2017年12月から弊社では数式など数学的記述をコンピュータ上で表現するための言語 MathML(マスエムエル)の普及・啓蒙のため、数式組版を行うための入門書「MathML 数式組版入門」を全国の大学図書館に寄贈する案内を計画、問い合わせを行ってまいりました。
これまでに 456 の大学図書館へご案内を送り、199 の図書館よりご返答をいただきました。寄贈のご希望は 66 の図書館よりいただき、それぞれの図書館へ発送いたしました。ご返答いただいた図書館の 3割以上に受け入れていただき、MathML へ関心の高さを感じました。今後も情報発信など積極的な活動を行います。
「MathML 数式組版入門」の寄贈は現在も引き続き行っています。ご希望の図書館は、xml-info@antenna.co.jp までご連絡ください。
なお、本書は全文を PDF形式で無料公開もしています。是非、ご活用ください。
→ MathML 数式組版入門(PDF形式)
組版に使用した『AH Formatter』の評価版は以下のページよりお申し込みいただけます。また、『AH Formatter』についてお問い合わせがございましたら、弊社システム営業グループ(sis@antenna.co.jp)までお問い合わせください。
→ AH Formatter 評価版のお申し込み
◆ MathML の組版について
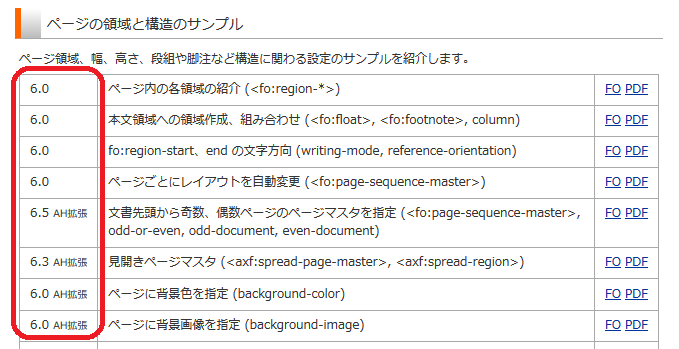
『AH Formatter』は MathML を独自開発したエンジンにより描画します。そのため、MathML が記述された FO や HTML は事前に変換する必要はなく、そのまま組版可能です。MathML の組版については、「MathML 描画エンジン」をご覧ください。














![[AH Formatter] インデントの継承のお話](https://www.antenna.co.jp/AHF/blog/201803/cap1.png)
![[CSS組版例] MathML 3.0 2nd Edition](https://www.antenna.co.jp/AHF/blog/201803/MathML3.0-2ndEdition.png)