現在のWebページの多くは、WordPress、はてなブログのようなブログ、Wikiペディアを代表とするWiki、最近では、noteやテッキーな人達にはGitHubが人気を集めています。こうしたWebページを見ると、一様に短文であり、またテキスト中心のシンプルな作りになっていて表現される内容の量や表現力という点で、PDFによるものと比べて、もの足りなく感じます。
PDFによる文書作成というと、まずMicrosoft Wordを思い浮かべるわけですが、Wordには、見出し作成、目次作成、段落への自動番号付け、文章の校閲機能、など強力な文章の編集機能があります。文章だけではなく、作図、表作成機能なども優れています。
Wordで図表などを盛り込んで作成した文書を、そのままWebページにできれば、Webページの表現内容がいまより豊かになるはずです。しかし、前回((31)WordのWebページ保存は使えない。その理由は?)も説明した通り、Wordで編集中の文書を、Word自身の「名前を付けて保存」の「Webページとして保存」しても、そのままでは、Webページとして使えません。
Wordで作成した文書をWebページ(HTML)にしたいというニーズがあれば、それを満たすために、サービスやツールが提供されるのは必然です。次に、現在、どういうものがあるかを簡単にまとめてみます。
1.WordのWebページ保存で作成したHTMLをフィルターするツール
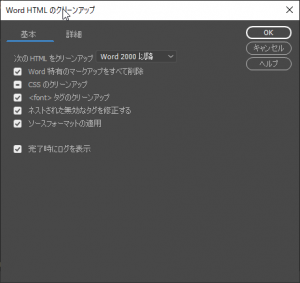
この代表例として、Webページ編集ソフトのDreamWeaverの「Word HTMLのクリーンアップ」機能があります。DreamWeaverは、デスクトップPC上で動作するアプリケーションです。「Word HTMLのクリーンアップ」ダイアログには次図のようなオプションがあります。
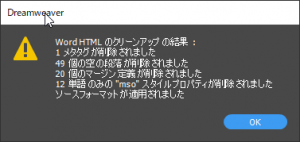
Wordを使ってWebページ保存したファイルで実際に試すと次の図のようなダイアログが表示されます。いろいろと不要なタグを削除したり、Word独自のスタイルを適用するための属性を削除しています。
2.Wordの不要なタグをフィルターするWebサービス
同じようなフィルタリング機能を提供するWebサービスもいろいろあります。
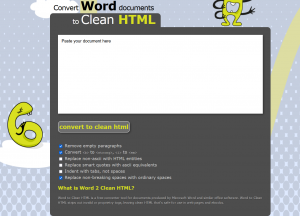
例えば、『Convert Word Documents to Clean HTML』サービスを見てみましょう。
https://word2cleanhtml.com/
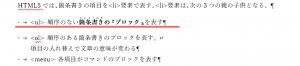
簡単なサンプルで試してみます。次はWordで箇条書きを指定してみました。箇条書きの項目の一部にルビを指定しています。
この文書を『Convert Word Documents to Clean HTML』にペーストします。ペーストした段階では、箇条書き項目(上の図でアンダーラインの部分)は次のようになります。
このペーストしたファイルをコピーしてローカルにファイルとして保存、ブラウザ(Edge)で表示したところ次のようになります。
次に、これを「Convert to Clean HTML」(ボタン)でクリーンなHTMLにします。同じ箇所は次のようになっています。
一見して、Word文書をコピーしたときについていた沢山のタグが削除されて、シンプルなHTMLタグ付けになっています。ルビを付けた部分はきちんとルビタグで表現されています。
良さげです。しかし、この変換後のファイルをローカルに保存してブラウザ(Edge)で表示すると次のようになってしまいます。
箇条書きの項目先頭の記号が文字化けしてしまっています。
この変換例では、前回((31)WordのWebページ保存は使えない。その理由は?)で整理した問題の中で、次の二つが該当します。
(2) 箇条書きを通常の段落タグにしているなどタグの表現が貧困
(3) 文字化け
『Convert Word Documents to Clean HTML』サービスはかなり良さそうですが、結構、大きな問題が残っています。
要するに、Wordで作成した文書からHTMLを作って、単にフィルタリングするだけでは不十分であり、もう少し賢い解決策が必要、と言えるでしょう。
◆前回:(31)WordのWebページ保存は使えない。その理由は?
◆次回:(33)Word文書からWebページ(HTML)変換について考える
◆シリーズ総目次:Microsoft Wordのスタイル探索
お薦め記事
◆Microsoft Wordを使って報告書などの長文を作成する人向けの新知識満載です。 Microsoft Wordのアウトラインと見出しスタイルを活用する方法(概要)














 Antenna House XSL Formatter 拡張仕様使いこなしガイド
Antenna House XSL Formatter 拡張仕様使いこなしガイド






