(その1)からの続きです。
では、クラウドサービスにPDFをアップロードすることで、なにが便利なのでしょうか。
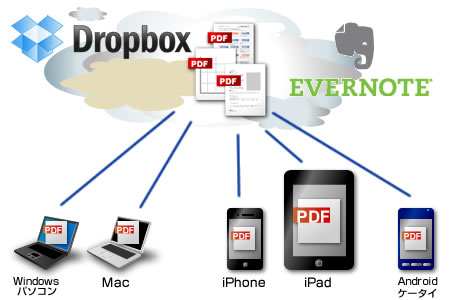
PDFはパソコン(PC)のみならず、iPhoneやAndroidケータイ、iPad、タブレットPCなど携帯端末での親和性も高く、これらで閲覧する文書フォーマットの代表格です。
Microsoft Officeなどで作成したドキュメントや画像ファイルをPDFにしておくことで、Windowsパソコン、Mac、iPhone、iPad、その他のスマートフォンやタブレットPCなどで、同じ体裁で見ることができます。
※PDFはAdobe Readerなどの無料の閲覧ソフトが配布されていますので、それらで見ることができます。また、OS(オペレーティングシステム)がサポートしている場合は標準の機能で見ることができます。
DropboxやEvernoteでは、インターネットに繋がっていれば上記のPCや端末でいつでもどこからでも自分の保存したデータを閲覧したりダウンロードしたりすることができますので、パソコンを持ち歩かなくてもスマートフォンなどからも簡単にPDFを見ることができます。

PDFをクラウドサービスにアップロードする方法は、手動で各クラウドサービスのクライアントアプリから直接行うこともできますが、『瞬簡PDF 作成 5』の機能を利用すれば、作成後すぐに自動でアップロードすることができるので大変便利です。

例えば:
●『瞬簡PDF 作成 5』で資料をPDF化してクラウドサービスに保管しておくことで、、、
⇒お客さんとの打ち合わせの前に、先日提出した資料の内容を確認しておこう。
●打ち合わせ時に商品の画像を見せて欲しいと、、、
⇒クラウドにアップしておいた商品の画像PDFを、スマートフォンを使ってメールで送信。
●会議直前に本日の議題についての資料を作成 ⇒『瞬簡PDF 作成 5』でPDF化しクラウドサービスにアップロード
⇒タブレットPCで議題を確認しながらスムーズに会議
●急な来客でプレゼンをすることに
⇒ 必要な資料をかき集めて『瞬簡PDF 作成 5』でPDF化&結合でひとつのPDF資料にしてクラウドサービスに転送
⇒タブレットPCでスマートにプレゼン。
アイデア次第でさまざまな場面で活用できそうでそうですね。
DropboxやEvernoteをご利用の方はぜひこの機能を使ってみてください。また、これらのサービスを使ったことがない方もこれを機会にご利用されてみてはいかがでしょうか。
⇒ 『瞬簡PDF 作成 5』:クラウドサービス連携などのプラグインのご紹介
クラウドサービス連携で、PDFをスマートフォンやタブレットPCで簡単に見よう!(その1)
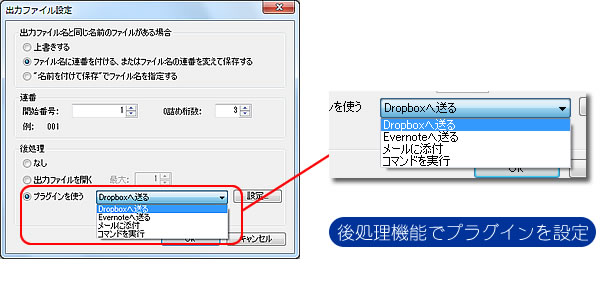
「瞬簡PDF 作成 5」は新しい機能として、出力したPDFファイルに対して後処理を行うプラグイン機能を追加しました。
後処理とは、PDFを作成したり、結合やセキュリティ、透かしなどの処理を行った後、出力されるPDFファイルに対して行う処理となります。
具体的には、出力したPDFをクラウドサービスにアップロードするための機能や、新規メールメッセージを作成し、PDFを添付した状態にしたりすることができるようになりました。

まずはこのなかでクラウドサービスにアップロードするためのプラグインについてご紹介します。
クラウドサービスといっても、今や数多くの種類がありますが、ここではデータストレージ型(ファイルをインターネット上のサーバーに保管してどこからでも参照したりダウンロードできる)サービスとなります。
「瞬簡PDF 作成 5」ではデータストレージ型クラウドサービスとして人気のある「Dropbox」と「Evernote」のアプリケーションに連携してPDFをアップロードできるプラグインを用意しました。

・Dropboxへ送る
Dropboxの同期フォルダに作成したPDFをコピーする機能。
Dropboxの同期フォルダの場所を自動で取得して、そのフォルダに出力したPDFをコピーします。Dropboxのクライアントアプリの機能で自動で同期を行うため、インターネット上のストレージ(データの保管庫)にファイルをアプロードします。
ご注意:
※Dropbox社より配布されているクライアントアプリが先日アップデートされました(Ver.1.2.48)。これにより「瞬簡PDF 作成 5」の「Dropboxへ送る」プラグインでDropboxの同期フォルダの取得ができなくなっています。
このクライアントアプリの仕様変更に伴う問題について、現在対応したアップデータを準備しております。
⇒ 詳しくはこちらをご確認ください
・Evernoteへ送る
Evernoteのクライアントアプリ(実際にはEvernote for Windowsのインストール時に一緒にインストールされるプログラム)に連携して、作成したPDFをEvernoteのサービスにアップロードする機能。
Evernoteのインターネット上のサービスに、ファイル名をタイトルにした「ノート」を作成し、そのノートの添付ファイルとしてPDFを保存します。
クラウドサービスにアップロードすることで、なにが便利なのかは明日のブログで。
※Dropboxのフォルダ連携機能をご利用になるには、ご利用のコンピューターにDropboxのクライアントアプリ(Dropbox社が無料で配布)がインストールされている必要があります。また、Dropbox のサービスを利用している必要があります。
※Evernote連携機能をご利用になるには、ご利用のコンピューターにEvernoteのクライアントアプリ(Evernote社が無料で配布)がインストールされている必要があります。また、Evernoteのサービスを利用している必要があります。
※上記の各クライアントアプリがインストールされていない場合、「後処理:プラグインを使う」のドロップダウンリストに表示されません。
※各サービスはデータ容量、サービス内容に制限はありますが、無償のサービスプランが用意されています。
世界各国で使用されている、XML/HTML自動組版エンジン【AH Formatter事例紹介セミナー】のご案内
~ ベネッセコ-ポレーション様の教材事例をはじめ6つの事例を紹介~
「XSL Formatter」として販売開始してから10年が経過し、世界各国で様々な分野のお客様にご活用頂いております。
9月に発売開始となった「AH FormatterV6」では、図版の自動最適配置、フロート機能などを大幅機能強化を行い、表現力が更にアップしました。
マニュアルなどだけなく、高品質の出版物の分野でもご活用いただくことができます。
今回の事例紹介セミナーでは、AHFormatterを実際に使用いただいている方から大容量ドキュメントや多言語マニュアル作成などの活用事例を発表していただきます。
是非、ご参加の程よろしくお願いいたします。
【開催概要】
- 開催日時 : 2011/12/7(水)13:30~15:45(受付開始13:15~)
- 開催場所 : 月島区民会館
東京都中央区月島2-8-11 - 交通 : 東京メトロ有楽町線または都営大江戸線「月島駅」9番出口 徒歩2分
http://www.tafuka.co.jp/tokyo_chuo/tsukishima_tsukishima.html - 募集人数 : 100名(事前申し込み制)
- 参加費 : 無料
- 詳細/申込:http://bit.ly/rWtcpA よりお申し込みください。
【事例紹介セミナー内容】
○AH FormatterV6紹介
○事例紹介(順不同)
- (株)ベネッセコーポレーション様
XML+XSL-FOを使った教材・問題集作成の効率化 - (株)エヌ・エヌ・エー様
CSSレイアウトよる日刊情報誌「The Daily NNA」18 紙の制作 - (株)クレステック様
大量ドキュメントの作成支援システムの効率化 - (株)ナビックス様
ハイブリッド翻訳システム「XTM」と多言語出力 - アメリカ合衆国内国歳入庁(IRS)
税金出版物配布の新“ページ組版システム”に採用 - アンテナハウス(株)
クラウド型電子書籍制作サービス「CAS-UB」での自動組版
ご注意
セミナー内容は変更になる場合がございます。
事例紹介セミナー終了後にFormatterユーザー会「FormatterClub」(16:00~16:45)を開催いたします。
こちらにもご興味がある方はご参加ください。
●お問い合わせ先
アンテナハウス株式会社 東京本社 システム製品営業グループ
電話:03-5829-9021
mail:sis@antenna.co.jp
瞬簡PDF 作成 5 多数ライセンスの導入がすごくお得になっています
先月(10月)の中旬に「瞬簡PDF4」の後継製品として「瞬簡PDF 作成 5」をリリースしました。
今回の製品から他の製品も「瞬簡PDFシリーズ」としてファミリー化しました。
製品の機能をよりわかりやすくするために、PDF作成が主なこの製品は「瞬簡PDF 作成 5」となりました。
パッケージなどのロゴも「作成」を強調して、わかりやすくなったのではないでしょうか。

今回、新バージョンのリリースにあわせて、多数のライセンスを導入する場合に大変お得な新ライセンス体系(AH-ULL)を設定しました。「瞬簡PDF(作成)」はもともと企業様や官公庁様、教育機関様などで多数のライセンスでご導入いただくケースが多い製品でしたので、事業所単位での導入時にかなりお得になると思います。
例えば、
従来のサイトライセンス(瞬簡PDF4)で 200ライセンスの場合の価格: 1,848 円 × 200Lic = 369,600 円(税込み)
AH-ULL200(200名以下の事業所内で無制限に利用可なライセンス)の価格 : 69,300 円(税込み)
となり、なんと 約 30万円のお得!
なお、「瞬簡PDF 作成 5」からはサイトライセンスの価格も見直し、1ライセンスの単価が 1,155 円 に値下げしています。
200名の事業所でもインストールして利用するパソコンが60台未満の場合は、サイトライセンスをご利用のライセンス数分ご購入いただいたほうが金額的にはお安くなります。
⇒ 新ライセンス体系について

「瞬簡PDF 作成 5」はシンクライアント環境での動作も対応していますので、シンクライアント環境でPDF作成ソフトの導入をご検討されている場合は、「瞬簡PDF 作成 5」もぜひ候補にしていただければと思います。
⇒ 「瞬簡PDF 作成 5」のシンクライアント対応について
ぜひご検討ください。
PDF ServerのWeb変換ツールについて
PDF Serverのプロフェショナル版にはPDF Serverの変換をWebブラウザ上から行うための「Web変換ツール」が同梱されております。これはPDF Server本体とは独立したWebアプリケーションです。
Webアプリケーションと言うのは、ネットワーク内にWebサーバーを構築した上でセッティングします。「Web変換ツール」ではWindowsだけではなくLinuxでも利用できるように対応するサーバーソフトウェアにオープンソースを利用します。Webサーバーは「Apache」、アプリケーションサーバーは「Tomcat」、データベースには「MySQL」をそれぞれ使用します。
PDF Server本体とは異なりインストーラーでインストールが出来ず、また使用出来るようにするにはそれなりの知識が必要とされますので、利用するには少々ハードルが高いと思われます。この辺は開発中にすごく悩んだところなのですが、あえて安価に構築できる事を第一にしました。
さて、この「Web変換ツール」はこれ自体にPDFに変換出来るような機能は持っていません。あくまでPDF Serverのフロントエンド(PDF Serverよりもユーザー側で動作するもの)ツールであり、PDF Serverと連動して初めて意味があります。そのためやっている事と言えばファイルのアップロードとそのファイルを管理する(同じフォルダ内に自分以外の人のファイルがあってもみる事は出来ません)事だけです。
Webアプリケーションの開発経験がある方なら意外と容易にマネ出来るかもしれません。V2.3からはコマンドラインも実装出来ますので、こちらと組み合わせるとベターでしょう。現在の「Web変換ツール」では残念ながらコマンドラインには対応しておりません。余談ですが、V2.3のプロフェショナル版にはコマンドラインのサンプルとしてASP.NETを利用した簡易Web変換ツールのサンプルがあります。
「Web変換ツール」はV2.0の頃からほぼそのままです。変換はPDFだけですし、機能的にも物足りななくて導入を考えておられる企業様にはいろいろご指摘を頂いている現状です。そのため、次期バージョンではもう少しPDF Serverの機能を利用できるように大幅な改定を予定しています。
導入には技術的な事も含めてサポートしております。お気軽にご相談下さい。
ご相談窓口:システム営業グループ
TEL:03-5829-9021
e-mail:sis@antenna.co.jp
PDF ServerでのMS-Office変換時のPDFサイズ
時々ですが、お客様からPDFのサイズについてのお問い合わせがあるのですが、本日はそのあたりの話をしたいと思います。
なぜ、このようなお問い合わせがあるのかと言えば、MS-Officeのバージョンによって同じドキュメントでも出力されるPDFのサイズが異なるからです。PDF ServerではMS-Officeを利用してPDF DriverにてPDF出力しているというのは前回も書きましたが、本来は同じドキュメントなら同じ内容を出力すると思いますが、実際は違う処理をしているようです。
傾向を調べてみますと、新しいバージョンにほどサイズが大きくなる傾向があるようです。また、ドキュメント内に図やグラフを多く使用しているとその差が大きくなるようです。
サイズに関しては、PDF Serverには「高圧縮」という機能が実装されていますが、残念ながらV2.3ではMS-Office変換では対象外となっております(高圧縮の対象は画像ファイルのみです)。現在開発中の次バージョンではPDFなどにも対象を広げる方向で進めています。
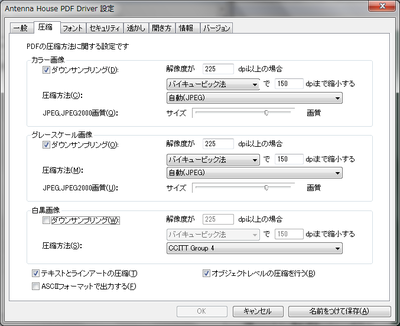
では、V2.3でサイズを小さくするにはどうすればいいのでしょうか?それは直接PDF Driverの設定で行う事が出来ます。PDF Serverから行うには「タスク設定」の「タスク基本設定」->「プリンタドライバ設定」から「設定」ボタンをクリックするとPDF Driverの設定が表示されます。「新規」ボタンをクリックし、設定画面から「圧縮」タブをクリックすると画像の圧縮が設定出来ます。

ただし、圧縮方法などの設定値はある程度知識が無いと難しいと思いますし、またドキュメントによっても最適な設定値が異なる可能性はありますのでやはり試行錯誤してお客様の求めるサイズと品質を決めて頂く事になると思います。マニュアルにも少し記述はあるのですが、「バイキュービック法」が割合オススメ出来ます。ただし、圧縮を行う分時間はかかります。これだけで画像が多いドキュメントなら30%ぐらいはサイズダウンを期待する事が出来ます(注:ドキュメントの内容によりますのでサイズダウンを保証する訳ではございません)。
画質とサイズと言うのはある種のトレードオフの関係にあり、その要求や考え方はお客様によって異なるために正解がひとつではありません。そのため多少面倒ではありますが一度決めてしまえばそれ以降はあまり手間がかかりませんので、気になる場合は評価版をご利用いただき、設定についていろいろと試して頂ければ幸いです。
AH PDF Server V2.3 評価版 ダウンロードページ
●評価版での制限事項
インストールから30日の評価期間
実運用にはお使いいただけません。
PDF ServerにおけるMS-Office変換の互換性
PDF ServerではMS-Officeの「Word」「Excel」「PowerPoint」各ファイルをPDFに変換する事が目的のお客様が多くのいらしゃいます。だから、という訳ではないのでしょうがMS-Officeファイル変換に関するお問い合わせの割合もそれなりに高いです。
その中で一番多いのが「うまく変換出来ない」というお問い合わせになります。ひとくちに「出来ない」と言ってもエラーになったり出力結果が元ファイルと微妙に違ったりとさまざまなのですが、その根本の原因となるとなかなか一筋縄で行かないのが現状です。ここではその理由を少しお話しようと思います。
ご存知かと思いますが、MS-Officeは95ぐらいから良く使われ始めバージョンも 95 > 98 > 2000 > 2002(XP) > 2003 > 2007 > 2010 とほぼOSと同じような感じでバージョンアップされています。PDF Server V2.3ではこのうち「2007」と「2010」に対応しております。
MS-Officeで作成されたファイル(ドキュメント)は上位互換なため、MS-Office2003以前で作成されたファイルも変換出来るようになっております。ただ、バージョンアップをする以上、機能追加はもちろんですが、なにかしらの機能が変更になっていたり場合によっては機能が削除されていたりします。2007以降はファイル形式に「Open XML」が導入された事もありインターフェイスも含めて見た目にも大幅な変更がされています。私もそうでしたが、今まで使われていた方の中にはかなりとまどった方もいらしゃると思います。
つまり、上位互換ではあるものの「100%」同じではないという事になり、このあたりがトラブルの一因としてあります。
PDF ServerでのMS-Office変換はどうやっているかと言えば裏でMS-Officeを起動してPDF Driverで印刷(PDF出力)して終了する、というような事をしています。そのため先ほどの互換性の問題はそのまま出力として表れてしまいます。
弊社では当然の事ながらいろいろなバージョンで作成されたドキュメントを相当数テストで変換しています。しかしながらそれでもすべての機能の組み合わせを網羅しているとは言えず、時々サポートの方にお問い合わせがあります。また、現在でもMS-Office2002や2003を使用されている企業が多く、またマクロやその他ツールを利用されているケースも多々あります。ドキュメント自体もいろいろなバージョンのMS-Officeで作成されている事もめずらしくなく、これもまたトラブルになるケースと言えます。
一番確実なのはMS-Office2007か2010でドキュメントを作成し、PDF Serverで変換する事なのですが諸事情を考えるとこれは難しいかも知れません。そういった事もあり、現在開発中の次バージョンではMS-Office2003も対応を予定しています。PDF ServerがMS-Officeを利用している事もありなかなか難しい面もありますが、この辺は地道に対応を考えながら作業を進めています。
制限事項や良くあるトラブルは「スタートアップガイド」やホームページのFAQにも情報が載っています。もし何か起こった場合はそちらもご参考いただければ幸いです。
AH PDF Server V2.3 製品ページ
PDF Serverの変換速度は遅いのか
時々お客様から「変換速度が遅い」とのご指摘を頂戴する事があります。特に旧バージョンとなる「クセロ PDF Server V1.x」を使われていたお客様にはそう思われる方が多いようです。
この両者を見比べた場合、動作ログ(PDF Serverがどんな処理をしたかを記録したもの)の動きを同じファイルの変換で見比べてみると、V1.xの方はかなり流れが速いのですがV2.3の方はゆっくりに感じます。この辺の感覚的なものも「遅い」と感じる要因なのだと感じます。
動作ログに関してはV2.xではV1.xに比べて記録する情報は少ないのと、変換動作を優先させるため、動作ログに関しては「後回し」にしているために見た目には遅く感じる部分はあると思います。また、PDF Server自体「高速化」を追求している訳ではなくむしろ「安定化」の方に重点を置いている事もあります。
ただ、V1.xとV2.0以降ではMS-Office変換などを行うPDF DriverやPDFを処理する部分の基盤技術が異なるため、同列にして比較する事は出来ませんし、そもそも設定内容は良く似ていても細かい部分では異なるために比較してもあまり意味はないとも感じます。
では、PDF Serverの変換速度はV1.xと比較して本当に遅いのでしょうか?
正解はケースバイケースとなります。PDF Server のV1.xは「ページ単位」で処理を行う事を基本としています。それに対してV2.xでは「ファイル単位」を基本としています。この違いはどういう感じで速度に表れるかと言えば、ページ数が少なければ少ないほどV1.xの方が速いのですが、逆にある程度ページ数が多いとV2.xの方が速くなります。
実際に同じマシン(CPU:Pentium4 2.8GHz/メモリ2GB)で計測してみました。V1.5を使用するため、やや古いマシンでの計測になります。2つのExcelファイルをV1.5とV2.3で同じような設定を行って変換した場合です。1つは3シート/3ページ、もう1つは8シート/56ページです。
【3シート/3ページのExcelファイル】
V1.5:約7秒
V2.3:約38秒
【8シート/56ページのExcelファイル】
V1.5:約56秒
V2.3:約41秒
変換速度は画像やグラフなどの数によっても変換速度は異なりますが、V2.3ではページ数が変わってもさほど変化はありません。この傾向は他のファイルでも同様となります。
PDF Serverは設定を見てもらえば分かると思いますが、かなり複雑な設定が出来ます。どの程度の設定を行うかにもよりますが、速く処理を行う事よりもどのような設定でも同じように安定して変換動作が出来る事を優先しています。
そうは言っても次期バージョンでは多少「高速化」も意識しながら現在開発を行っていますが、そのあたりのバランスもあるためご理解頂けると幸いです。
「書けまっせPDF5」新機能でコメント上手になろう(その2)
前回ご紹介しました「書けまっせPDF5」の新機能「折れ線コネクタ」と「矢印」のコンビネーションは、PDFへのコメント記入に大変便利ですが、もうひとつ、忘れてはならないポイントがあります。
それは、「書けまっせPDF5」でPDFに追記される図形は、「注釈」情報ではなくて、すべてPDFの通常の図形や画像としてPDFに保存されるという点です。
特に「書けまっせPDF5」だからということではなく、「書けまっせPDF」の初代から受け継ぐ特長ですが、あらためてその良さを認識できるのが、最近パソコンを凌駕する勢いで普及目覚しい、スマートフォンやタブレットを使って、PDFを閲覧したときではないでしょうか。
次の画像は、Adobe Acrobat上で画像、折れ線、鉛筆ツール、テキストボックスを使ってコメントを追記したPDFを、iPad2上のAdobe Reader Xで閲覧したものです。

Windowsパソコンで閲覧したときと表示は変わっていないように見えます。
同じPDFをiPad2のiBooksで閲覧すると、コメントとして貼り付けたものはすべて表示されていません。(2011年11月18日時点)

上記のPDFに貼り付けたコメント情報(追記した文字や画像など)は、すべてPDFの仕様上の注釈(Annotation)です。
タイプライターなど、一見注釈データとは思えないようなデータも注釈なので、自分が追記した文字情報がまさか表示できないとはと、驚かれる方もいらっしゃるのではないかと思います。
少なくとも、「書けまっせPDF5」で追記をすれば、上記のようなビューアの機能依存で表示できないということはありません。
弊社オンラインショップ からご購入いただけます。どうぞご利用ください。
新「書けまっせPDF5」の詳細はこちらをご覧ください。
「書けまっせPDF5」新機能でコメント上手になろう(その1)
「書けまっせPDF5」の新機能の筆頭は「折れ線コネクタ」です。
Microsoft Office Wordをお使いならば、図形で「コネクタ」というのをご存知の方も多いと思います。「書けまっせPDF5」の「折れ線コネクタ」はこれに似てはいますが、PDFへのコメント作成を強化するために作られた機能なので、単に図形を作成するための機能ではなく、コメント作成に応用することで威力を発揮します。
今回のバージョンアップでは、図形の線や曲線に付けられる矢印機能も強化しました。「折れ線コネクタ」と「矢印」の併せ技を使うことで、PDFへ追記するコメントの表現力が大幅に強化できます。
例えば、PDFの原稿に文字や行を追加したいとき、校正記号で使われる「内向きに開いた矢印」とテキストボックスを組み合わせたてコメントを追記した例が下記の図です。

弊社オンラインショップ からご購入いただけます。どうぞご利用ください。
新「書けまっせPDF5」の詳細はこちらをご覧ください。








