前回に引き続き、参照エリアとインデントについて説明します。
ブロック(段落)全体に対するインデントは段落ブロックに対するmargin-*で表すことができますが、start-indent, end-indentの方が便利です。
start-indent、end-indentは参照エリアの内容辺を基準にして、指定したFOの内容辺までの距離を指定します。
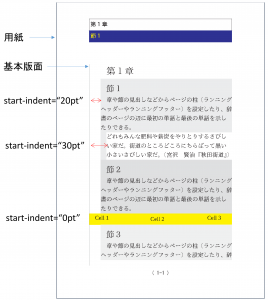
次の例では、本文区画(基本版面)の内容辺から、章の内容への間隔を20pt(2文字分)とり、引用段落を10pt(1文字)字下げ)、表は基本版面一杯に設定する例です。それぞれ、start-indent=”20pt”、start-indent=”30pt”、start-indent=”0pt”と指定します。
<fo:block start-indent=”20pt” text-indent=”1em”>
<fo:block font-size=”16pt”>第1章</fo:block>
<fo:block background-color=”#EAEAEA”>
<fo:block font-size=”14pt” space-before=”0.5em”>節1</fo:block>
<fo:block>章や節の見出しなどからページの柱(ランニングヘッダーやランニングフッター)を設定したり、辞書のページの辺に最初の単語と最後の単語を示したりできる。</fo:block>
<fo:block text-indent=”0em” background-color=”white” start-indent=”30pt” >どれもみんな肥料や薪炭をやりとりするさびしい家だ。街道のところどころにちらばって黒い小さいさびしい家だ。(宮沢 賢治『秋田街 道』)</fo:block>
</fo:block>
<fo:block background-color=”#DDDDDD”>
<fo:block font-size=”14pt” space-before=”0.5em”>節2</fo:block>
<fo:block>章や節の見出しなどからページの柱(ランニングヘッダーやランニングフッター)を設定したり、辞書のページの辺に最初 の単語と最後の単語を示したりできる。</fo:block>
<fo:table start-indent=”0pt” z-index=”2″ background-color=”yellow”>
<fo:table-column column-number=”1″ column-width=”proportional-column-width(1)”></fo:table-column>
<fo:table-column column-number=”2″ column-width=”proportional-column-width(2)+2pc”></fo:table-column>
<fo:table-column column-number=”3″ column-width=”72pt”></fo:table-column>
<fo:table-body>
<fo:table-row height=”20pt”>
<fo:table-cell column-number=”1″ display-align=”before”>
<fo:block>Cell 1 </fo:block>
</fo:table-cell>
<fo:table-cell column-number=”2″ display-align=”center” text-align=”center”>
<fo:block>Cell 2 </fo:block>
</fo:table-cell>
<fo:table-cell column-number=”3″ text-align=”center”>
<fo:block>Cell 3 </fo:block>
</fo:table-cell>
</fo:table-row>
</fo:table-body>
</fo:table>
</fo:block>
<fo:block background-color=”#EEEEEE” z-index=”0″>
<fo:block font-size=”14pt” space-before=”0.5em”>節3</fo:block>
<fo:block>章や節の見出しなどからページの柱(ランニングヘッダーやランニングフッター)を設定したり、辞書のページの辺に最初 の単語と最後の単語を示したりできる。同じエリアの中で同じ種類が指定されていたり、空のときはエラーである。</fo:block>
</fo:block>
本文区画は参照エリアであり、インデントの指定はすべて、本文区画の辺からの距離となります。その結果レイアウトは次のようになります。

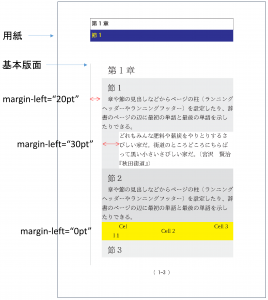
同じFOのstart-indentの箇所に、代わりにmargin-leftを指定すると、次のようになります。マージンは、親のブロックの内容辺を基準に自分のブロックのボーダーまでの距離になるため、内側に積み重なってしまうのです。

このようにインデントは参照エリアを基準にして、FOのネストの如何に関わらず、指定されたFOの内容エリアまでの距離を指定します。
XSL-FOでもCSSでも、基本はブロック/エリアという玉ねぎの皮のような入れ子レイアウトモデルです。このため入れ子にならない字下げ配置の指定は厄介です。インデントを使うことで、その厄介な配置を簡単に指定できます。
『XSL-FOの基礎 – XML を組版するためのレイアウト仕様』(近日発売)



