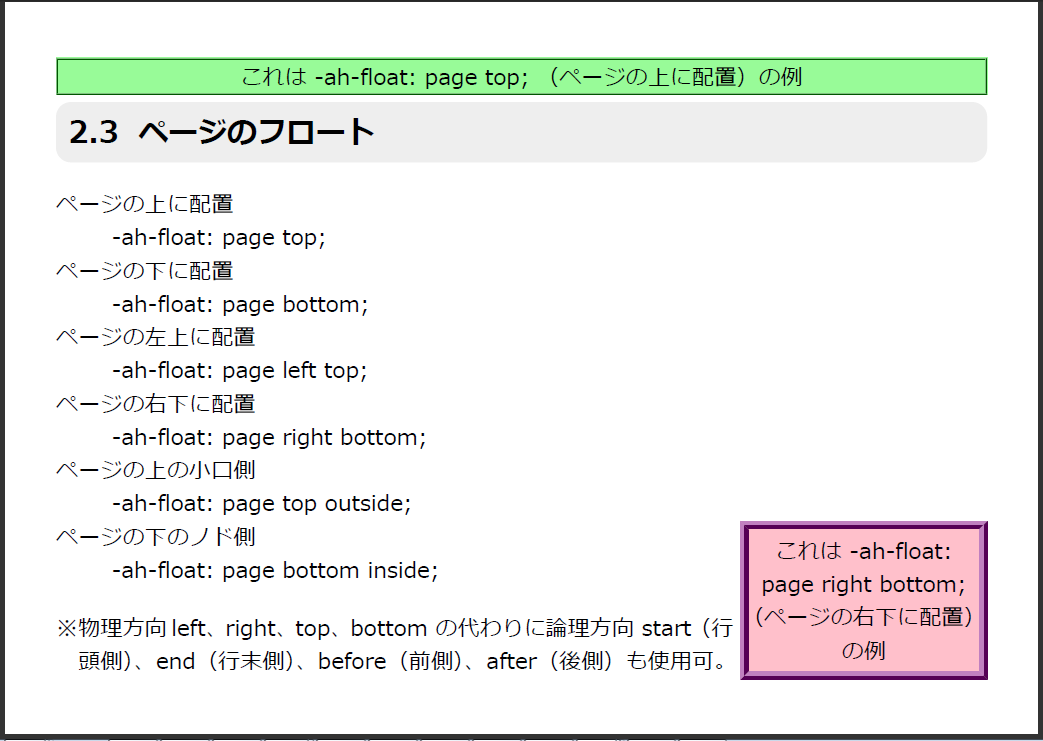
以下にいくつか例を示します。

ご覧のように、ページの指定位置に floatを配置できます。

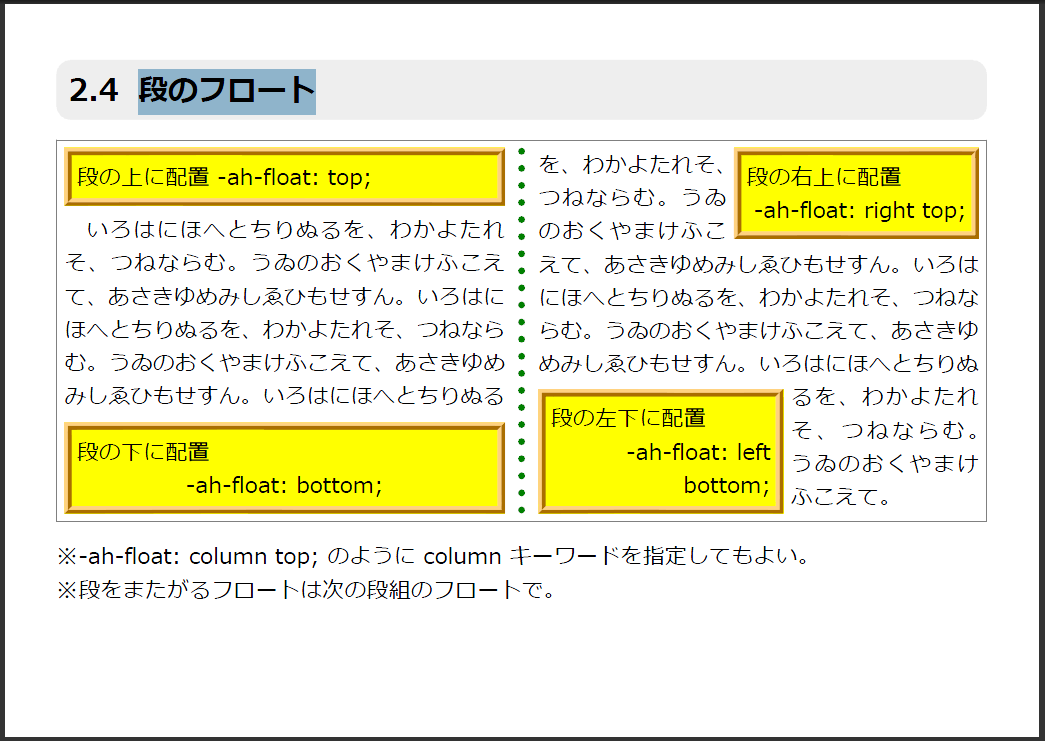
こちらの例は、段組の中に float を配置した例です。

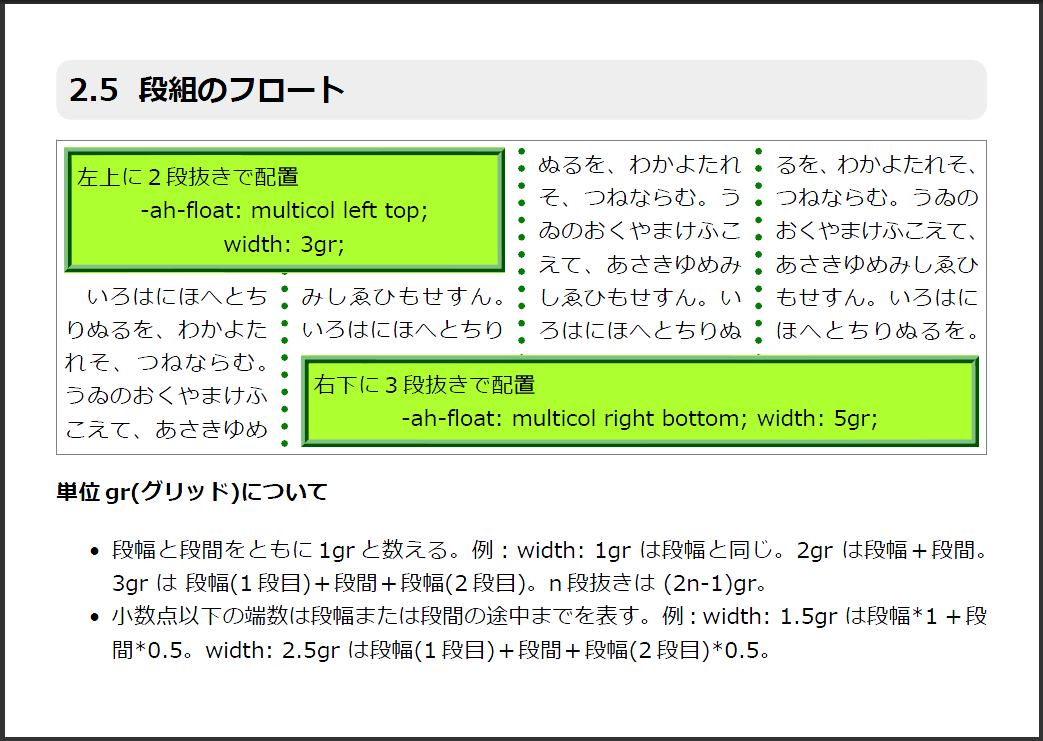
こちらの例は、段組中を通しで float を配置しています。
このように、自在に float を配置できますので、ご要望通りの体裁での組版が可能となります。
ほかにも、「フロートとテキスト回り込みの調整」などといった設定も可能になります。
※ なお、AH Formatter V6 は現在開発中のため、仕様等につきまして製品版では変わる可能性がございます。ご了承ください。
AH Formatter V5 によるコスト削減効果
今回は、AH Formatter V5 を導入したことで、大幅なコスト削減を実現された事例をご紹介します。
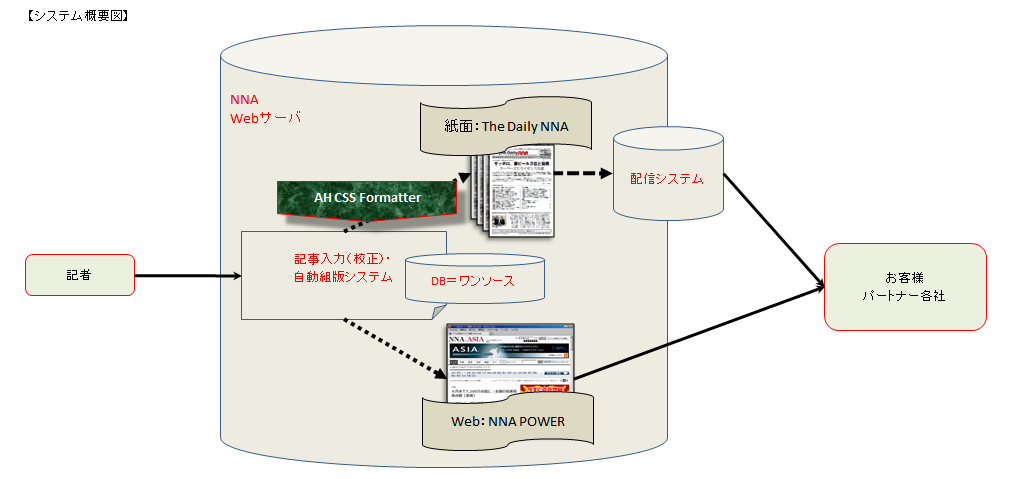
製品ページの導入事例にも紹介されていますが、こちらの事例のユーザー様は経済情報紙を毎日(月~金)、アジア・欧州各地域別、業種別などの大量の版を配信されています。
システムとしては、ほぼオートメーション化とワンソースマルチユースを実現されています。

何より、「数百万円の開発費(ソフトウェアライセンス含む)で、毎年、年間数千万円規模のコスト削減効果が出ている」点は、大きなアドバンテージとなると考えられます。
AH Formatter V5 を導入することで、このようなコスト削減が可能かもしれません。
どんなご相談でも、弊社「システム製品技術相談会」までお問い合わせください。
AH Formatter V5 バーコードジェネレータオプション
今日は、AH Formatter v5.3 より新たに追加されました、「バーコードジェネレータオプション」についてご紹介します。
AH Formatter では従来より、「バーコードオプション」をご提供していましたが、このオプションは XSLTスタイルシートを使ってバーコードフォントを出力することにより、バーコードを出力をしていました。
この方法は スタイルシートを使用するため、場合によっては利用するのが少々難しいことがありました。また、バーコードフォントを使っているため、QRコードのような、「二次元コード」が表現できませんでした。
新しい「バーコードジェネレータオプション」では、fo:external-graphic にバーコードタイプやデータを指定することで、文書中に画像として直接バーコードを埋め込みます。実際の出力データは、SVGまたはPNG画像として出力されます。
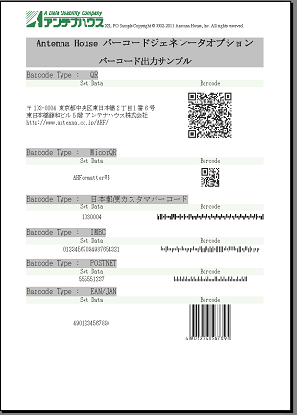
以下は、「バーコードジェネレータオプション」でバーコードを出力した例です。

「バーコードジェネレータオプション」は、以下のバーコードに対応しています。
・QR
・MicroQR
・日本郵便カスタマバーコード
・Intelligent Mail® Barcode
・POSTNET
・EAN / JAN
・UPC (UPC-A、UPC-Eのみ)
・Code 39
・Interleaved 2of5 (ITF)
・CODABAR / NW-7
・Code 128
・GS1-128 / EAN-128
ぜひ AH Formatter V5 「バーコードジェネレータオプション」をご利用ください。
また、そのほかにも多くのオプションをご用意しています。こちらもご覧ください。
製品につきましては、こちらをご覧ください。
AH Formatter V5 について
こんにちは。
本日からAH Formatter V5 についてお話します。
ご存知の方も多いかと思いますが、2001年にXMLデータの自動組版・印刷を行うソフトウェアとして XSL Formatter を公開して以来、多くのユーザーに支持され、現在の AH Formatter V5まで進化を続けてきました。世の中にはいくつか同様の自動組版ソフトウェアが存在しますが、AH Formatter が他の製品と比べ、どのような点が優れているかを紹介します。
- 強力な日本語組版機能
- 多言語組版機能
- 40言語以上のハイフネーション対応
- XSLTとCSSの2種類のスタイルシートに対応
- 多様なフォーマットへの出力
- CGM, SVG, MathMLなどを独自レンダリング
特に、日本語組版機能については多くの拡張仕様を実装しており、たとえば約物の詰めや禁則処理といった、よりきめ細かな和文組版が可能です。
また、ラテン文字、キリル文字、ギリシャ文字、日本文字、中国簡体字、中国繁体字、ハングル文字、アラビア文字、ヘブライ文字、デヴァナガリ文字、タイ文字など、Unicodeで扱えるほとんどの文字を扱うことができるため、海外の金融機関・証券会社や自動車メーカなど、世界25ヶ国以上の多くの企業への導入実績があります。
AH Formatter V5は、評価版をご利用いただけますので、ぜひお試しください。評価版は、ここからお申し込みください。
また、多くの組版サンプルを用意しておりますので、ご覧ください。
AH Formatter V5 の詳細につきましては、製品サイトAH Formatter V5をご覧ください。












