11月1日7時現在
◎ページイメージを確認しながらマウス操作でPDFの結合/組み換えができる!! ―『瞬簡PDF バインダー 3』新発売
プレスリリースゼロ:http://pressrelease-zero.jp/archives/4240
◎NEWZINE:http://newzine.net/newsrelease/16609/
◎PRESS365:http://press365.biz-feed.com/it/3844.html
◎PressRelease JP:http://pressrelease-jp.com/press/10090/20111031/
アンテナハウス初の無償版の配布も! 「瞬簡PDFバインダー」発売
今日から、当社初のフリーミアム方式による販売、つまり基本機能を無料で、高機能版を有料(といっても3,150円)販売する方式で、「瞬簡PDFバインダー」を発売しました。
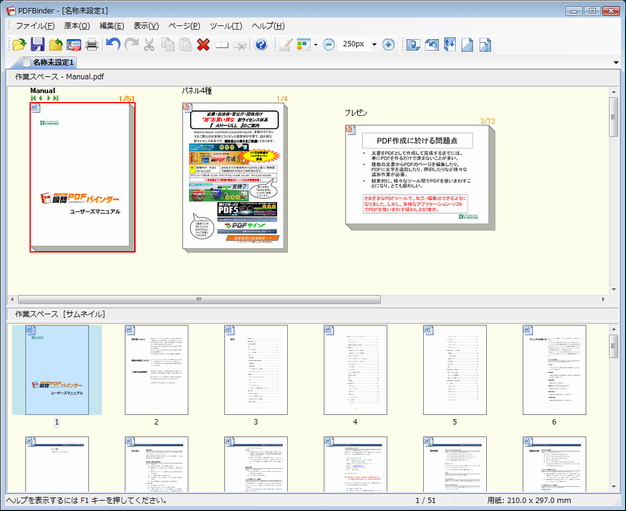
「瞬簡PDFバインダー」は、画面上の対話(ドラッグ&ドロップ操作)でPDFを結合したり、ページを並び替えたり、入れ替えたりできる製品です。
これまで、「PDFスイート」にスイート・ツールとして同梱していたツールに、操作性にさらに磨きを掛けて単独製品としたものです。
こんな感じの操作画面からPDFのページを整理して製本することができます。だからバインダーっていうんですよ。

しかし、PDFの製本だけではなくて、スキャナーを操作してスキャンした画像を取り込んだり、あるいは、(有償版は)Office文書を自動的にPDF変換したりもできます。さらに、元になっている文書が新しく更新されたら、自動的に検出して製本したPDFの該当部分だけを更新することもできます。
まずはとりあえず、フリー版をお試しになってみて、良かったら有償版をお求めいただくということもできますので、どうぞ。
無償版のお求め場所
有償版のお求め場所
○詳細情報Webページ
瞬簡PDFバインダーWebページ
PDF関連ソフトウェア
こんにちわ。
今日は、ネットで見つけたPDFを扱うソフトウェアを紹介します。
PDF(Portable Document Format)は、1993年にアドビシステム社からPDF 1.0とAcrobat 1.0が公開になってから18年がたちます。
PDFを作成したり加工したりするソフトウェアも、かなりたくさん出ています。海外のソフトウェアが多いですが、日本語対応されたものが多くなりました。
昨今は、電子書籍の普及により、電子書籍向けのPDFにも対応したものがありますね。
○Primo PDF
フリーのPDF作成ソフト。有名ですね。
○JUST PDF 2
ジャストシステムのソフトウェア。
PDFの作成、PDFの加工や編集などができます。
ニュアンスコミュニケーションズ製品のOEM。
○PDFDiet
電子書籍向けに、画像⇔PDF間で変換したり、余白を削除したりする
機能があります。
○PDF Scissors
PDFの余白をカットするJavaアプリケーション。
複数ページを一括してカットできるというのが特徴だそうです。
明日は、Acrobat Xの機能をちょっとのぞいてみようと思います。
新発売『瞬簡PDF 変換 7』は、たいへんお買い得!!
新発売の『瞬簡PDF 変換 7』は、これまでよりお求めやすい割安な価格設定といたしました。
これは、PDF作成・編集ソフト『瞬簡PDF 作成 5』を今回より同梱せず、単体販売としたことによるものですが、これまで「瞬簡/リッチテキストPDF6(6.1)」をお使いいただいていたユーザー様には、『瞬簡PDF 作成 5』を廉価でご提供するサービスもご用意しておりますので、合わせてご利用ください。
また、他のアンテナハウス製品を既にお使いのお客様にも、『瞬簡PDF 作成 5』と『瞬簡PDF 変換 7』を割安な価格でご提供しておりますので、この機会に是非ご検討ください。
ご購入に関して、詳しくは、アンテナハウス オンラインショップをご参照ください。
さらに今回より、『瞬簡PDF 変換 7』を含めたアンテナハウスのデスクトップ製品を複数ライセンスでご利用されたい企業・自治体・官公庁・団体ユーザー様を対象に、これまでとはまったく異なる体系でボリューム・ライセンスをご用意しております。
新しいライセンス体系には、大きく分けて以下の3つがあります。
- AH-ULL:61ライセンス以上をお求めの企業・自治体・官公庁・団体ユーザー様向けで、“超お買い得な“価格体系となっています。
- サイトライセンス:10ライセンス以上のまとまった数量をお求めのお客様向けで、シンプルなライセンス単価を適用しています。
- シンクライアントライセンス:シンクライアント環境で利用するためのライセンスです。
最初の”AH-ULL”は、”エーエイチ・ユーエルエル”と発音します。聞き慣れないものですが、Antenna House-Unlimited License の略です。
多数のライセンスを使用する事業所の規模に応じて3つのタイプ(AH-ULL200/500/1000 )が用意されていて、それぞれ上限のライセンス内で無制限に弊社製品を使用可能になっております。
これらのライセンスについて、詳細は新ライセンス体系についてをご参照ください
これまで5日間に渡って、新製品『瞬簡PDF 変換 7』をご紹介させていただきました。弊社では今後とも改善を継続してよりよい製品をお客様にお届けするとともに、皆様のお役に立てる新しい機軸の製品開発も進めていく所存です。今後とも応援いただけますよう、よろしくお願いいたします。
新発売『瞬簡PDF 変換 7』では、Excelへの変換も改善しました!!
新発売の『瞬簡PDF 変換 7』では、変換精度向上のための改善をしています。
例えば、Excelへの変換では、以下の2点改善を行っています。
- PDFで縦書きのテキストをこれまでシート末尾にまとめて変換していましたが、Excelで縦書きテキストボックスを作成してシート上に配置するようにしました。
- 平方メートル、立方メートルなどの単位がこれまで[m][2]で別々の行に変換されていたものを1行にまとめるようにしました。
ひとつめは、PDF上に以下のような方向でテキストが記述されていた場合についての改善です。
このようなレイアウトはExcelのセルでは再現が難しいため、これまではシートの末尾に横書きテキストとしてまとめて出力していましたが、『瞬簡PDF 変換 7』では、縦書きのテキストボックスをそれぞれに作成し、その中にテキストを変換するようにしました。
Excelではセルによってテキストを配置しますので、テキストボックスでは必ずしも元のPDFのレイアウトを再現できませんが、縦書きテキストをテキストボックスにまとめることにより、これまでより変換後の編集がしやすくなりました。
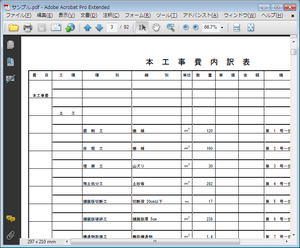
ふたつめは、工事設計書などで良く見かける面積や体積の単位に関する改善です。以下の例をご覧下さい。
平方メートルや立方メートルの単位は、PDFに”㎡”のように文字コードで格納されていればそのまま変換されますが、”m”+”2″のように別々の文字として格納されて、”2″の方に上付きの位置が与えられていると、それぞれ別個に認識して別々に変換されます。
上記の例のようなPDFでは、これまで以下のように変換されていました。
これまでの変換では、”m”を含む行と”3″を含む行が別々になっています。これだと、Excel上で”3″部分を選択して上付き属性を付加するといった編集作業が簡単にできません。
そこで、『瞬簡PDF 変換 7』では、以下のような変換結果となるように改善しました。
これにより、”m”と”3″が1行にまとめられて、Excel上での編集もしやすいものとなります。
まだまだご紹介したい改善事項がいくつもありますが、紙数が尽きましたので、今日はこのへんで。
『瞬簡PDF 変換 7』の変換例について、詳細はPDF、画像ファイルからOfficeへ逆変換や、瞬簡PDF 変換 7 は国産最高の変換精度!をご参照ください。
『瞬簡PDF 変換 7』ご紹介の最後は、新製品の価格設定についてご説明させていただきます。
新発売『瞬簡PDF 変換 7』は、透明テキスト付きPDF作成にもひと工夫!!
新発売の『瞬簡PDF 変換 7』では、透明テキスト付きPDFの作成処理に新しい機能を追加しています。
- 透明テキスト付PDFとは、スキャナーで読み取った画像をOCR機能をつかって文字を認識し、コード化した情報(テキスト)として、PDFの画像の上に透明属性を持たせて重ねたものを指します。
PDFファイルの内容である文字情報を利用したいときは、テキストを取り出して利用できます。また、PDFファイルの中を検索してヒットした文字列の該当部分を反転表示することもできます。
具体的に説明します。
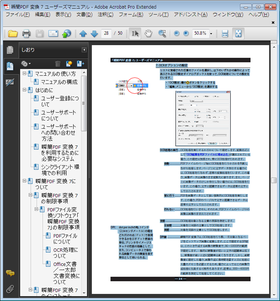
以下は本製品のユーザーマニュアルの一部ですが、通常の文字と画像が混在した構成になっています。
このような場合、既にテキストがページ上にあるので(図では反転表示にしています)、このままで文字列を検索することが可能です。
しかし、画像部分にある文字も検索対象にしたいといったときはどうでしょう?
そのような場合、通常は、このページ全体を画像化してOCR処理でテキストを取り出します。
そうすると、画像部分の文字もテキスト化できますが、元からあるテキスト部分もOCR処理することになり、場合によっては誤認識で文字化けしてしまう可能性があります。
また、ページを画像化することで、このページにあるしおりの情報(図の左側に表示されているツリー上の見出し部分)も失われてしまいます。
『瞬簡PDF 変換 7』では、透明テキスト付きPDFの作成時に、[元の情報を保持してOCR結果を埋め込む]という機能を選択できます。
これは、PDFの元の情報を保持したまま、ページ内にある画像だけOCR処理をして、その結果を透明テキストとして一緒にPDFに埋め込み、保存するというものです。
先ほどのPDFをこの機能をオンにして、変換してみます。
図で、反転表示している箇所がテキストになります。画像上の文字に対してもテキスト化されているのがお分かりになると思います。
また、ページの左側にある、しおり情報がそのまま保持されている点にもご注目ください。
様々な情報をPDF化してパソコンに蓄積し、必要なときに取り出して参照する方法は、たいへん便利なものです。
それには、多数のPDFファイルから必要なものを探し出せるように、検索性の高いPDFを作成することが重要になってきます。
既存のPDFのテキストデータを生かし、さらに画像化された文字までテキストデータとして検索可能にするこの機能を、PDFご活用にお役立てください。
『瞬簡PDF 変換 7』の透明テキスト付きPDF作成機能について、詳細はOCRによる透明テキスト付きPDFの作成をご参照ください。
明日はPDFからExcelへの変換時の改善についてご説明します。
新発売『瞬簡PDF 変換 7』は、OCR処理を高速化!!
10月14日から販売開始した『瞬簡PDF 変換 7』では、OCR処理を見直し、画像化されたPDFから従来の製品より正確な文字認識処理を行うことができるようになりました。さらにOCR変換時の処理速度も大幅にアップしました。
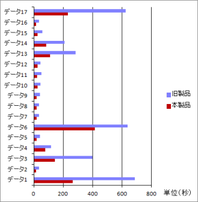
下のグラフは、旧製品(リッチテキストPDF6.1)と『瞬簡PDF 変換 7』を使用して、画像データを既定の条件でWordへ変換した結果を比較したものです。
平均して、OCRを使用した変換では旧製品比で40~50% の速度アップを実現しています。この数値は、実行環境や元画像の状態、自動で回転や傾き補正を行うかどうかなどの条件によっても異なってきますが、多くの場合で処理速度の向上を実感していただけるものと思います。
また、操作画面においてもOCR処理がしやすくなる改善を行っております。
これまで、OCRを行う際の変換条件は、画面上に登録された複数のファイルに対して一括で適用されるようになっていましたが、今回これを見直して、ファイル個別に変換条件を指定できるようにしました。
手順としては、
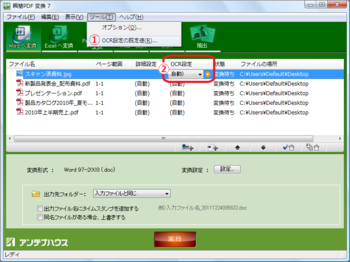
- 最初にメニューバーから[ツール]→[OCR設定の既定値…]を選択します。これにより全体のOCR変換条件を指定できます。
例えば、日本語文書を変換する機会が多い場合は、言語指定で[日本語]を選択して置きます。 - 次に登録されたファイル欄に表示された[OCR設定]ボタン(上図で赤枠内にあるオレンジ色のボタン)をクリックします。これによりファイル毎に異なるOCR変換条件を指定できます。
例えば、選択したファイルが他と違い英文の文書であったなら、OCR変換条件で言語指定を[英語]に変更します。
このように指定を行ってから[実行ボタン]をクリックすると、ファイル毎に指定した条件により、OCRを利用した変換処理が一括で実行できます。
『瞬簡PDF 変換 7』について、詳細は製品紹介サイトをお訪ねください。
明日は透明テキスト付きPDF作成時の改善についてご説明します。
PDFをOfficeファイルに高精度変換!! 『瞬簡PDF 変換 7』 新発売
アンテナハウスでは、PDFをWordやExcelに変換して再編集可能にするソフト『瞬簡PDF 変換 7』を10月14日に販売開始しました。
先行してダウンロード版を発売し、パッケージ版は10月21日から出荷を開始していますので、このブログが掲載される頃には店頭で新しいパッケージを見ることができるかも知れません。
リッチテキストの名前が消えた!?
これまで弊社の『リッチテキストPDF』シリーズをお使いいただいていたユーザー様は、今回の製品名をみて「あれ!?」と思われたかも知れません。そうです、今回より製品名から『リッチテキスト』の文字が消えてしまいました。
『リッチテキストPDF』シリーズは2005年の6月に最初のバージョンを発売しまして、これまで何度も改良を重ねて参りました。PDFからOffice文書に変換するソフトウェアとしては、けっこう老舗の部類に入ると思います。
また、最初のバージョンは日経誌の記事”PDFをWordファイルに見事に変換「リッチテキストPDF」“にも取り上げられて、ここでお褒めをいただいたことや、ご指摘を受けたことなどが、以後の開発に随分と励みになったものです。
そのような、歴史?のある「リッチテキスト」の名称を今回使用しなかったのは、「瞬簡PDF」シリーズへの統合をより明確にするためでした。
『瞬簡PDF 変換』という命名には、ビジネスや日常で欠かせないものになってきたPDFの活用をサポートするツールとして、アンテナハウスがどのような製品を提供し、それで何ができるかを、分かりやすく明快にお客様にお伝えしたいとの思いを込めています。
「瞬簡」は、「瞬時」に「簡単」からなる造語です。「瞬簡PDF」という名称を共通に冠した弊社製品群が、この名に恥じないように、お客様のPDFご活用の一助となれば幸いに存じます。
今回の新製品では、今ご覧いただいているブログの右側を見ていただくとお分かりいただけますように、「瞬簡PDF 作成」と「瞬簡PDF 変換」のパッケージもこれまでと違って、幅の広い存在感のあるものにリニューアルしました。さらに、企業・官庁様向けに”超”お得な価格設定を新規に導入するなど、全体に力の入ったものとなっています。
さて、外側の話しはこれくらいにして、明日からは、内部でどのような改善を行ったかにつきまして、ご説明していきたいと思います。次回も是非お読みください。
事業所内でインストール数を管理しなくても良い事業所一括ライセンス体系を導入しました
アンテナハウスは、10月17日に、AH-ULL(エーエイチ-ユーエルエル:Antenna House-Unlimited License)という新しい企業向けライセンス体系を発表・提供開始しました。
詳しくはこちらをご覧ください。
https://www.antenna.co.jp/purchase/sitelisence.html#AH-ULL
AH-ULLは、事業所の規模に応じた価格になっており、その事業所の中ではインストール本数を気にすることなく何本でもインストールすることができるライセンスとなります。
現在、200人規模まで、500人規模、1000人規模で提供しています。たとえば、200人規模の「AH-ULL200」は、
・瞬簡PDF 作成 5 69,300円
・瞬簡PDF 変換 7 170,100円
・瞬簡PDF 作成・変換パック 182,700円
・書けまっせPDF 5プロフェッショナル 239,400円
・書けまっせPDF 5スタンダード 94,500円
・PDFサイン 151,200円
(いづれも税込み価格です)
となっています。各製品の1本単価と比較してAH-ULLは非常に割安です。それに、事業所の中でインストールした本数を管理する手間が省けますので、管理が楽になるという二重にお得なライセンスとなります。
通常、ソフトウェアのライセンス価格はインストールした枚数に単価を掛けて算出する仕組みになっています。このためにはインストールした本数をカウントして管理する必要があります。
以前、ある自治体の庁舎の中で、インストールされているソフトウェアの本数を調べたところ、購入・登録した本数と比べて数倍の本数が使われていたということで問題になったことがありました。
便利なソフトウェアは、隣が使っていれば自分も使いたくなるものですが、だからと言って自分もインストールすれば不正コピーとなります。
これを避ける方法は二つあります。(1)マイクロソフトのようにアクティベーションを管理する方法と、(2)コピー枚数をカウントしなくても良くする方法です。
アンテナハウスのAH-ULLは、(2)の考えに基づくものです。新しいソフトウェアのライセンス体系として普及させたいと考えています。
CAS-UBのセミナー各種
昨日は、アンテナハウスのクラウド型汎用書籍編集・制作サービス「CAS-UB」を使うと、同じ原稿から、EPUB版、PDF版の電子書籍を同時並行で製作できることを紹介しました。また、PDFで入稿して印刷・製本することで、電子書籍と印刷の両方に対応した出版ができることを紹介し、この出版形態をアンテナハウスでは、「ハイブリッド出版」と呼んでいることも紹介しました。
今日は、CAS-UBのセミナーについてお知らせします。
まずは、まもなく、2011年10月26日(水)に開催する第3回CAS-UB紹介セミナー。
これは、CAS-UBの実演をして、CAS-UBがどんなものか、出版の未来がどう変わっていくかを紹介するものです。現在、開発中の最もホットなCAS-UBを知ることができます。
もちろん、参加は無料です。
参加、ご希望の方は、
CAS-UB お知らせ
にある、「第3回CAS-UB紹介セミナー開催」を、ご覧ください。
次は、実際にCAS-UBを使いながら、本を作る体験学習ができるハンズオン形式のトレーニングセミナー。
これは、無料で、毎週、開催しています。
詳しくは、
CAS-UB トレーニング・セミナー
を、ご覧の上、お申し込みください。
定員が、毎回5名と少数なので、すぐ埋まってしまいます。お申し込みは、お早めにお願いします。
先週、2011年10月12日から16日まで、ドイツのフランクフルトで行なわれたヨーロッパ最大の、本と出版に関する展示会「フランクフルト ブックフェア」に、ドイツのリセラーさんの協力でCAS-UBを出展しました。
そのときの模様は、残念ながらまだ報告が上がってきてないのですが、CAS-UBは、今後も、日本国内、海外を問わず、積極的に展示会やセミナーで紹介していきます。
ぜひ、一度、展示会のブースやセミナーで、CAS-UBを実際にご覧になり、説明を受けてください。
クラウド型汎用書籍編集・制作サービス「CAS-UB」について詳しいことは、
アンテナハウスEPUB情報ページ
や
CAS-UBのPRサイト
をご覧ください。