2001年~2002年頃にかけて、XSL-FO(当時はV1.0)について学びました。10数年を経て、この2か月ほど、再び、XSL-FO(今度は V1.1)と格闘しています。先日ブログで紹介した、『XSL-FOの基礎』を完成するために。
いまは、フロートについて調べています。フロートは、本文の文脈中に記述する要素です。但し、組版処理を行ったとき、本文の流れとは切り離して配置します。XSL-FOとCSSには、類似のフロート関連機能があります。では、XSL-FOとCSSのフロートの違いはなんでしょうか? まず、フロート関連の機能をざっくりと比較してみましょう。
1.フロート
(1)適用対象オブジェクト
・XSL-FOではfo:floatという組版オブジェクトを規定し、フロートの処理方向をかなり詳しく書いてあります。また、フロート組版オブジェクトを配置できる(スキーマ上の)位置も規定しています。フロート配置したいオブジェクトはfo:floatの中に置きます。
・CSS2.0では、フロートという組版オブジェクトはありません。floatプロパティのみ規定しています。そして、floatプロパティは、絶対位置指定のボックスと生成されたボックス以外であれば何でも適用できる、とされています(CSS2.1では生成されたボックスにも適用できるようです)。つまり、HTMLの様々な要素にfloatプロパティを指定できます。
(2) floatプロパティ
・XSL-FOではfo:float組版オブジェクトに対するfloatプロパティで、浮動のさせ方を規定しています。floatプロパティは、before、 start、end、 left、right、inside、outside、noneがあります。
・CSS2では、left、right、noneの三つです。
XSL-FOは前方フロートを新設しています。また、サイドフロートという分類があります。前方、後方というのは行の進行方向を基準とします。横組なら前方は上、縦組なら前方は右です。
・beforeは前方フロートで横組ならページの上、縦組ならページの右に浮動させて配置します。例えば、<fo:float float=”before”>テキストや画像を含むブロックFOオブジェクト</fo:float>と指定すると、テキストや画像を含むブロックFOオブジェクトは、横組ならばページの上部に配置されます。
・start、end、 left、right、inside、outsideはサイドフロートで、それぞれ行の開始側、行の終了側、左、右、のど側、小口側への配置を指定します。サイドフロートは、CSS2のfloatプロパティの形式上の拡張になっています。厳密にいうとモデルのずれがありますので、形式上と表現しておきます。
2.フロートのクリア
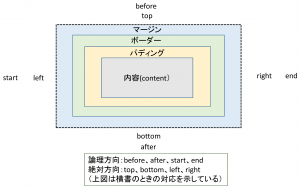
フロートされたオブジェクトが先行するとき、その後方のオブジェクトのボーダーの前方辺がフロートされたオブジェクトのマージンの後方辺よりも後ろになるように空きを入れることをフロートをクリアすると言います。XSL-FO、CSSの組版モデルでは、オブジェクトの領域を内容、パディング、ボーダー、マージンという4層の玉ねぎ構造で規定しています。クリアは解除と訳されることが多いですが、厳密には解除では無くて前方マージンを広げることです。
(1)適用対象オブジェクト
・XSL-FOでは、clearプロパティはブロックレベルのFOとfo:floatに適用できます。
・CSS2では、clearプロパティはブロックレベルの要素に適用できます。
(2) clearプロパティ
・XSL-FOでは、start、end、left、right、inside、outside、both、noneがあります。前方フロートのクリアはありません。
・CSS2ではnone、left、right、 bothです。
3.侵入による移動
フロートが配置されると、本文はフロートが配置された分だけ移動して、フロートを回り込みます。
XSL-FOでは、侵入による移動(intrusion-displace)というプロパティで本文の移動の仕方を指定できます。このプロパティは、ブロックレベルのFOと、fo:table-caption、fo:list-itemに指定できます。
intrusion-displace=”line”とするとCSS2のフロートの回り込みと同じとなり、それ以外に、auto、none、indent、blockを指定できます。
CSS2には、侵入による移動の仕方を指定する機能はありません。
◎まとめ
XSL-FOでは印刷を意識してフロートの処理を比較的詳しく説明し、製本のため、小口・のどなどの方向拡張をしています。縦組でも破たんしないように前方・後方、行の開始・終了で方向を指定できます。一方、CSS2のフロート動作は、簡単な説明なので判りやすいですが、あまり厳密ではありません。さらに、適用する要素が広範なため、様々なHTML要素にfloatプロパティを指定したとき、その組版処理結果がどのようなレイアウトになるかが曖昧になりそうです。
XSL-FOのclear、intrusion-displaceなどの説明は、英語の文章がセンテンスがながく、関係代名詞の使いまくり、未定義の用語 (ネィティブには定義する必要がない?)が一杯でてきて難しく、理解するのに難儀しています。XSL-FOの難しさは、まず、第一に仕様書の文章の難しさです。そ の先にまだあるかもしれませんが・・・第一の関門を突破しないとわかりません。ただし、仕様書にかかれている制約条件は、XSL-FOプロセサがきちんと処理してくれればユーザーが理解していなくても支障ありません。XSL-FOプロセサを開発する立場では、きちんと処理結果を保証しなければなりませんので、そうはいかないのです。
CSS3でフロートがどのように強化されているかまでは、まだ調べていません。CSS3ではCSS2の機能と互換になるように拡張しなければならないでしょうが、どうなるのでしょうかね。CSS組版のリスクは、文章はとっつきやすいけど規定が曖昧なことでしょうね。