第45回で説明した右インデントと左インデントは用紙の余白を規準にして段落全体の開始位置と終了位置を変更(設定)する機能です。
月曜日連載! Microsoft Wordスタイル探索 (45)インデント機能の基本
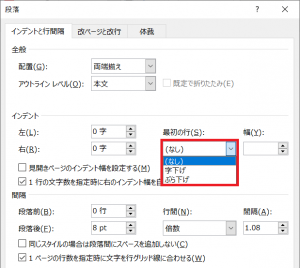
それに対して、段落の最初の行だけの開始位置を変更するインデントが字下げインデントとぶら下げインデントです。
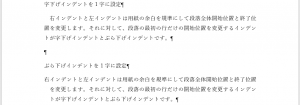
次の図は字下げインデントとぶら下げインデントをそれぞれ1文字に設定した段落の例です。
字下げインデントは段落の始まりを分かりやすくするために使います。日本語のレイアウトでは段落の先頭を1文字字下げするのが一般的ですが、活字方式では行頭に空白文字を1文字置きます。Wordの段落でこのようなレイアウトをするときは段落の先頭に空白文字を入力しないで、字下げインデントを使う方が、いろいろと好都合です。
タブ
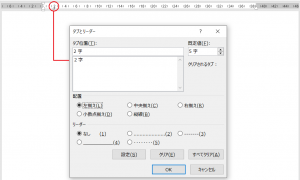
インデントと類似の機能にタブがあります。タブは行の中にタブ位置を設定しておき、タブ文字(タブキーで入力する文字)から始まる文字列の始まりをタブ位置に設定する機能です。タブ位置は「タブとリーダー」ダイアログを使って「既定のタブ位置」の変更、または任意の位置にタブ位置を設定できます。
任意に設定したタブ位置はルーラーに表示されます。次の図は2文字の位置にタブを設定した例です。
段落の先頭で「タブ」を入力(Tabキーを押下)すると段落の先頭が2文字目から始まります。これは先頭行インデントと似ていますね。
「Ctrl」キーと「T」キーで、2行目以降をタブ位置に揃えることができます。これはぶら下げインデントに似ています。
このようにタブ機能を使うと、一見、字下げインデント、ぶら下げインデントと似たようなレイアウト指定ができます。
【広告】
11月16日(火曜日)16時からの「ちょっと一息・アンテナハウスウェビナー」YouTubeのご案内。

●Vol.1:Word文書をWebページにした例の紹介
Word文書を実際にWebページ(HTML)に変換した実例を紹介します。
●Vol.2:Webページ構成要素別のWord編集例
Wordが持つ文書編集機能とWebページ作成時に必要となるHTMLタグがどのように対応しているかをご紹介します。
●Vol.3:CSSによる、Webページのレイアウト
見栄えの良いWebページを作成するうえで必須のCSSについて、サンプルファイルを交えながら設定例をご紹介します。
●Vol.4:Wordから上手にHTMLにする為の編集アドバイス
WordでWebページの原稿を作成するにあたり注意するべきポイントをご紹介します。
◆前回:(47)本文領域の幅が文字数×文字サイズの値に一致しないときの余りの調整を探索
◆次回:(49)インデントとタブの密な関係
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)