こんにちは。
AH Formatterサポート担当です。
今週はAH Formatterのサポートで比較的よくあるご質問を紹介いたします。
今回は、縦書きのテーブルセルについて、です。
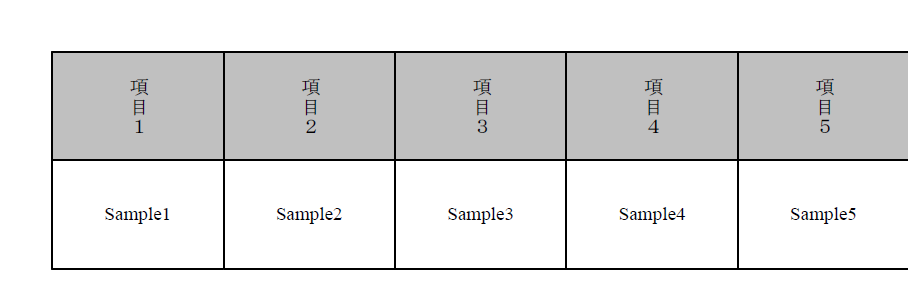
横書きの文書でも、テーブルヘッダだけ縦書きにしてセンタリング配置したいことってありますよね。
例えば、こんな感じ。

このように配置するための方法を順を追って説明します。
こんにちは。
AH Formatterサポート担当です。
今週はAH Formatterのサポートで比較的よくあるご質問を紹介いたします。
今回は、縦書きのテーブルセルについて、です。
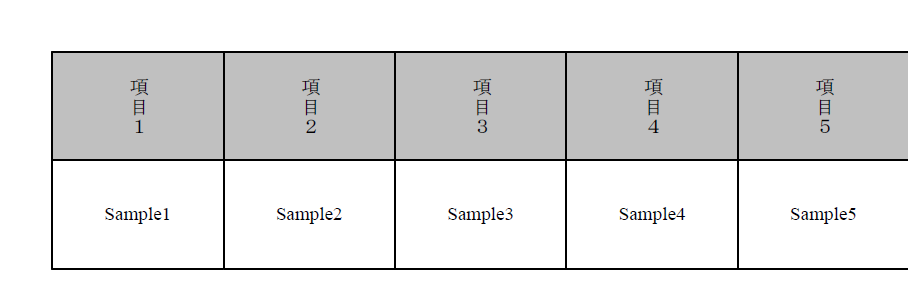
横書きの文書でも、テーブルヘッダだけ縦書きにしてセンタリング配置したいことってありますよね。
例えば、こんな感じ。

このように配置するための方法を順を追って説明します。
こんにちは。
AH Formatterサポート担当です。
今週はAH Formatterのサポートで比較的よくあるご質問を紹介いたします。
今回は、.precedence について、です。
XSL-FOの仕様の中で、space-before や space-after などのプロパティで Value に <space> が定義されているものがあります。
7.11.5 “space-before”
では、以下のように書かれています。
XSL Definition:
Value: <space> | inherit
Initial: space.minimum=0pt, .optimum=0pt, .maximum=0pt, .conditionality=discard, .precedence=0
さらに
5.11 Property Datatypes
の中で、<space> の説明があります。
A compound datatype, with components: minimum, optimum, maximum, precedence, and conditionality.
つまり、Value に <space> とあるプロパティについては
space-before.minimum=”2.0pt”
space-before.optimum=”3.0pt”
space-before.maximum=”4.0pt”
space-before.precedence=”0″
space-before.conditionality=”discard”
のような使い方ができます。
この中の “.precedence” について
どのような意味を持っているのか?
使い方がよくわからないというご質問を受けることがあります。
.precedence は指定値が競合するような場合の解決に用います。
競合した場合の強さを整数または”force”(最も強い)で表します。
space-after/space-beforeを例にしますと、
<fo:block space-after=”2cm”>1のブロック</fo:block>
<fo:block space-before=”1cm”>2のブロック</fo:block>
このような場合、どちらのblockも .precedence は指定されていないので
値は初期値の0です。したがって、
1のブロックと2のブロックの間の space は、
大きいほうの値が選択され、2cmとなります。
補足:
スペース指定子のこのような法則は
4.3.1 Space-resolution Rules
に定義されています。
次に、2のブロックに space-before.precedence=”force” を指定します。
<fo:block space-after=”2cm”>1のブロック</fo:block>
<fo:block space-before=”1cm” space-before.precedence=”force”>2のブロック</fo:block>
space-before の方が強制力を持つので、space は1cmになります。
次に両方に .precedence=”force” を指定すると、
<fo:block space-after=”2cm” space-after.precedence=”force”>1のブロック</fo:block>
<fo:block space-before=”1cm” space-before.precedence=”force”>2のブロック</fo:block>
両方とも強制的に space を出力するので、間の space は3cmとなります。
このような使い方を知っていると、章タイトル/節タイトルや本文との空きを調節するのに
便利なことがあるかもしれません。
こんにちは。
AH Formatterサポート担当です。
今週はAH Formatterのサポートで比較的よくあるご質問を紹介いたします。
AH FormatterはWindows版、Linux版、Solaris版、Macintosh版など種々のOSに対応したバージョンがございます。
お客様のご利用環境に合わせたバージョンを選択されるのはもちろんですが、
例えば、Windows版とLinux版とでどちらがいいのか?違いがあるのか?といったご質問を受けることがあります。
AH Formatterの「組版機能」に関してはWindows版と非Windows版とで違いはありません。
ただし、Windows版以外では実行のためにいくつか設定等を行っていただく必要があります。
・AH FormatterのGUIはWindows版のみの機能です。
・非Windows版では直接プリンタへ出力することはできません。プリンタへ直接印刷指定できるのはWindows版のみの機能です。
・AH Formatterはフォントファイルを含みません。
非Windows版では欧文基本14フォントのみインストールされますが、これはメトリクス情報ファイルのみ含まれます。
フォントのアウトライン情報ファイルは含まれません。これらのフォントをPDFやPSに埋め込もうとする場合は、ご自身でフォントをご用意ください。
それ以外のフォントのインストールはお客様の環境にて行ってください。
Windows版ではインストール時にWindowsのフォントフォルダを参照するように設定されますが、
非Windows版ではフォント構築ファイルにてお客様の環境に合わせて設定していただく必要があります。
・AH FormatterはXSLTプロセッサは含みません。
Windows版は通常MSXMLがインストールされていますので(特に指定がない限り)それを自動的に使用しますが
非Windows版ではお客様がXSLTプロセッサを選択、インストールしていただいたのち、
オプション設定ファイルや環境変数にて使用するXSLTプロセッサを指定していただく必要があります。
・非Windows版では環境変数を設定する必要があります。
Windows版ではインストール時に初期設定されますが非Windows版では設定されません。
必要な環境変数はオンラインマニュアルの「環境変数」でご確認ください。
昨年5月に発売しました『XSL-FOの基礎』初版を大幅に改訂して、『XSL-FOの基礎 第2版』としました。
この経緯につきましては、CAS-SUPPORTのブログに紹介しています。
(1) 『XSL-FOの基礎』画像制作のこと。Word経由でインポートした画像は印刷品質の劣化が激しいため、第2版ではできるだけSVG形式に変更した件。
(2) 『XSL-FOの基礎 第2版』は全文をWebでも公開。CAS-UBでプリントオンデマンド用PDFを作り、Web生成機能でWebページもワンタッチで完成。
本日(3月29日)よりアマゾンのプリントオンデマンドにて本書発売となりました。

【第2版書誌情報】
出版社: アンテナハウスCAS電子出版
発売日:2017年3月
著者:アンテナハウス株式会社
発行形式:プリントオンデマンド版
サイズ:B5判 横組み
ページ数:228ページ
価格(税込):2,700円
ISBN:978-4-900552-48-7
販売店:アマゾン(amazon.co.jp)(3月29日発売)
なお、本書は来月4月9日に開催される「技術書典2」に出品して販売致します。アマゾンよりも大幅に安く販売する予定ですので、技術書典2に来場可能な方はそちらでお求めいただくことをお勧めします。
また、CAS-SUPPORTブログでも紹介しました通り、全文をWebでも公開しております。
CGM(Computer Graphics Metafile)[1]は、ベクトルグラフィックスを表現する標準ファイル形式です。ISO/IEC 8632 の CGM[2] 及び W3C のWebCGM[3]で規定されています。自動車製造・航空機製造・機械などの製造業で良く使われています[4]。
『AH Formatter』はCGMとWebCGMを独自開発したエンジンにより描画し、描画した結果を画面に表示したり、印刷したり、PDFの中に線画(ベクタ画像)として作成できます。
CGM はベクタ画像として出力されるため画質は劣化せず高い解像度で描画することが可能です。また、『AH Formatter V6.4』において描画エンジンを完全に書き替え、これまで以上に多くの要素へ対応いたしました。
→ CGM仕様の実装状況(オンラインマニュアル)
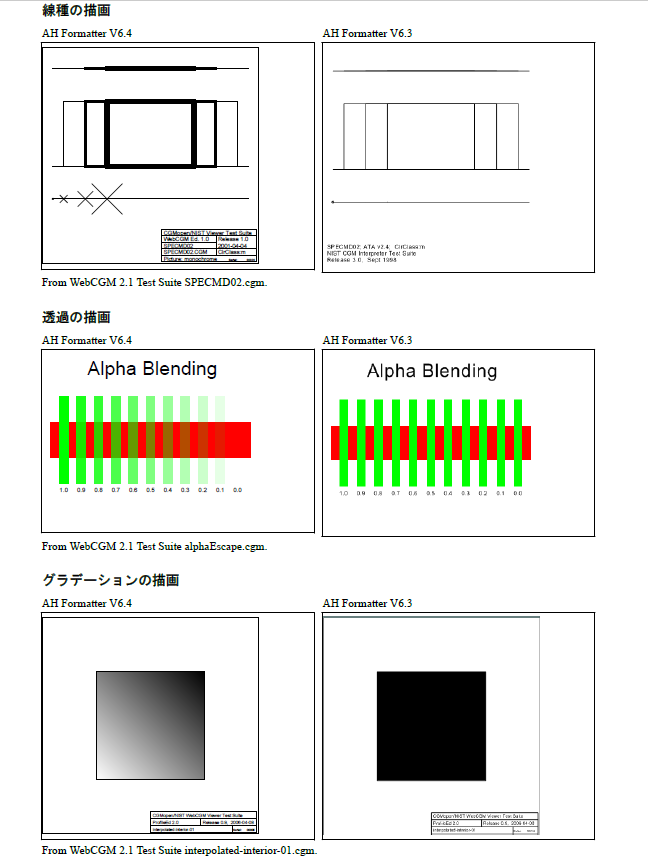
一部ですが、V6.4 において新たに対応した描画を V6.3 と比較した結果を紹介します。

CGM 画像は W3C の Test Suite より引用しております。
引用元:WebCGM 2.1 Test Suite. “Copyright © 2002-2006, Lofton Henderson. All Rights Reserved.”
『AH Formatter』のサンプルFO集には、本機能の動作が確認できるサンプル「グラフィクス CGM の表示 (<fo:external-graphic>)」を掲載しております。
なお、CGM を描画するには、『AH Formatter CGM オプション』をご購入していただく必要があります。
『AH Formatter』は主にバージョンアップのたびに機能強化や新機能の追加を行っています。
“あったら便利な機能” も既に追加されていることがございますので、どうぞお気軽にサポートにお問い合わせください。
未実装の機能であれば、ご要望として承り、今後の開発の参考にさせていただきます。
『AH Formatter』の評価版にて CGM の描画をお試しいただけます。
評価版は次のページよりお申し込みいただけます。ご興味のある方は是非お試しください。
→ AH Formatter 評価版のお申し込み
[1] Computer Graphics Metafile
[2] ISO/IEC 8632-1:1999
[3] WebCGM 2.1
[4]HP Designjet Printers – Usage of the Computer Graphics Metafile (CGM)-Who uses CGM?
※3月26日冒頭部分を更新
パスは、ステップを’/’オペレータで結合したものであること、そしてステップは、AxisSpecifier NodeTest Predicate*の形式または省略形で記述されることを前回まで[1]に学びました。
ステップの例として、child::para[position()=1]を取り上げてみます。child::が軸指定子(AxisSpecifier)であり、あるノードを起点とするとき、その起点ノードの子供を選択します[2]。
その後のparaがNodeTestでノードの名前の指定であり、child::paraは、起点ノードの子供で名前がparaのノードを選択します。NodeTestには’*’を使うこともでき、child::*とすると起点ノードの子供であるノードをすべて選択します。
[position()=1]はオプションの述部(Predicate)です。この場合、述部はノード集合の中での最初のノードを選択します。
軸は起点のノードからXML文書のツリーの方向を指定します。第1回[3]で学びましたが、ノードには7種類があり、また、軸の名前にはancestor、ancestor-or-self、attribute、child、descendant、descendant-or-self、following、following-sibling、namespace、parent、preceding、preceding-sibling、selfの13種類があります。
この中でself軸は起点となるノード自身を含みます。起点ノードが要素ノードのとき、self、ancestor、descendant、following、precedingは一つのXML文書の(属性、名前空間を除外して)すべてのノードを網羅します。
例えば、次のようなXML文書を考えてみます。
<!–?xml version=”1.0″?–>
<doc>
<body>
<p s=”man1″>Hello! How are you?</p>
<p s=”man2″><img src=”pic1″/>I am fine, thank you.<img src=”pic2″/></p>
<p s=”man3″>I am fine, thank you.</p>
</body>
</doc>
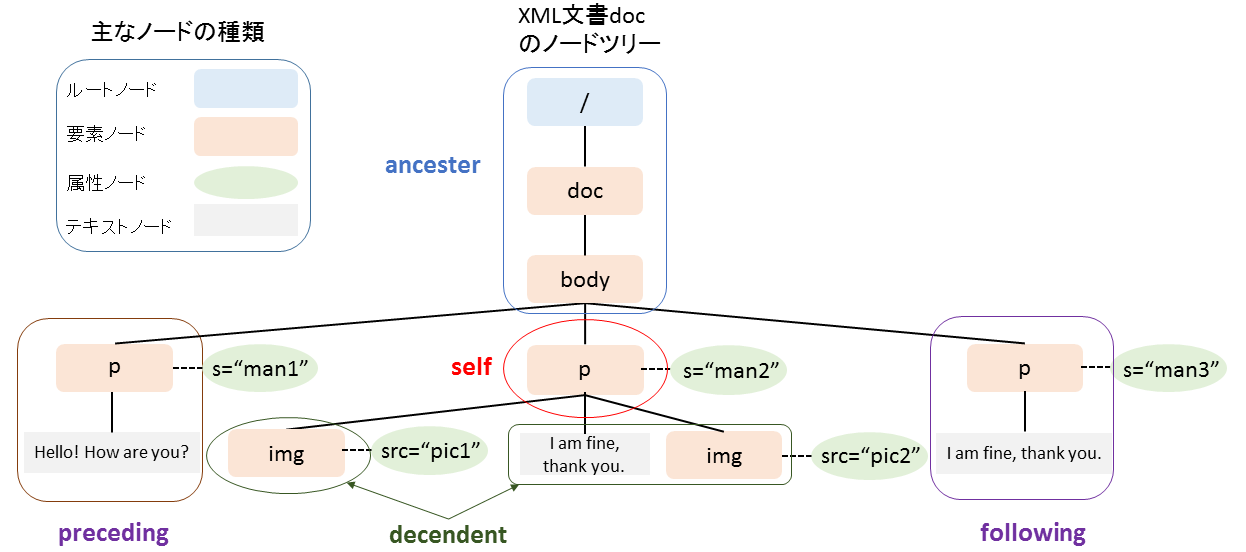
このXML文書をノードのツリーで表します。仮に起点が二つ目の要素ノードpであるとします。このときself::はpノードです。そこを起点にしてancestor、descendant、following、precedingは次のような関係になります。

上の図では、selfの子供pの属性ノード(src=”pic1″など)は除外しています。第2回[4]で説明しましたように属性ノードは子供(child)にはなりません。XSLT仕様では、decendentは、「childまたはchildの子供である」とされています。従って、属性や(名前空間ノードも)decendentにはなりません[5]。
また、属性や(名前空間ノードも)はprecedenig、followingからも除外されています。
上の図とは異なりますが、もし、属性ノードsrc=”pic1″がselfであった時は、ancestorはその親であるpノードからルートノードまでとなります[6]。しかし、 following-sibling、preceding-siblingは空です。
child、parentについては第2回[4]で説明しました。child軸、parent軸はそれぞれselfノードの子または親です。child軸は複数の子供ノードを含みます。parent軸はあるとしてもひとつの親ノードのみを含みます。
attribute軸、namespace軸はそれぞれselfの属性ノード、名前空間ノードを含みます。
[1] XSLTを学ぶ(3)パスとは、
XSLTを学ぶ(6)ステップの文法を追求する
[2] XPathでは起点ノードを文脈ノードといいます。そして、以下の説明の起点ノードのところは文脈ノードになっています。
[3] XSLTを学ぶ(1)XMLのツリーモデルとXPath/XSLTのツリーモデルではルートの意味が違う
[4] XSLTを学ぶ(2)ノードツリーとノードの親子、子孫関係
[5] 2.2 Axes
[6] XPathの仕様の2.2 Axesには、文脈ノードのancestorは、文脈ノードの親(parent)と親の親、以下同じ、から成るとあります。そして、5.3 Attribute Nodesには、要素はそれに付随する属性ノードの親である、と書いてあります。従って、属性ノードのancestorにはその親である要素ノードを選択することになります。
【広告】
次回:
XSLTを学ぶ(8)ステップの文法を追求する-NodeTest
初回:
XSLTを学ぶ(1)XMLのツリーモデルとXPath/XSLTのツリーモデルではルートの意味が違う
前回に引き続き、参照エリアとインデントについて説明します。
ブロック(段落)全体に対するインデントは段落ブロックに対するmargin-*で表すことができますが、start-indent, end-indentの方が便利です。
start-indent、end-indentは参照エリアの内容辺を基準にして、指定したFOの内容辺までの距離を指定します。
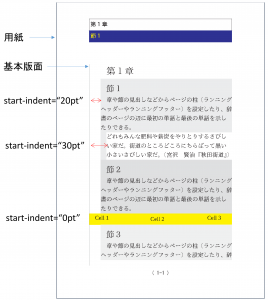
次の例では、本文区画(基本版面)の内容辺から、章の内容への間隔を20pt(2文字分)とり、引用段落を10pt(1文字)字下げ)、表は基本版面一杯に設定する例です。それぞれ、start-indent=”20pt”、start-indent=”30pt”、start-indent=”0pt”と指定します。
<fo:block start-indent=”20pt” text-indent=”1em”>
<fo:block font-size=”16pt”>第1章</fo:block>
<fo:block background-color=”#EAEAEA”>
<fo:block font-size=”14pt” space-before=”0.5em”>節1</fo:block>
<fo:block>章や節の見出しなどからページの柱(ランニングヘッダーやランニングフッター)を設定したり、辞書のページの辺に最初の単語と最後の単語を示したりできる。</fo:block>
<fo:block text-indent=”0em” background-color=”white” start-indent=”30pt” >どれもみんな肥料や薪炭をやりとりするさびしい家だ。街道のところどころにちらばって黒い小さいさびしい家だ。(宮沢 賢治『秋田街 道』)</fo:block>
</fo:block>
<fo:block background-color=”#DDDDDD”>
<fo:block font-size=”14pt” space-before=”0.5em”>節2</fo:block>
<fo:block>章や節の見出しなどからページの柱(ランニングヘッダーやランニングフッター)を設定したり、辞書のページの辺に最初 の単語と最後の単語を示したりできる。</fo:block>
<fo:table start-indent=”0pt” z-index=”2″ background-color=”yellow”>
<fo:table-column column-number=”1″ column-width=”proportional-column-width(1)”></fo:table-column>
<fo:table-column column-number=”2″ column-width=”proportional-column-width(2)+2pc”></fo:table-column>
<fo:table-column column-number=”3″ column-width=”72pt”></fo:table-column>
<fo:table-body>
<fo:table-row height=”20pt”>
<fo:table-cell column-number=”1″ display-align=”before”>
<fo:block>Cell 1 </fo:block>
</fo:table-cell>
<fo:table-cell column-number=”2″ display-align=”center” text-align=”center”>
<fo:block>Cell 2 </fo:block>
</fo:table-cell>
<fo:table-cell column-number=”3″ text-align=”center”>
<fo:block>Cell 3 </fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
<fo:block background-color=”#EEEEEE” z-index=”0″>
<fo:block font-size=”14pt” space-before=”0.5em”>節3</fo:block>
<fo:block>章や節の見出しなどからページの柱(ランニングヘッダーやランニングフッター)を設定したり、辞書のページの辺に最初 の単語と最後の単語を示したりできる。同じエリアの中で同じ種類が指定されていたり、空のときはエラーである。</fo:block>
</fo:block>
本文区画は参照エリアであり、インデントの指定はすべて、本文区画の辺からの距離となります。その結果レイアウトは次のようになります。

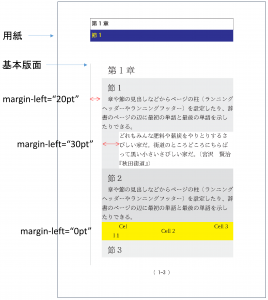
同じFOのstart-indentの箇所に、代わりにmargin-leftを指定すると、次のようになります。マージンは、親のブロックの内容辺を基準に自分のブロックのボーダーまでの距離になるため、内側に積み重なってしまうのです。

このようにインデントは参照エリアを基準にして、FOのネストの如何に関わらず、指定されたFOの内容エリアまでの距離を指定します。
XSL-FOでもCSSでも、基本はブロック/エリアという玉ねぎの皮のような入れ子レイアウトモデルです。このため入れ子にならない字下げ配置の指定は厄介です。インデントを使うことで、その厄介な配置を簡単に指定できます。
『XSL-FOの基礎 – XML を組版するためのレイアウト仕様』(近日発売)
先日、XSL-FO仕様の難しさ、CSS組版のリスクで、XSL-FOとフロートの違いを説明しましたが、もう少し翻ってみますと、XSL-FOとCSSには基本的な相違がいろいろあります。
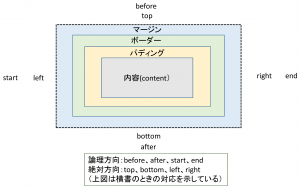
XSL-FOもCSSもレイアウトの基本は次のようなモデルです。内容領域にテキストを配置、その周りにパディング領域があり、そのまわりにボーダー領域があり、その周囲にマージンがあるというモデルです。

これをCSSではボックスといい、XSL-FOではエリアといいます。ボックスとエリアは用語の違いはあるにしても、類似です。一つの要素はエリアにレイアウトされます。そして、その要素の子供は親要素の内容にレイアウトされます。XSL-FOでは要素(FOと言います)がページの境界で分割されることがありますので、FOとエリアは1対1ではなく、1つのFOから複数のエリアができます。
また、前回も説明しましたが、XSL-FOでは絶対方向に加えて論理方向による指定も使えます。これは縦組などに対応するために用意されたものです。
さて、XSL-FOは印刷レイアウトを想定していますので、エリアモデルにはCSSのボックスモデルにはない基本概念が導入されています。
参照エリアという種類のエリアです。参照エリアは、座標系の基準になるエリアで、普通のエリアと違って次の特徴があります。
ひとつのページの本文を配置する区画(fo:region-body)は参照エリアになります。fo:region-bodyに縦組を指定して、本文全体を縦組にできます。なお、縦組でも柱は横組ですので、柱を置く区画(fo:region-before)は、普通、横組指定となります。
それだけではなくページの中の矩形の領域や、行内の一部を部分的に回転したり、縦書きにもできます。
さて、XSL-FOにあって、CSSにないのがブロック単位のインデントです。ブロック単位のインデントとはどんなものでしょうか?
ワープロなども共通ですが、インデントには次の2種類があります。両者は混同しがちですが、別物です。
(a) 段落全体の左端を行の開始位置から数文字分ずらす。日本語組版では字上げ・字下げといいます。引用文を本文とは別の行とする場合、本文との区別のために字下げするなどの用途で使われます。これがブロック単位のインデントです。ブロック単位のインデントは、引用以外では、次のようなレイアウト用途に使われます。
・注記の字下げ
・箇条書きの先頭を揃える
・ブロックの数式の先頭位置揃え
CSSでは(横書なら) margin-left、margin-rightで指定します。XSL-FOでは(横書なら)margin-left、margin-rightも使えますが、むしろ、start-indent(行の開始側)、end-indent(行の終了側)で指定すると便利です。
(b) 段落の先頭行の最初を1文字(日本語)あるいは数文字(ラテン)分空けます。昔の作文では、段落の書き出しを1文字空白にする、と教わりました。いまでもそのような書き方をする人は多いですが、Microsoft Wordなどの欧文ワープロを初め、CSSでもXSL-FOでも段落の先頭行の字下げは空白ではなく、text-indentで設定します。
段落の先頭行だけを1文字字下げするのは、段落の区切りを判りやすくするためです。
英語の組版では段落の先頭を字下げするのは二つ目以降のみで、最初の段落は字下げしないことも多いのです。最初の段落の前には章や節の見出しがあり、また見出しとの間に空きがありますので字下げの必要はありません。また、図版の直後で始まる段落は字下げしないという規則もあります。先頭行を字下げしたり、しなかったりするので空白文字を入れてしまうと不都合があります。
また、行間を空けて、段落の先頭を字下げしないスタイルもあります。これは電子メールなどでお馴染みですね。
このように、欧文組版では段落スタイルが何通りか選択できますので、段落の開始に空白文字を入れるのは行われません。
さて、戻りますが、start-indent(行の開始側)、end-indent(行の終了側)が、どのように便利かは、次回に説明したいと思います。
『XSL-FOの基礎 – XML を組版するためのレイアウト仕様』(近日発売)