【質問】「PDFとはなんですか? PDFにするとどんなメリットがありますか?」
仕事でパソコンを使っている人はもとより、自分の趣味で Webページを検索したり、メールで情報を交換しはじめた人が最初に面食らうのが、PDFファイルではないでしょうか? ここではPDFとは何かという素朴な疑問に答えてみました。
【質問】PDFは編集できるの? どうやって編集するの?
PDFを作成して配布したり、あるいはメールでの受け渡しが広く行なわれています。受け取ったPDFに文字や図形を書き込んだり、削除・追加するなどのいわゆる編集をしたいとき、どのような方法があるか、気を付けたい点などを整理しました。
【質問】PDFをWordやExcelの文書に変換できますか? また、具体的にはどのような方法がありますか?
PDFファイルをWordやExcelなどのオフィスファイルに変換して、他の人からもらったPDFや、自分や会社の同僚が昔作ったPDFの文章や画像を利用し、編集を加えたり、あるいは自分の作る文書への取り込みができます。その方法と注意事項を整理してみました。
【質問】PDFのフォントの埋め込みとはなんですか?
PDFは日本語の扱えない海外のパソコンや携帯端末でも日本語が表示できるなど、環境に依存しない電子文書を実現できます。そこで使われている鍵となる技術がフォントの埋め込みです。コンピューター上で電子文書を実現するために文字コードやフォントの技術は欠かせないものです。私たちが日ごろ当たり前のように接している文字が、コンピューター上でどのように扱われているのかを知ることは、PDFのメリットのひとつであるフォント埋込機能の理解にもつながります。ここでは、千年後でも読める電子文書の実現の肝となるフォント埋込技術についてわかりやすくご紹介します。
【質問】PDFへコメントを記入できますか? 文字を追記できますか?
PDFには注釈(Annotation)という機能があります。注釈はコメントや図形、校正記号などのマークアップをあとからPDFに付加する用途で使うものです。PDFの注釈には用途別に様々な種類があります。注釈の概要やPDFへの文字の追記(コメントの追加)で注意すべき点をまとめてみました。
【質問】PDFを作成する仕組みを知りたいので、わかりやすく教えてください
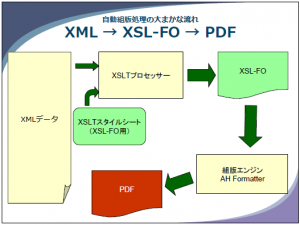
PDFの作成方法は、アドビシステムズ、サード・パーティ製品を含めて非常に多岐に渡っています。ここでは、それらを技術的な仕組みという観点でまとめてみました。この文書は、「PDF千夜一夜」からPDFの作成関連の話題をピックアップして整理したものです。説明不足や誤りはできる限り加筆訂正に努めましたが、内容を保証するものではございません。
【質問】オフィス文書やPDFをWebブラウザだけで作成するサービスがありますが、詳しく教えてください。
PDFもクラウドが主戦場、新たな戦国時代の始まりです!! PDFという切り口から関連する様々なWebサービスをご紹介します。
【質問】PDFの記入用紙に書き込む良い方法はないでしょうか?
他の人から受け取ったりWebからダウンロードしたPDFを、紙に印刷するのではなく、画面上でそのまま文字や図形を記入したいと思った方は多いのではないでしょうか。Yahoo!知恵袋などの質問サイトにも「PDFに記入したいがどうしたら良いか」といった質問が多数見受けられますが、注釈での記入など長期保存や印刷用に不向きな方法が多く紹介されています。ここでは、既存の記入方法の問題点を整理し、それらとは違う弊社製品『瞬簡PDF 書けまっせ』の手法についてご紹介します。『瞬簡PDF 書けまっせ』を使うとPDF用紙に超簡単な手順で記入ができます。PDF用紙への記入に特化した各種機能は、業務用途での高度な記入作業も強力にサポートします。