9月より、「書けまっせ!!PDF」の広告をメトロに掲載開始しました。メトロ社内広告は今回が初めてです。
(1)銀座線、丸の内線の窓上広告を掲載
(2)メトロ全線にドア脇広告を掲載
まだ一部の車両に広告掲載が始まったばかりで、残念ながらまだ自分では実際に遭遇できていませんが、これから増えていくと思います。
PDFには書き込みできない、という固定概念を打破すべし!
「教えて!Goo」でPDFに「書き込み」を検索してみると、「PDFに書き込みしたいがどうしたら良いか」、という質問が沢山あります。PDFは、文字を書いたり・編集することに関して、余りにも多様な方法があるため、各質問に対して一律の回答は難しいと思います。
しかし、次のような回答は明らかに間違っています。
■質問「市役所等のHPから書類などのPDFをダウンロードしてそのファイルに書き込みしたい」
□回答「そもそもPDFファイルは、そのままの状態で文字を書き込む仕様にはなっていません。プリンタで印刷して、該当欄に手書きで文字を書いてください。」
http://oshiete1.goo.ne.jp/qa4799196.html
この回答は正しくありません。PDFの仕様書である旧PDF Reference、現ISO 32000-1にはそのようなことは書いてありません。
「教えてGoo!」だけではなく、Yahooの知恵袋などを見てもこの手のQ&Aが時々ありますが、誤った固定概念に基づく発言と思います。勿論、PDFの作り方によっては編集ができない、あるいは、編集禁止にできるのですが、PDFの仕様上でPDFファイルの編集ができないわけではありません。まあ、編集に向いているかといえば、どちらかといえば向いていないのでしょうけれども。
現実には、いままで、PDFを簡単に編集するソフトウェアが普及していなかったということです。
「電子書類だとかご大層なことを言っても、印刷して手書きで記入しなければならないなんて甚だ原始的ですよね。」という感想を漏らした質問者がいますが、同感です。
http://oshiete1.goo.ne.jp/qa348823.html
PDFに文字を記入する「書けまっせ!!PDF」の特長
PDF資料室に、「PDFに文字を記入する『書けまっせ!!PDF』の特長」(資料)をアップしました。
PDFは、印刷または配布用の形式として長らく使われてきました。PDFによる配布が増えるのにつれて、PDFにも印刷物と同じように自由自在に文字を記入したいというニーズが増えています。
「書けまっせ!!PDF」は、このニーズに正面から応えることのできる唯一のソフトであると言っても過言ではないと思います。
□PDFに文字を記入する「書けまっせ!!PDF」の特長
□「書けまっせ!!PDF4」
バージョンアップでますます充実した、「書けまっせ!!PDF4」をよろしくお願いします。
Web表示と印刷の統合 ~「CSS3」がもたらす新たな世界~
アンテナハウスは、今年も、9月15日(火)日経BPセミナー事業センター主催の「X-over Development Conference 2009」に参加します。
今年は、『Web表示と印刷の統合 ~「CSS3」がもたらす新たな世界~』と題してAH FormatterのCSS3で開く新たな世界について講演いたします。
■概要
○日 時 平成21年9月15日(火)16:15~17:00
○会 場 目黒雅叙園(東京都目黒区下目黒1-8-1)
地図 http://www.megurogajoen.co.jp/aboutus/access_map.html
○講演内容 W3Cが規定するスタイルシートの仕様「CSS3」を使うことで、Webページと高度なレイアウトの印刷物を同時に制作できるようになり、開発工数の大幅削減が期待できます。具体的なサンプルをご覧いただき、CSS3がもたらす世界を実感してください。
http://ac.nikkeibp.co.jp/cn/xdev09/list.html#1B_6
「瞬簡PDF3」と「JUST PDF (作成)」の比較表
PDF製品は一杯あり、詳しくないお客さんは、どれを買ったら良いか迷うことが多いようです。
先日、「瞬簡PDF3とジャストシステムのJUST PDF[作成]と比較検討しています。機能の違いが知りたいです。」という問い合わせをいただきました。
簡単ですが、両者の機能の比較表を作成してみました。ご参考にしていただければ幸いです。
○「瞬簡PDF3」と「JUST PDF (作成)」の比較表(PDFファイルをダウンロード)
※他社製品については、やはり不明点が多いので、直接、確実なところは販売元に確認していただくのが良いと思います。
CSS3で青空文庫を読む
このところアマゾンのKindleなどの電子ブック・リーダが売れているようです。そのコンテンツ作りに一役!というとちょっと先走りですが、青空文庫をAH Formatter CSS3で組版してみました。
青空文庫の7月のアクセスランキングを見ますと、トップは夏目漱石の「坊ちゃん」です。
○坊ちゃん:http://www.aozora.gr.jp/cards/000148/card752.html
このWebページを見ますと、「今すぐXHTML版で読む」というリンクがあります。
○XHTML版:http://www.aozora.gr.jp/cards/000148/files/752_14964.html
XHTML版をブラウザで見ますと、次の図のようになります。
これをAH Formatterで組版してみます。XHTMLとしては、青空文庫「坊ちゃん」のURLを、スタイルシートとしては、青空文庫用に弊社が作成したCSS3スタイルを指定します。
そうしますと、AH Formatterは、Webから「坊ちゃん」のファイルをダウンロードして、ローカルのスタイルシートを適用して組版します。結果は次のようになります。
このように縦書きでルビ付きのページが出来上がり。これを電子ブックリーダに移せば、立派なコンテンツとなります。
Webブラウザを使ってPCの画面で読むと、スクロールしていくために視線が定まらずに読みにくいですが、電子ブックに移して読めば、スクロールではなくてページをめくることになって視線が一定になって読みやすくなるのではないかと思います。
ここにPDF版をアップしましたので、ぜひ、お試しください。
○ファイルをダウンロード
秋のPDF新製品・出荷日程 速報
8月25日現在、弊社のPDF新製品の発売日程は以下の通りです。
| 製品名 | 自社ダウンロード版 | Vector ダウンロード販売 |
優待・バージョンアップ CD-ROM版出荷 |
パッケージ版 出荷開始 |
|---|---|---|---|---|
| PDF スイート3 | なし | なし | 9月8日 | 9月8日 |
| 書けまっせ!!PDF4 | 販売中 | 近日中 | 8月27日 | 8月27日 |
| リッチテキストPDF5.2 | 販売中 | 販売中 | 販売中 | 販売中 |
オンラインショップでの無償バージョンアップの手続き
7月下旬よりアンテナハウス・オンラインショップで、お持ちの無償バージョンアップ対象製品をダウンロードしていただくことができるようになりました。そのための手続きは次の通りです。
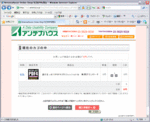
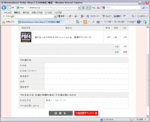
1.無償バージョンアップの対象製品をユーザ登録されている方が、オンラインショップにログインしますと、無償バージョンアップ対象製品のリストが次のように表示されます。

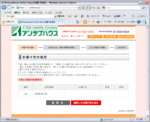
2.バージョンアップしたい商品を選択してカゴに入れてください。そうしますと、次の画面が表示されます。無償バージョンアップの場合は、購入金額はゼロ(0)になります。

3.購入手続きへ進みますと、お届け先を指定する画面となります。無償バージョンアップはダウンロード方式となりますので、荷物のお届けはありません。登録されたメールアドレスにプログラムをダウンロードするURLをご連絡します。

4.次の画面はお支払い方法を指定する画面ですが、無償バージョンアップではお支払いは必要ありません。

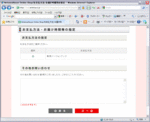
5.お届け先の確認画面に進みます。ユーザ登録内容が表示されますので、ユーザ登録内容をご確認の上、次へ進んでください。

※見本の画面は空白になっていますが、ここにはユーザ登録内容が表示されます。
6.以上で、お申し込み手続きは完了します。

7.ユーザ登録の際に登録されたメールアドレス宛てにダウンロードURLと新しいシリアル番号を記載した次のようなメールが届きます。

「書けまっせ!!PDF4」自社オンラインショップで、先行ダウンロード販売開始
「書けまっせ!!PDF4」を自社オンラインショップにて先行して、ダウンロード販売開始しました。
新規販売のほか、バージョンアップもダウンロードでお求めいただくことができます。
※優待販売は、現在、CD-ROMのみで提供となっていますので、しばらくお待ちください。
CD-ROM版の出荷開始は、8月27日からとなります。
詳細はこちらをご覧ください。
※「書けまっせ!!PDF4」新発売のお知らせ

今秋最後の新製品「PDF スイート3」を発売のお知らせ
PDFデスクトップ・パッケージの対応新製品ラッシュの最後として、「PDF スイート3」の発売ご案内を公開しました。「PDFスイート3」は、スイート・ツール(V1.1)と、「リッチテキストPDF5.2」、「書けまっせ!!PDF4」のパッケージで、「PDF スイート3」が弊社のPDFデスクトップ製品の旗艦製品となります。
「リッチテキストPDF5.2」、「書けまっせ!!PDF4」を個別にお持ちの方は、割安に「PDFスイート3」にアップグレードしていただくことができます。
■詳細ご案内はこちらです。
○ニュース・リリース
○Webページ
Windows7がまもなく登場します。これに備えて、アンテナハウスPDF製品もWindows7対応を進めてまいりましたが、これでPDFのデスクトップ製品はWindows7準備完了です。さあ、いつでもいらっしゃいWindows7!
蛇足ですが、今秋の新製品はWindows7対応だけではありません。特に「書けまっせ!!」は、20ヶ月ぶりのバージョンアップで機能も充実です。ぜひお試しください。
9月から元気に!大キャンペーンも計画中です。








