前回、PDFを開くところまでアプリケーションを作成しました。
今回は、ページ送りなどの動作を追加して、もう少しビューアらしくしたいと思います。
ページ移動ボタンの追加
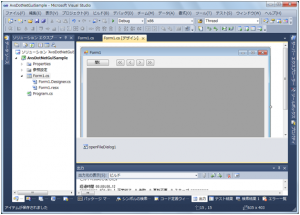
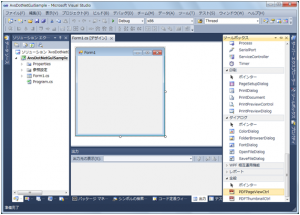
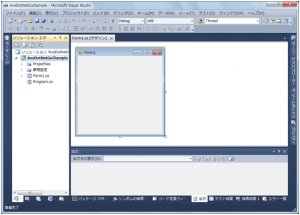
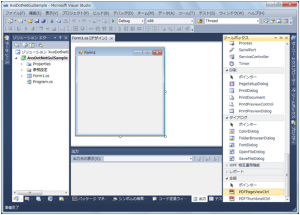
先頭/前/次/最終の各ページへの移動用ボタンを追加していきます。フォームデザイナでボタンを4つ貼り付け、Textプロパティを「<<」「<」「>」「>>」とします。
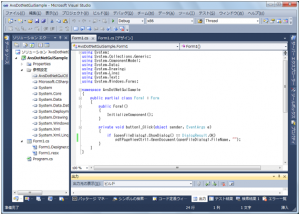
「開く」ボタンのコードを追加したときと同様に、ボタンクリック動作のメソッドを自動生成してコードを追加して行きます。
private void button2_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.GotoFirstPage();
}
private void button2_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.GotoFirstPage();
}
private void button3_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.GotoPreviousPage();
}
private void button4_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.GotoNextPage();
}
private void button5_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.GotoLastPage();
}
コードはコントロールのページ移動用のメソッドを呼び出すだけです。
これでページ移動動作の実装は完了です。
表示モードの追加
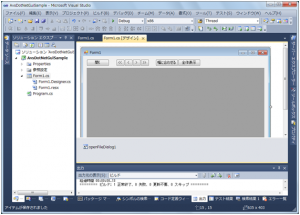
次は表示モードを変更してみます。「幅に合わせる」「全体表示」ボタンを追加します。
同じくボタンの動作を作成します。ボタンクリック時のコードは下記を入力します。
private void button6_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.ViewMode = AvsDotNetGuiCtl.AvsViewMode.AVM_FITWIDTH;
}
private void button7_Click(object sender, EventArgs e)
{
pdfPageViewCtrl1.ViewMode = AvsDotNetGuiCtl.AvsViewMode.AVM_FITPAGE;
}
ここでは、PDFPageViewCtrlのViewModeプロパティを設定することで表示モードを変更しています。AVM_FITWIDTHが幅に合わせる、AVM_FITPAGEがページ全体表示に対応します。
アプリケーションの実行
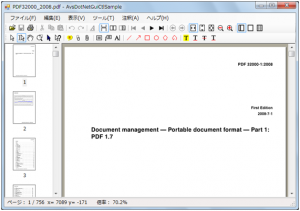
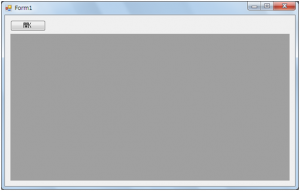
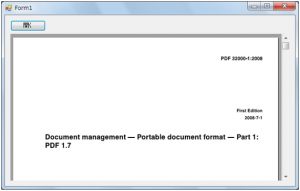
ではアプリケーションを実行して見ましょう。
ページ移動のボタンで、ページ移動ができるようになっていると思います。
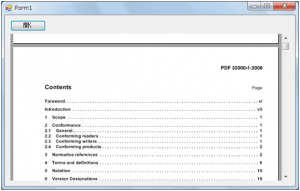
全体表示ボタンを押すと、ページ全体が表示されます。
このように、PDFViewCtrlに用意されたメソッドやプロパティを操作することで、簡単にビューア機能を組み込みアプリケーションから制御ができます。
SDK にはサンプルアプリケーションとして、本格的なビューアのサンプルソースコードも付属していますので、これをそのまま利用することもできます。
ご興味のある方はぜひ評価版をお試しください。
以上、PDFViewerCtrlのご紹介でした。
→ PDF Viewer SDK で簡単PDFビューア作成(4)に続きます。
評価版のお申し込み:
https://www.antenna.co.jp/oem/ViewerSDK/trial.html
お問い合わせ:
SDKはOEM販売となります。OEMご相談窓口へお問い合わせください。