2012年7月4日、AH Formatter V6.0 改訂3版を公開しました。
主な機能強化は以下のとおりです。
・PDF フォームのテキストフィールドに書式設定ができるようになりました。
・また、書式を設定したテキストフィールドに初期値の設定ができるようになりました。
この他、これまでの障害に対応しております。改訂内容の詳細は次をご参照ください。
→ AH Formatter V6.0 改訂情報
評価版は以下のページよりお申し込みいただけます。
→ AH Formatter V6 評価版のお申し込み
製品のご購入につきましては、事前に技術相談会を行っております。お気軽にお問い合わせください。
→ アンテナハウス システム製品技術相談会
カテゴリー別アーカイブ: AH Formatter
AH Formatter 事例紹介セミナーのご案内 – 2012/7/27(金)
このたびアンテナハウスは、『AH Formatter(XSL Formatter)』がどのような分野でどのようにご利用されているか、実際にご利用いただいているお客様からご紹介いただく「第2回 AH Formatter 事例紹介セミナー」を 2012年7月27日(金)に開催いたします(事前予約制)。『AH Formatter』にご興味のある方、導入をご検討されていらっしゃる方は、是非、ご参加ください。
セミナーの詳細及びお申し込みは、
「第2回 AH Formatter 事例紹介セミナー」のご案内
をご覧ください。
EPUB3.0とAH Formatter(後編)
今回は、既存のEPUBファイルの内容に、組版体裁を自由にカスタマイズしたCSS(AH FormatterのCSS3拡張機能も利用できる)とをあわせてAH Formatterで組版してPDFを作成する方法を説明します。
題材とするEPUBファイルは、前回に引き続き、IDPFでEPUB3サンプルとして公開されている『草枕』のEPUBファイルを使います。まず、このEPUBの中身をZIP解凍してXHTMLファイルとCSSファイルを見つけます。
カスタマイズCSSの指定
草枕EPUBの中には、縦書き用のスタイルシート vertical.css が入っています。この内容のルート(html)要素のスタイル指定は次のようになっています:
html
{
-epub-writing-mode: vertical-rl;
font-family: 'foobar', "HiraMinProN-W3", "@MS 明朝", serif, sans-serif;
font-size: 14pt;
margin: auto 1em;
padding: 1em 0;
max-height: 28em;
background-color: #fff4e7;
}
AH Formatterでは、CSS3 Paged Mediaを拡張したページの指定により基本版面の設定ができるので、ルート要素にあるmarginやpaddingの指定、1行の文字数を制限するためのmax-heightの指定は、不要です。本文のfont-sizeも変更したいです。それから、柱とノンブルをつけたいです。
ここでは、このCSSには直接手を加えないで、別のカスタマイズ用のCSSファイル ahcustom.css を作ってみました。これをAH Formatterに文書XHTMLファイルと一緒に指定すると、ahcustom.cssがユーザースタイルシートとして、文書に指定されているCSS(「著者スタイルシート」と言う)とともに組版に使われます。
以下、カスタマイズ用のCSSファイル ahcustom.css で何をしてるか、説明します。
ルート要素のスタイル設定
html {
font-size: 12pt !important;
line-height: 1.75 !important;
margin: 0 !important;
padding: 0 !important;
max-height: none !important;
}
font-sizeを変更し、margin、padding、max-heightの元のCSSでの指定をキャンセルしてます。!important の指定をすることで、著者スタイルシート(vertical.css)での指定をユーザースタイルシート(ahcustom.css)の指定で上書きすることができます(!important指定がないと著者スタイルシートのほうが優先度が高い)。
基本版面設定
ページサイズやマージンの指定は @page ルールを使います。
@page {
size: A5;
margin: auto;
height: 36rem;
width: 15rlh;
background-color: #fff4e7;
}
ページサイズをA5にしました。marginをautoにして、1行の文字数(height: 36rem)と1ページの行数(width: 15rlh)を指定しています。これはAH FormatterでCSS3を拡張した機能です。36remのremは、CSS3での単位でルート要素のfont-size、15rlhのrlhはAH Formatterの拡張単位で、ルート要素のline-heightから計算される行送り量です。
柱とノンブル設定
@page :right {
@top-right {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: "";
}
@bottom-right {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: counter(page);
}
}
@page :left {
@top-left {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: string(title);
}
@bottom-left {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: counter(page);
}
}
title {
-ah-string-set: title content();
}
これは、右ページと左ページそれぞれに柱とノンブルを指定しています。
@top-right、@bottom-right、@top-left、@bottom-leftなどはCSS3 Paged Mediaのマージンボックス(ページヘッダー、ページフッター)の指定です。
本文は縦書きですが、ページヘッダー、ページフッター内は横書きとするために、-ah-writing-mode(-epub-writing-mode でも同じ)で横書きの指定をしています。
content: “…”; は柱の文字列を指定します。content: “草枕”;のように、直接タイトルを書くこともできますが、通常は、XHTML内のtitle要素やh1要素で文字列を設定します(-ah-string-set: title content();)。content: counter(page) でページ番号を出力します。
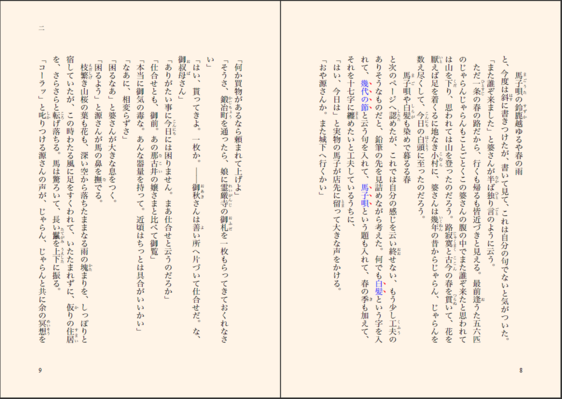
 以上が今回のカスタマイズCSSのだいたいの説明です(実際はもう少し調整のための指定を加えてます)。これを使って組版した結果が右のイメージです。
以上が今回のカスタマイズCSSのだいたいの説明です(実際はもう少し調整のための指定を加えてます)。これを使って組版した結果が右のイメージです。
今回はごく基本的なスタイル指定しかしていませんが、このようなカスタマイズの方法を使って、既存のEPUBファイルの中身に、ユーザーの好みのスタイルを指定して、PDFにするということができます。ぜひ試してみてください。
EPUB3.0とAH Formatter(前編)
電子書籍の世界標準フォーマットEPUB3.0で、縦書き、ルビ、圏点など、日本語組版に欠かせない機能が搭載されました。アンテナハウスは、2010年よりこの仕様策定に協力してきています。
どうしてアンテナハウスがEPUB仕様に取り組んだかは、私たちがAH Formatterという組版エンジン(XML組版の世界標準であるXSL-FO仕様とともに、(X)HTML+CSS3拡張仕様によるページ自動組版に対応)を開発してきたことと、EPUBフォーマットの内容にはXHTML+CSSが使われていること、EPUBの日本語組版要求仕様の元になったW3C技術ノート「日本語組版処理の要件」(JLREQ)の編纂作業に私たちが深く関わっていることから、理解していただけるかと思います。
この成果を利用して、アンテナハウスのクラウド型汎用書籍編集・制作サービス「CAS-UB」では、EPUB版と、PDF版(AH Formatterによる高品質な組版)の電子書籍を同時に制作することができています。
AH Formatterで組版された『日本語組版処理の要件』書籍版、そしてEPUB版
『W3C技術ノート 日本語組版処理の要件』書籍版は、AH Formatter V6のCSS組版によって制作されました。詳しくは:
また、アンテナハウスでは『日本語組版処理の要件』EPUB版も制作しています。CAS-UBブログの次の記事をご覧ください:
EPUB文書をAH Formatterで組版~EPUB3.0のCSS3拡張への対応
CAS-UBサービスではEPUB(2.0と3.0)とPDFの両方が生成できます。では、手持ちのEPUBファイルをAH Formatterで組版することもできるでしょうか?
いまのところアンテナハウスはそれについて何も言っていないのですが、EPUBの内容はAH Formatterが対応しているXHTML+CSSですので、それをAH Formatterで組版することは可能です。方法は、まず、EPUBファイルの内容を展開することです。EPUBはZIP圧縮ファイルですので、ZIP解凍ツールで中身のファイルを展開することができます。
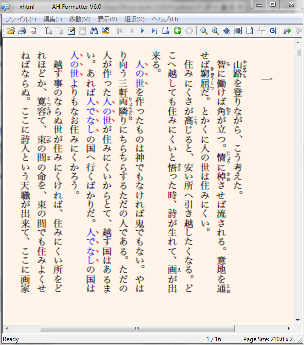
たとえば、IDPFでEPUB3サンプルとして公開されている『草枕』のEPUBファイルをダウンロードして、ZIP解凍すると、/OPS/xhtml/ フォルダに *.xhtml ファイルがあります。これらを AH Formatter に指定して組版することができます。
 この図は、AH Formatterで、「草枕」のXHTMLファイルを指定して組版結果を表示した例です。こんなふうに、EPUBに入っているXHTMLとCSSをそのまま使ってもAH Formatterで組版して表示したりPDFに出力することができます。
この図は、AH Formatterで、「草枕」のXHTMLファイルを指定して組版結果を表示した例です。こんなふうに、EPUBに入っているXHTMLとCSSをそのまま使ってもAH Formatterで組版して表示したりPDFに出力することができます。
AH Formatter V6.0は、EPUB3.0のCSS3拡張プロパティ(縦書き指定などCSS3ドラフト仕様を -epub-プレフィクス付きで採用しているもの)をサポートしています。縦書き/横書きの指定(-epub-writing-mode: vertical-rl)、圏点(-epub-text-emphasis-style等)、段組(-epub-column-count等)、縦中横(-epub-text-combine)などです。これにより、この「草枕」の例のようにEPUB3.0のXHTMLに縦書き用のCSSが指定されていれば、そのまま縦書きで組版されます。
今日は、ここまでとして、後編ではさらにこれを応用して、既存のEPUBファイルの内容に、組版体裁を自由にカスタマイズしたCSS(AH FormatterのCSS3拡張機能も利用できる)とをあわせてAH Formatterで組版してPDFを作成する方法を説明したいと思います。
来週迫る!設計・製造ソリューション展出展
来週出展する展示会情報をご提供します。
”設計・製造ソリューション展出展”
日時:6月20日(水)~6月22日(金)
場所:東京ビックサイト 東ホール ブース NO.20-26
(詳細はこちら URL:http://www.dms-tokyo.jp/)
PDFServer、AHFormatter、PDF電子署名モジュールなどアンテナハウス製品を各種ご紹介します。さらにブース内では、各製品の事例を含めたミニセミナーも開催いたします。
1)主な展示製品
「AH PDF Server V3」 :新製品 CAD⇒PDF変換機能を追加して、V2か
ら処理性能も大幅アップ!
「AH Formatter V6」 :多言語マニュアル用 自動組版エンジン
「PDF電子署名モジュール」 :サーバサイドで電子署名・タイムスタンプ付与
検証、暗号化、DRMソリューションも可能
「ServerBasedConverter」 :Linuxサーバ、WindowsServerで稼働するサムネ
イル変換サーバ
「DITAソリューション」 :製造業向け、技術ドキュメント制作・管理ソリ
ューション
2)ソリューション内容
●総務省”新ICT利活用サービス創出事業”『研究・教育機関における電子ブック利用拡大の為の環境整備』でAH_PDF電子署名モジュールが活用の事例公開!
●多言語取説・マニュアルの自動組版のソリューション事例、CADからPDF・セキュリティPDF作成などサーバサイドの自動変換ソリューションをミニセミナーを毎日実施?
是非ともご来場ください。
「JATSによる日本語学術論文の標準化と自動組版」セミナー
こんにちは。XML関連の営業担当です。
先月5月24日に「JATS解説セミナー(JATSによる日本語学術論文の標準化と自動組版)」というセミナーが開催されました。
有償セミナーにも関わらず大勢の皆様にご参加いただきました。ご参加された皆様には心よりお礼申し上げます。
JATSとは学術情報誌(ジャーナル)を記述するためのXMLタグセットです。JATSのベースとしてNLM DTDというものがあったのですが、これに多言語サポートを強化したものがJATSです。
国内での電子ジャーナル公開システムの有名どころとして科学技術振興機構のJ-STAGEがありますが、このJ-STAGEで今年5月よりJATS DTDで書かれた論文の受付が始まっています。
セミナーの前半では、愛知大学の時実教授にJATSの概要解説をしていただき、JATSがどういうものなのか、また、NLM DTDがなぜJATS DTDに移行しないといけなかった等、歴史的背景のお話が興味深かったです。
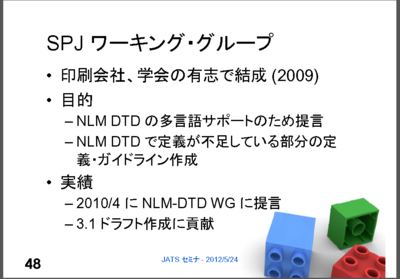
JATSの仕様策定にあたり日本でも印刷会社や学界の有志がワーキンググループを結成し、米国のNLM DTDワーキンググループに対し数多くの提言を行ったとのことでした。

後半はアンテナハウスからXMLの自動組版の概要やJATSで書かれた論文をPDF化するための手法についてお話しさせていただきました。


セミナー終了後に「XSL-FOについてやっと分かったような気がした」と言ってくださるお客様がいて、まだまだFOの知名度も低いんだなぁと実感したしだいです。
J-STAGEでJATSが採用されたこともあり、今後は各学会の中で一気にJATSが普及することになるでしょう。セミナー終了後の質疑応答も活発に行われました。
参考資料:https://www.antenna.co.jp/xml/xmllist/JATS-status.html
AH Formatter V6.0 改訂2版リリース!
2012年5月17日、AH Formatter V6.0 改訂2版を公開しました。
主な機能強化は以下のとおりです。
・フォームのテキストフィールドに書式設定ができるようにした。
・.NET 3.5 インタフェースを追加した。
・オープンソースをアップデートした(FreeType 2.4.8、libpng 1.5.10、libtiff 3.9.5)。
・フォームへのフォントの埋め込みに対応しました。
・font-family に NameID=16 のファミリー名を指定しても有効となるようにフォント構築ファイルで use-preferred-family を指定可能とした。
・行番号のリセット(axf:line-number-reset)で fo:block 単位にリセットできるようにした。
・HTML5 の wbr タグをサポートした。
・行頭/行末の U+200B(ZWSP)が justify で広がらないようにする設定(zwsp-mode)を追加した。
・-ah-suppress-duplicate-page-number を CSS 組版でも機能するようにした。
また、これまでの障害に対応しております。改訂内容の詳細は次をご参照ください。
→ AH Formatter V6.0 改訂情報
評価版は以下のページよりお申し込みいただけます。
→ AH Formatter V6 評価版のお申し込み
製品のご購入につきましては、事前に技術相談会を行っております。お気軽にお問い合わせください。
→ アンテナハウス システム製品技術相談会
AH Formatter V5.3 販売終了のお知らせ
2012年4月18日に『AH Formatter V5.3 改訂4版』の出荷を開始いたしましたが、『AH Formatter V5.3』は 2012年4月末をもって販売を終了いたします。今後は既に販売しております『AH Formatter V6』をよろしくお願いいたします。
なお、販売終了後は新規ライセンスの販売は行ないませんが、既存のお客様を対象に販売終了後 5年間に渡り有償保守をご提供いたします。『AH Formatter』を今後ともよろしくお願いします。

『AH Formatter V6』は、XML 文書を組版するための仕様として W3C で勧告された、Extensible Stylesheet Language (XSL) Version 1.1 および、HTML にレイアウトスタイルを定義することで一般的に知られている CSS の、ふたつのスタイルシートに対応した自動組版・印刷ソフトウェアです。
『AH Formatter V6』を使うことで、大量の XML 資産を PDF 化したり、印刷したりすることができます。また、ひとつの XML 文書からスタイルシートを変更するだけで異なるレイアウトの PDF を出力することができます。
[AH Formatter 導入事例紹介] AH Formatter V6 による JLReq の自動組版
このたび、『AH Formatter』の導入事例紹介として、「AH Formatter V6 による JLReq の自動組版」を追加しました。『AH Formatter』に関心のある方、導入をご検討の方、自動組版に興味のおありの方、是非ご覧ください。
以下、導入事例の紹介ページから「概要」を掲載します。
W3C に、Requirements for Japanese Text Layout(日本語組版処理の要件)という技術文書があり、2012年4月3日に公開されました。これの公開に合わせて、日本語版を書籍化する計画が持ち上がり、それを、『AH Formatter V6』によって実現しました。
書籍化の話が出た当時、『AH Formatter V6』は、まだ開発途中でした。そういう意味では、JLReq の書籍化は、画像のフロートによる自動配置の実装検証として渡りに船であったと言えます。組版は、XHTML+CSS を用いて行なわれました。
続きは、導入事例の紹介ページでお読みください。
→ AH Formatter V6 による JLReq の自動組版
JATS 解説セミナー(JATS による日本語学術論文の標準化と自動組版)のご案内
2012年5月24日に「JATS 解説セミナー」を開催いたします。
JATS(Journal Article Tag Set)は日本語学術論文向け XML 標準仕様として期待されている仕様です。科学技術振興機構(JST)の電子ジャーナル J-STAGE は 4月より J-STAGE3 をリリースし、JATS0.4 ベースの書式 XML と全文 XML の搭載が可能となっております。
アンテナハウスは、JATS0.4 に準拠した XSLT スタイルシートを公開し、併せて JATS 解説セミナーを開催いたします。
今回のセミナーは JATS0.4 向けの XSLT スタイルシートの解説と、愛知大学教授の時実様をお迎えしまして JATS の解説をしていただきます。
詳細、お申し込みは、
JATS 解説セミナー(JATS による日本語学術論文の標準化と自動組版)のご案内(株式会社エクスイズム)
より、お願いいたします。






