Webページ(HTML)の編集ではハイパーリンクの編集は手間がかかります。手間がかかる理由の一つは、HTMLのハイパーリンクの構造にあります。
ハイパーリンクは、<a>要素で次のように記述します。
<a href="リンクのターゲット">ハイパーテキストアンカー</a>
ハイパーリンクの編集では、タグの入力に加えて、①リンクのターゲットの指定と②ハイパーテキストアンカーの入力が必要なのです。
Microsoft Wordを使うと、WebページをHTMLのエディタなどで直接編集するよりも簡単な操作でハイパーリンクを編集できます。Wordで編集した文書を『HTML on Word』でHTMLに変換することでハイパーリンク作成がより簡単になります。
Wordのハイパーリンク編集機能には、対話的にハイパーリンクを編集する機能と、自動的にハイパーリンクを作成する機能があります。
1.対話的にハイパーリンクを編集する機能
この機能は、リボン「挿入」の「リンク」グループにあります。

リボン「挿入」の「リンク」グループ
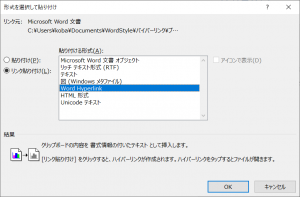
- 「リンク」はハイパーリンクを挿入するダイアログを開いて、リンク先と表示文字列を入力します。HTMLに変換するとリンク先はリンクのターゲットになり、表示文字列はハイパーテキストアンカーになります。リンク先は外部のURLやファイル、文書内部、新規文書、メールアドレスを指定できます。
- 「ブックマーク」は文書内部のリンク先を編集する機能です。HTMLに変換するとブックマークは<span id=”id値></span>に変換され、ブックマークの文字列がid値となります。ハイパーリンクではid値がリンクのターゲットとして使われます。
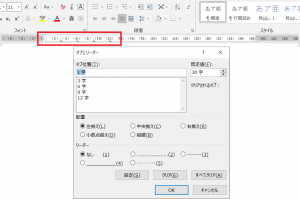
- 「相互参照」は、文書内部へのリンクを設定します。リンク先は参照する項目で選択します。参照する項目は、アウトライン番号や段落番号を付けた項目、見出し、ブックマーク、脚注、図、表など多岐にわたります。また、表示文字列は参照する項目毎にカテゴリー化されていて、そのカテゴリーから選択します。「リンク」とは違ってカテゴリー化されているので文書全体で統一しやすくなります。
なお、「相互参照」は、リボン「参考資料」の「図表」グループからも使えます。
2.自動的にハイパーリンクを作成する機能
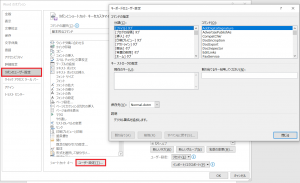
Wordで自動的にハイパーリンクを作成する機能としては、リボン「参考資料」の目次の自動作成と図表目次の組み込みがあります。
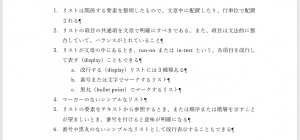
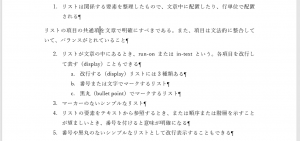
目次の自動作成では、段落のアウトラインレベルの設定された項目から目次を作成します。このときは、本文中の見出しが表示用テキストとなり、図表目次では図表のキャプションが目次項目になります。そして見出しや図表のキャプションの位置に自動生成のブックマークが_Tocから開始する数字で設定されます。目次の各項目から見出しや図表のキャプションの位置にハイパーリンクが設定されます。
『HTML on Word』では自動生成目次や図表目次をHTMLのハイパーリンクに変換します。
なお、Wordには類似の機能として索引作成機能があります。しかし、Wordの索引の仕組みは独自の形式となっており、HTMLのハイパーリンク方式ではないので、現時点では『HTML on Word』で索引をHTMLのハイパーリンクに変換することはできません。
3.ブックマークの編集
Wordはダイアログでブックマークを入力する機能と、自動で作成する機能があります。自動作成は目次作成や相互参照を設定したリンク先にブックマークを自動的に作成する機能です。
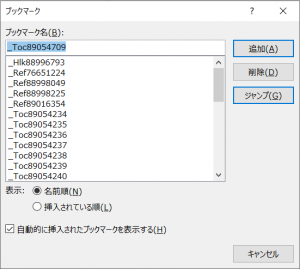
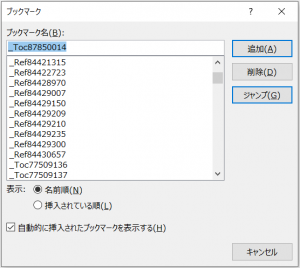
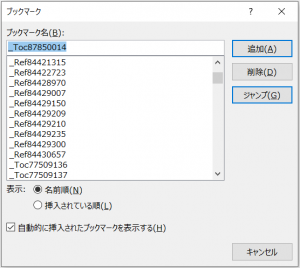
目次作成で自動的に作られたブックマークは _Tocで始まる数字、相互参照で自動的に作られたブックマークは_Refで始まる数字です。ブックマークダイアログで、「自動的に挿入されたブックマークを表示する」のチェックボックスをONにする(最初からONになっているときは、一度、OFFにしてからONにする)とこれらを確認できます。

ブックマークダイアログ
自動的に作成されたブックマークはWordの内部ではあまり管理されていないようです。編集を繰り返すと膨大な数の使われていない自動生成ブックマークが文書ファイル内に残ります。これをそのままHTMLに変換すると、膨大な数の不要な<span id=”id値></span>ができるため、『HTML on Word』は、出力したHTMLファイルをスキャンして不要な(文書内のハイパーリンクで使われていない)id値をもつ<span id=”id値></span>を削除します。なお、文書の外部からid値に対してハイパーリンクを設定している場合のために、コマンドラインのオプション(-nonrefiid)で削除しない動作を指定できます。
4.ハイパーリンク変換例
簡単なハイパーリンク変換例を紹介します。
次はWordの編集画面で外部URLへのリンクを設定している例です。

外部URLへのリンクを設定
HTMLに変換すると次のようになります。
<p>3) <a href="https://elaws.e-gov.go.jp/document?lawid=410M50000040043_20220101_503M60000040025">平成十年大蔵省令第四十三号…</a>…</p>
これをブラウザで表示するとデフォルト表示では次のようになります。

browserで表示したところ
次はWordの編集画面で相互参照を設定した例です。

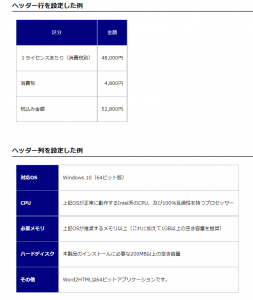
Wordで相互参照を設定
HTMLに変換すると次のようになります。
<p>2021年3月に改正された電子帳簿保存法<a href="#_Ref86743273"><sup>1)</sup></a>の第7条に規定する…</p>
これをブラウザで表示するとデフォルト表示では次のようになります。

ブラウザで内部リンクを表示
【広告】
11月16日(火曜日)16時からの「ちょっと一息・アンテナハウスウェビナー」の録画がYouTubeで公開されております。

※画像をクリックするとウェビナーのアーカイブページに移動しますので、そちらからYouTubeをお進みください。
10月12日「ちょっと一息・アンテナハウスウェビナー」の録画がYouTubeで公開されております。(リンクをクリックするとYouTubeを表示します。)
(1)【WordでHTMLが書けたらすごい!】-vol.1 予備知識
「コンテンツ」、「HTML」、「タグ」、「レイアウト」、「CSS」といった基礎知識の説明です。
(2)【WordでHTMLが書けたらすごい!】-vol.2 タグを書かずにHTMLを作る、これまでの方法
「タグ」を書かずにHTMLをつくる、代表的なサービスや技術、問題点などを簡単に紹介します。
(3)【WordでHTMLが書けたらすごい!】-vol.3 WordからHTMLを作る、これまでの方法
Wordでも、HTMLは作れます。また、Word文書からHTMLを作る方法もいろいろ世間に提供されています。しかし、やはりあまり使われてはいないようです。なぜでしょうか。
(4)【WordでHTMLが書けたらすごい!】-vol.4 新しい解決策:『HTML on Word』
Word文書を「綺麗な」HTMLにすることを可能にした、新しい解決策『HTML on Word』を、簡単なデモを交えて紹介します。うまく使うには「印刷用」というレイアウトからの脱却が必要です
◆前回:(40)『HTML on Word』の使用例(4)Webページの実例。Wordの機能との対応付け
◆次回:(42)Wordの箇条書き再訪
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)









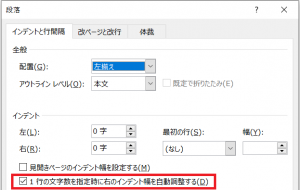
![[Ctrl]+[T]でぶら下げインデントの位置が次の任意設定のタブ位置に移動する](https://blog.antenna.co.jp/ILSoft2/wp-content/uploads/2022/01/20220124-1-1-300x256.png)