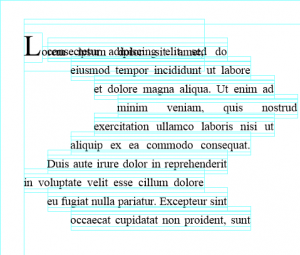
かつて多くのWebサイトでは、table要素を表組ではなくレイアウトのために用いる「テーブルレイアウト」が多く見られました。
これはテーブルをグリッドのように使うもので、rowspanやcolspanを組み合わせ、比較的簡単に(そして恐ろしく複雑な)Webページを作成できました。
衰退していった理由は非推奨であること*1やCSSで求めるレイアウトが可能になったこと、アクセシビリティへの関心の高まりなどさまざまにありそうですが、その中には「テーブル構造では異なる画面サイズに最適化した表示調整が困難」という理由もあるのではなかろうかと個人的には考えています。
つまり、出力時一時的に変換される、固定レイアウトを前提としたXSL-FOではいまだそれなりに有用ということです。
とはいえ、それこそHTMLにおけるテーブルレイアウトのようにグリッドの代用として使うのは最終手段にしたいところで、XSL-FOにおけるテーブルレイアウトの利点は他にあります。
static-contentとretrieve
さて、<fo:retrieve-marker>という名前のFOがあります。これを活用しstatic-contentでflow中に記述されたマーカから要素を引っぱることが可能です。static-contentはヘッダやフッタに用いられます。
任意のマーカからflowの任意の場所で要素を引っぱって来れれば可能な表現も増えるのですが、それはできません*2。
flow中でヘッダ・フッタを持てるFO
ところで、flow中でヘッダ・フッタを持てるFOがあります。はい、<fo:table>です。しかもページ分割のときヘッダフッタの表示是非も指定可能なのです*3。ちなみにAH XSL Formatterでは段分割でomitするかどうかを制御可能です*4。
そしてこの<fo:table-header>・<fo:table-footer>中では<fo:retrieve-table-marker>によってマーカから要素を引っ張れます。
そして、<fo:table-cell>にはブロックレベルのFOが格納可能です。この意味するところがおわかりになりますでしょうか。
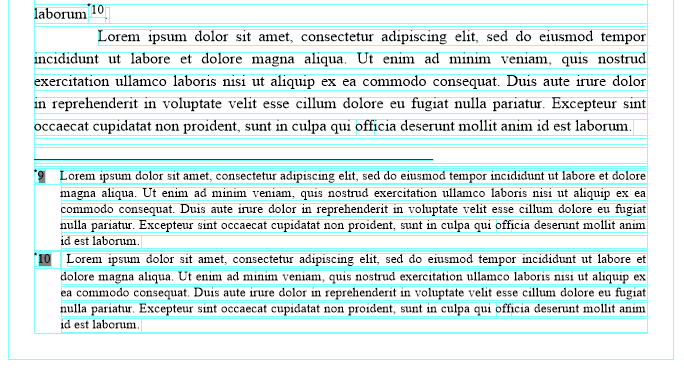
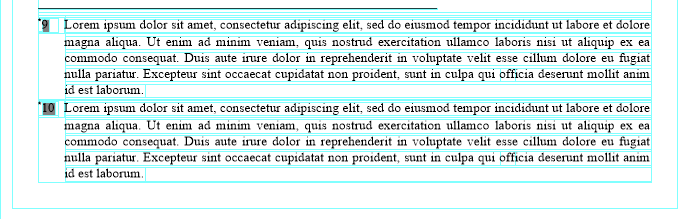
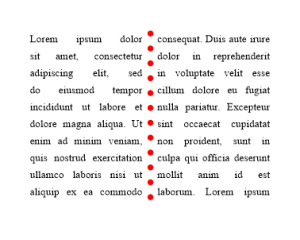
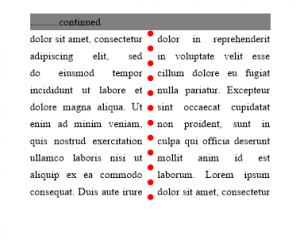
あるセルの中のブロックがページ分割されるとき、当然(例外もあるかもしれませんが)セルもページ分割されます。ヘッダやフッタにretrieveのFOを置くことにより、マーカで中身を更新できますから、次のような表現だって可能になります。


テーブル唯一のセル中にブロックコンテナを置き、ブロックコンテナが分割されるときに「……continued」と表示されるようになりました。
<fo:table>以外のブロックでも分割前後に表示を変更可能なFOが仕様としてあることが個人的には望ましいですが、(XSL-FOにおける)テーブルレイアウトは、簡易的なflow内static-contentとして有用なのです。
ちなみに、「ヘッダやフッタではbeforeやafterにしか表示できずブロックのstartやend側の端に何かを表示できないのでは」という懸念は、限定的に解消可能です。ブロックコンテナには絶対配置というものがありましたね。(ただし、絶対配置のブロックコンテナは、他のオブジェクトと重なり得る点に注意が必要です。)
- *1
Tables must not be used as layout aids. Historically, some web authors have misused tables in HTML as a way to control their page layout. This usage is non-conforming, because tools attempting to extract tabular data from such documents would obtain very confusing results. In particular, users of accessibility tools like screen readers are likely to find it very difficult to navigate pages with tables used for layout.
https://html.spec.whatwg.org/multipage/tables.html#the-table-element - *2 基本的にflow内でページ分割が影響しない事柄はXSLTが担う役目であるのでFO文書の不要な複雑化を避けられる制約でもあるのですが。
- *3 17–4 表のヘッダーとフッター 『XSL-FOの基礎 第2版』(アンテナハウス)
- *4 https://www.antenna.co.jp/AHF/help/ja/ahf-ext.html#axf.table-omit-header-at-break, https://www.antenna.co.jp/AHF/help/ja/ahf-ext.html#axf.table-omit-footer-at-break