IDPFは5月23日にEPUB3.0のProposed Specificationを公開しました。
○International Digital Publishing Forum(IPDF):
http://idpf.org/
○ニュースリリース:
http://idpf.org/epub3_proposed_spec_released
○仕様:
http://idpf.org/epub/30
○ドキュメントの索引:
http://idpf.org/epub/30/index.html
■EPUB3.0で追加された主な項目:
このニュース・リリースによると次の通りです。「EPUB3は、2010年5月に開発を開始した。この仕様は、会員および公開レビュー、早期の実装者による採用を目指している。EPUB3は、今夏遅くに最終の勧告仕様になることを期待している。」
IDPFは組織が小さいだけにスピードが速いですね。W3Cはこのスピードについていけていない。
○EPUB2からEPUB3への変更点
http://idpf.org/epub/30/spec/epub30-changes.html
大よそは「電子書籍交換フォーマット標準化プロジェクト(調査報告書)」のpp.52~56に解説があるが一部新しくなっているようだ。
1.仕様文書構成
http://idpf.org/epub/30/spec/epub30-changes.html#sec-history-intro
3.新規機能
3.1 コンテンツの記述
・XHTML5ベースとする
・SVGをSpineに記述可能
・MathMLをサポート
・Semantic Inflection
・Content Switching switch 要素の単純化
3.2 ナビゲーション EPUB Navigation Documentsが必須
3.3 リンク EPUB Canonical Fragment Identifier (epubcfi) Specification (5/6~)
3.4 スクリプトと対話性
3.5 スタイルとレイアウト
CSS、埋め込みフォント、フォント難読化
3.6 リッチメディア
音声、映像、メディアオーバレイ
3.7 メタデータ
3.8 スピーチ
3.9 マニフェスト・フォールバック
3.10 束縛
音声と映像以外はOCF内におく。MIMETYPE記述の末尾スペースの許容。OCFファイル名で利用できない文字の拡張。
3.11 XMLとUnicode
XML1.1ではなくXML1.0に準拠しなければならない。
XML1.0のFifth Edition(Unicode 5.0)
※EPUB2.0はXML1.0の第4版準拠(Unicode2.0)
4.EPUB3で置き換えられた機能
4.1 EPUB2.0仕様書から削除
DTBook
Out-of-Line XML Islands
Tours
Filesystem Container
4.2 非推奨となる
Guide
NCX
以上
※http://d.hatena.ne.jp/cassupport/20110524/1306189337 より転載
年別アーカイブ: 2011年
2011年4月度ダウンロード売上に関わる義援金についてのご報告
「東北地方太平洋沖地震に於ける、被災された皆様、被災地への支援について」で告知しました件のうち、「1.自社オンラインショップにおける、ダウンロード販売製品の売上金の50%を、義援金として寄付」 につきまして2011年4月1日~30日の義援金金額が下記の通り決まりましたので、お知らせします。
1.当該売上高(税別)
1,213,343円
2.義援金金額
606,671円
上記金額を日本赤十字社の義援金口座に5月末に振込みをいたします。ダウンロード製品をお求めいただきましたお客様に心よりお礼申し上げます。
アンテナハウス株式会社は被災地の一日も早い復興を心より祈念しております。
○弊社オンラインショッピング・サイト
https://web.antenna.co.jp/shop/html/
○アンテナハウス・オンラインショップ販売製品
・瞬簡PDF4
・瞬簡/リッチテキストPDF6
・書けまっせ!!PDF4
・PDFスイート4
○本日(5月23日)発行の日経パソコン (p.30)にて義援金の件が紹介されました。

Web ページ、メールサーバの移動完了しました
東日本大震災は、4月、5月以降も日本の経済に大きな影響を与えているようです。その一つに、電力不足があります。
電力供給量について、政府は東京電力の供給力不足に対応するために政府は15%のピーク需要抑制目標を掲げています。
○電力供給対策本部
「夏期の電力需給対策について」のポイント
http://www.meti.go.jp/earthquake/electricity_supply/0513_electricity_supply_01_00.pdf
によると、東京電力管内需要抑制率最低10%強、ピーク時の需要抑制目標15%となっています。
アンテナハウスでは、3月の震災発生直後から節電対策を進めてきました。特に、弊社の電力消費の大きな部分であるさまざまなサーバについて数次に分けて、東京から別の場所に移転をいたしました。
公開サーバにつきましては、先週末から週末にかけて東京電力管内から他の地方に移転を行ました。
Webサーバ、メールサーバ等については機能回復しました。連絡不徹底で評価版のダウンロードができないなど問合せもいただきましたが、現在はダウンロード可能です。
一部、ユーザ登録サーバの回復が遅れていましたが、現在、すべて回復しています。
これによっておそらく東京電力管内では20%程度の電力消費減になると見込んでいます。会社全体ではそのほかの対策もとっていますので、計測してないですが、25%程度は減っていると思います。
後で電気料金の請求書で確認してみたいと思います。
アンテナハウスPDF Driver API V5.0を発売しました
アンテナハウスでは、オフィスソフトなどのアプリケーションがPDF Driver V5.0を使用してPDFを出力する機能を、プログラムから利用するためのAPIである「PDF Driver API V5.0」を新発売しました。
本製品は、「アンテナハウスPDF Driver API V3.1」のバージョンアップ版(後継製品)にあたります。
「PDF Driver V5」は既に昨年末に発売済みで、アンテナハウスの「瞬簡PDF4」などの製品に組み込んで販売しています。
今回の「PDF Driver API V5.0」により、システム・インテグレータが、「PDF Driver V5」を使ったシステムを構築することができるようになります。
○今回のバージョンアップの項目
・新バージョンではPDF 変換処理を複数の呼び出しで並行して行うことができるようになりました。これによって、Citrixなどのシンクライアント環境で使うシステムを構築することが可能になっています。
・詳しくは:
「PDF Driver API V5.0」改訂情報
○製品情報のページ
・PDF Driver API
・インストール・ライセンス・一般的なお問い合わせについて
○PDF Driver V5.0のページ
・PDF Driver
※PDF Driverは、単体での販売を行なっておりません。次のアンテナハウス製品に組み込んでおります。
・「瞬簡PDF4」
・「瞬簡/リッチテキストPDF6.1」
・「アンテナハウスPDF スイート4.1」
また、アンテナハウスPDF Driver V5.1は、サードパーティのアプリケーションに組み込んで再頒布するライセンスの販売を行なっています。
・OEMのページ
○PDF Driver API V3.1は販売終了しました
今回のPDF Driver API V5.0の発売に伴い、旧バージョンであるPDF Driver API V3.1は新規の販売を終了いたしました。今後は、保守サービスを継続して提供いたします。
UTF-8のBOM(Byte Order Mark)は想定外でした
この前の日記は、結局、日本語の混じったCSSをUTF-8で符号化した際にBOMをつけたためAdobe Digital Editionsが誤動作したらしい、という話になりました。お騒がせしました。
実はこのCSSはいまお勉強中のスタッフにいろいろ試してもらったものなのですが、彼女が使っているテキストエディタにはUTF-8をBOM付きで保存するメニューがあって、日本語テキストを保存するにはBOMが必要だろうと考えた彼女がBOM付きで保存してしまったようなんです。そんなこととはつゆしらず。大騒ぎしてしまいました。ゴメンナサイ。
でも、UTF-8にはBOMは本来必要ないんです。
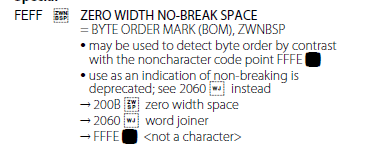
BOMはByte Order Markの略で、UnicodeではU+FEFFのコードポイントが与えられています。次はUnicodeのコード表の一部。

http://www.unicode.org/charts/PDF/UFE70.pdf
※BOMのコードポイントが誤っていましたので訂正しました。
BOMのもとはByte Order(バイトオーダー)ということですが、これは例えば16ビット(2バイト)単位でデータを扱うとき、2つのバイトをどういう順序で扱うか(CPUのレジスタに取り込むか)ということを表すマークとして用意されています。UnicodeをUTF-16、UTF-32で表すときは意味がありますが、UTF-8は2バイト固定長ではなく1バイトずつの可変長でデータを扱うのでバイトオーダーは意味がありません。
私は10数年前、シフトJISとかISO-2022-JP全盛の時代で、XMLが出てきてUnicodeが使われ始めた時代にテキスト判別モジュールを設計した経験があります。これからはUnicodeの時代になるので、XML Editorのテキスト文字コード自動判別でも、シフトJISやISO-2022-JPだけではなく、UTF-8、UTF-16、UTF-32を自動判別できないとまずいだろうということで調べました。で、その当時はUTF-8にBOMをつけると言う発想は無かったと記憶しています。
でもいつの間にか、UTF-8にBOMをつけるテキストエディタが普及していたのですね。
最近は、UTF-8にBOMをつけて、これがUTF-8であることを示したり、UTF-8にASCII文字以外が入っていることを示すために使うとしているようです。しかし、これはBOM本来の意味ではありませんし、UTF-8はもともとASCIIコードだけのときにはASCIIコードと同じになるように設計されているわけだからBOMをつけるのはUTF-8の精神に反するような気もします。
それはともかく、古くからのソフトの中にはUTF-8にBOMがついていると、”想定外”ということで破綻するものがいろいろあります。Adobe Digital Editionsだけではないんです。
実はCAS-UBの中核になっているデータ処理系もUTF-8にBOMがついていると破綻します。このことは、ユーザーガイドに書いてないので早速追加しなくっちゃ。
「CAS-UBで扱うテキストや各種スタイルシートやテキストはUTF-8固定です。しかし、BOMはつけないでください。」
http://d.hatena.ne.jp/cassupport/20110518/1305751974 から転載。
アンテナハウスPDF電子書名モジュールV1.3MR1を公開しました
PDFに電子署名やタイムスタンプをつけるシステムを開発するためのツール 「アンテナハウスPDF電子書名モジュール」のV1.3 MR1を本日公開しました。
MR1では、ベリサイン社の「ドキュメントサイニング用Digital ID」によりPDFに電子書名をつける機能を追加しました。
また、いくつかの不具合の修正を行なっています。
○PDF 電子署名モジュール V13 MR1 改訂情報
○評価版ダウンロード
Adobe Digital Editions はどうやら最初に指定したプロパティが有効に働かないようだ(←間違いの記録)
先日からAdobe Digital Editionsの奇妙な動作に嵌っていますが、いろいろ試したところどうやら分かってきたのは、最初に指定したプロパティがうまく働かないようだということです(CSSの場合、スタイルシートがいくつも使えるので、最初と言う言葉の定義も難しいですが)。
5/18追記:どうやらCSSにUTF-8のBOM(Byte Order Mark)が付いていたのが原因のようです。Adobe Digital Editionsの問題ではなくて、CSSの方の問題ということです。詳しくは次のTweetをご覧ください。
1.http://twitter.com/#!/MurakamiShinyu/status/70471711665033216
2.http://twitter.com/#!/MurakamiShinyu/status/70474839609180160
いやあ、やはり、@MurakamiShinyu はプロだよ!
ということで、下記は一応参考のために残しておきますが。もはや内容は単なる間違いの記録に過ぎません。皆様ご注意ください。
一応参考のために実験して分かってきたことを整理しておきます
「CSSで目的とする.fig {width}指定の前に、何らかのプロパティ指定(これは何でもよい)が入ると、Adobe Digital Editions では期待通りに表現される」
○資料
——————————————————-
1 re-Error-css-p-tuika.epub
——————————————————-
元ファイルの css にて、.fig の前に、 [.p] の backgland-color 指定を
入れる。
→正常に表示されている。
〈構文〉
.p {
background-color: pink;
}
.fig {
border-style: solid;
border-width: thin;
border-color: black;
width: 50%;
}
(以下、元ファイルと一緒)
—————————————————–
2 re-size-of-image.epub
—————————————————–
.fig のレイアウト指定を二つに分割。width 要素を最後に持ってくる。
HTMLでは、正常に表示する。
Adobe Digital Editionsでは、イメージのサイズは期待通り表示されるがborderは表示されない。
〈構文〉
/* test */
/* re-size-of-image */
.fig {
border-style: solid;
border-width: thin;
border-color: black;
}
img.case-2 {
width:100%;
}
img.case-3 {
max-width: 100%;
}
.fig {
width: 50%;
}
—————————————————–
3 re-Error-css-fig-bunkatsu2.epub
—————————————————–
.fig のレイアウト指定を二つ分割。最初に width 要素を持ってくる。
HTMLでは正常に表現されるが、Adobe Digtal Editionでは.figにwidthが反映されない。
(しかし、2とは逆にborderは表示されている。)
〈構文〉
/* test */
/* re-Error */
.fig {
width: 50%;
}
img.case-2 {
width: 100%;
}
img.case-3 {
max-width: 100%;
}
.fig {
border-style: solid;
border-width: thin;
border-color: black;
}
これから見ると、どうやら指定順序が影響しているようだが、おそらくこれはAdobe Digital Editionsのバグではないだろうか。
1.のデータ
ファイルをダウンロード
元ファイルの css にて、.fig の前に、 [.p] の backgland-color 指定を入れる。
2.のデータ
ファイルをダウンロード
.fig のレイアウト指定を二つに分割。width 要素を最後に持ってくる。
3.のデータ
ファイルをダウンロード
.fig のレイアウト指定を二つ分割。最初に width 要素を持ってくる。
ソフトウェア開発環境展終了しました。ご来場ありがとうございました。
5月11日~13日開催のソフトウエア開発環境展は無事終了しました。
ご来場いただきました皆様、大変ありがとうございました。
初日、2日目と雨にたたられて来場者数が少なく心配しました。
13日金曜日天気も良くてよかったですね。
今回、アンテナハウスブースは今までよりも整理して見やすく・理解しやすくしたつもりですが如何でしたか?

また、今回はOEM営業グループがPDF Viewer SDK、PDF to Excel SDKを積極的にアピールしました。
ビジネスについては「果報は寝て待て」とは行きません。SODECの活動が、5月以降の業績アップにつながることを期待します。
Adobe Digital Editions 画像表示サイズの奇妙な現象
昨日、「iBooksとAdobe Digital Editionsの画像表示動作の違いにご注意」(http://d.hatena.ne.jp/cassupport/20110512/1305162472)という日記をかいたのですが、制作された大石さんから次のようなコメントをもらいました。
『CSSに「img {width:100%;}」と追加してみました。一見大丈夫なようですが、画面サイズを左右に広げた場合、Adobe Digital Editionsでは2段組となり、firefoxのアドオンEPUBreaderではどこまでも画面に追随するため偏平な画像になってしまいます。』
まず、前段の画面サイズを左右に広げたときの話ですが、Adobe Digital Editionsでは文字を小さくするとか、あるいは、表示幅を広くすると2段組で表示するのが通常動作のようです(Windows版で確認)。Sony Readerなどでは画面のサイズが決まっていますので問題ないのではないでしょうか。
firefoxのEPUBreaderで画面幅に追随して扁平になるのを避けるには、max-width:100% とすれば良いようです。max-widthに対する動作もEPUBReaderで少し違うようなのでこのあたりはまた調べてみようと思います。
それと関係して、Adobe Digital Editionsの画像サイズに関する奇妙な動作に嵌ってしまいました。
※バージョンは1.7.2.1131(Windows7)の環境です。
先日、次のように書きました。
——
div {
width:30%;
}
img {
width:100%;
}
imgの親要素のdivに幅を指定し、img自体にはその親要素の表示幅に合わせて画像を表示するように指定するとiPadでも、Adobe Digital Editionsでも画像の表示サイズが同じになります。
——
(http://d.hatena.ne.jp/cassupport/20110426/1303775762)
ところが今日同じ様なファイルを作ってみたところAdobe Digital Editionsでそうならないのです。
○divにwidth:50%;を指定したつもりなのに次のようになってしまいます。
http://f.hatena.ne.jp/cassupport/20110513200405
※スタイルシートの内容(一部)
/* test */
.fig {
width: 50%;
}
img.case-2 {
width:100%;
}
img.case-3 {
max-width: 100%;
}
テストファイル:ファイルをダウンロード
これはおかしいと思い、さんざん調べました。でたまたま指定の順序を入れ替えたのです。
※スタイルシートの内容(一部:変更後)
/* test */
img.case-2 {
width:100%;
}
img.case-3 {
max-width: 100%;
}
.fig {
width: 50%;
}
○今度はなんと次のようになってしまいます。2枚目は期待通りになりますが1枚目が画像本来のサイズのままになってしまっています。
1枚目http://f.hatena.ne.jp/cassupport/20110513200406
2枚目http://f.hatena.ne.jp/cassupport/20110513200407
Adobe Digital Editions はスタイルシートの指定順序で画像の大きさが変わってしまいます。
テストファイル:ファイルをダウンロード
ブラウザ(ForefoxやそのEPUB Readerプラグイン)では2つの画像の両方とも画面サイズの50%の幅で表示されます。
この現象はどういうことなんでしょうかね。まだ原因は分かっていません。
ソフトウエア開発環境展 明日から開催
第20回ソフトウェア開発環境展は今日は搬入作業で明日から開催です。
弊社のブースは、
・東京ビッグサイト 東ホール
・ブースNO:東38-23
です。
3月11日後初めての大きな展示会なので、ちょっと緊張しますね。
季節的にまだそれほどでもないですが、例の東電問題で、主催者(会場)は当然冷房の温度をいままでより高めに設定するでしょうから、脱水症で倒れる人が続出しないと良いですが。
これから夏までにいくつか展示会に出ますが、その第一歩なので未来を占う重要なイベントです(ちょっと大げさ)。
アンテナハウスでは今年はOEMグループが張り切っています。
○アンテナハウスOEM製品
あと、PDF Serverは次のV2.3を開発中ですが、V2.3のβ版を出展します。V2.3についてはまだWebでも公開していませんので、乞うご期待です。
○PDF Serverのページ
なにはともあれ多くの方のご来場をお待ちします。








