ドロップキャップとは段落先頭の文字を大きく組むことで、書籍の組版ではよく行われています。しかし、AH Formatter V6 にはドロップキャップの機能はありません。XSL-FOやCSSに勧告された仕様はありませんが、CSSにはドラフト仕様があります。
そこには次のようなサンプルが最初に示されています。

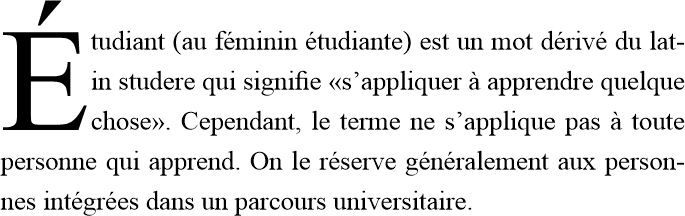
これをFOで強引に組むには、いろいろやり方がありますが、例えば次のようにしなければなりません。
<fo:block> <fo:float axf:float-x="start" axf:float-wrap="wrap"> <fo:block-container height="5em" margin-top="-1.67em"> <fo:block font-size="5.53095em">É</fo:block> </fo:block-container> </fo:float>tudiant (au féminin étudiante) est un mot dérivé du latin ...
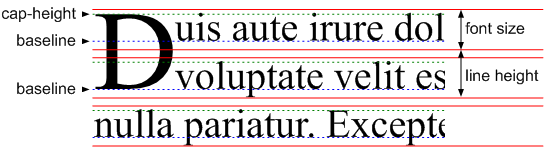
ここでは、font-size と margin-top などを手計算で設定して大きさと位置を合わせています。これらは、ドロップキャップが次のように配置されるように計算されています。cap-height や baseline の位置は、使用しているフォントによって決まります。

AH Formatter でドロップキャップを自動組版するためには、これらの値を自動的に計算することが必要になります。そして、CSSのドラフトに合わせると次のように指定できればよいでしょう。
<fo:block axf:initial-letters="3">Étudiant (au féminin étudiante) est un mot dérivé du latin ...
これはもっとも単純な例で、実際のドロップキャップはこんな単純ではありません。<fo:float>を利用する実装では、本当の<fo:float>が絡んできたときの制御はとても複雑になります。CSSのドラフトは、行の高さが一定であるという暗黙の前提があります。行の高さが途中で変化するようなケースでは、結果を利用者が予測できず実装も極めて複雑になるでしょう。
ドロップキャップは、次期 AH Formatter で対応される予定です。