前回、コントロールの登録を行い、フォームデザイナへコントロールを貼り付ける準備まで行いました。今回は、実際にコントロールを貼り付け、PDFファイルを開くコードを追加して行きたいと思います。
(各画像をクリックすると、拡大されます)
コントロールの貼り付け
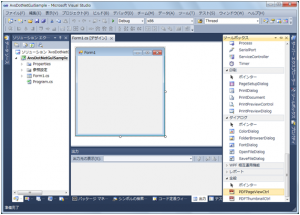
ツールボックスペインから前回登録した”PDFPageViewControl”のアイコンを選びフォーム上でドラッグ&ドロップして貼り付けます。合わせて、OpenFileDialogコントロール、Buttonコントロールも貼り付けておきます。
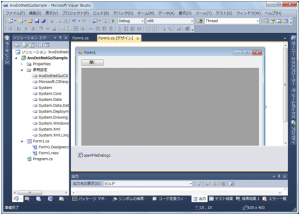
フォームデザイナ上でレイアウトを調整すると次のような状態になります。
なお、ButtonコントロールのTextプロパティは「開く」に変更しました。
コントロール動作の追加
さて次は「開く」ボタンを押すとPDFファイルを開くよう、コントロールの動作を記述していきます。
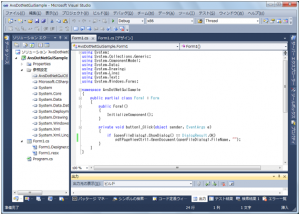
まず、フォームデザイナ上のButtonコントロールをダブルクリックします。画面が”Form1.cs”のエディタ画面に切り替わり、”button1_Click”メソッドが自動生成されます。
この”button1_Click”メソッドに、下記のコードを追加します。
{
if (openFileDialog1.ShowDialog() == DialogResult.OK)
pdfPageViewCtrl1.OpenDocument(openFileDialog1.FileName, “”);
}
このコードではpdfPageViewCtrl1 が PDFPageViewCtrlのインスタンスで、FileDialogから取得したファイル名をOpenDocument メソッドに渡してPDFファイルを開きます。OpenDocumentメソッドの第二引数はパスワードです。ここではパスワード設定のないPDFのみ開く前提で、空文字列””を指定しておきます。
ここで、ソリューションエクスプローラの「参照設定」に「AvsDotNetGuiCtl」がもしなければ、「参照の追加…」からbin¥Win32ディレクトリにあるAvsDotNetGuiCtl.dllを選択しておきます。「参照設定」に「AvsDotNetGuiCtl」が追加されます。
アプリケーションの実行
さて、以上で実装が完了したので、実際に実行して見たいと思います。
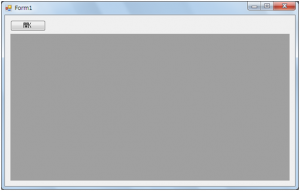
Visual Studio で[デバッグ]-[デバッグなしで開始]を選択すると、アプリケーションが起動します。
「開く」ボタンからファイルを選択すると、PDFファイルが表示さます。
スクロールバーかマウスホイールでページをスクロールするとページが切り替わります。
このように簡単にPDFビューアアプリケーションを作成することができました。
次回は、ページ送りなど機能をもう少し追加していきたいと思います。