こんにちは。
AH Formatterサポート担当です。
今回は XSL-FO の line-height プロパティのお話です。
line-heightプロパティは、行高さを指定するものですが、
その値は次のような種類があります。
normal:
line-height-“normal” のように指定します。既定値です。ユーザエージェント(AH Formatter)が適切な値に設定します。
AH Formatterではline-height=”1.2″ を初期設定としています。この値はオプション設定によって変更することも可能です。
<length>:
line-height=”20pt” のように数値+単位を指定します。
<number>:
フォントサイズに対する倍数を指定します。line-height=”1.5″ のように指定します。
<percentage>:
フォントサイズに対するパーセンテージを指定します。line-height=”150%” のように指定します。
ここで、1つ疑問に思われた方がいるかもしれません。
line-height=”1.5″ と line-height=”150%” って結局同じじゃないの? と。
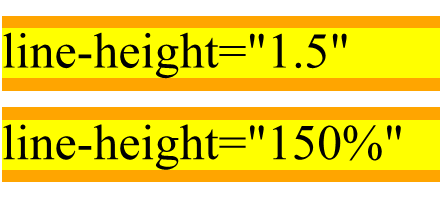
実際に組版してみると、このようになります。
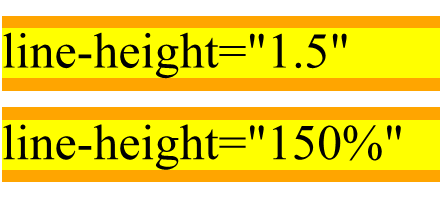
例1:
<fo:block line-height=”1.5″>line-height=”1.5″</fo:block>
<fo:block line-height=”150%”>line-height=”150%”</fo:block>

そうです、”この場合”の行高さは同じです。
例えばフォントサイズが 30pt の場合、どちらもフォントサイズ 30pt × 1.5 で行高さは 45pt になります。
では、<number> と <percentage> で何が違うのか。
XSL-FO の仕様説明をみてみましょう。
<number>
The computed value of the property is this number multiplied by the element’s font size. Negative values are illegal.
However, the number, not the computed value, is inherited.
<percentage>
The computed value of the property is this percentage multiplied by the element’s computed font size. Negative values are illegal.
どちらの説明も前半の意味は同じですが、<number> にはこの一文が追加されています。
However, the number, not the computed value, is inherited.
日本語訳:しかしながら、計算された値ではなく、数値が継承される。
line-height プロパティの値は継承されます。親block で指定された値が子(子孫)block にも適用されます。
親block に line-height=”1.5″ または 150% が指定されていて、
子(子孫)の block でフォントサイズが変更されたとき、この “the number, not the computed value, is inherited.” が関係してくるのです。
例えば、次のような場合です。
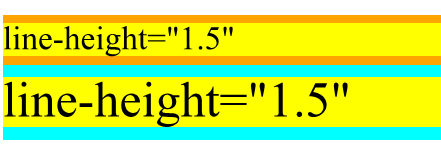
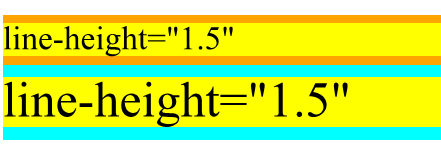
例2:
<fo:block font-size=”30pt” line-height=”1.5″>
<fo:block font-size=”20pt”>line-height=”1.5″</fo:block>
<fo:block >line-height=”1.5″</fo:block>
</fo:block>

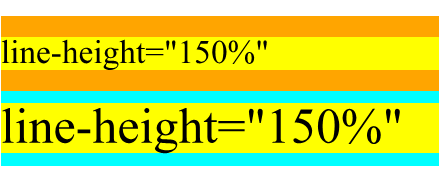
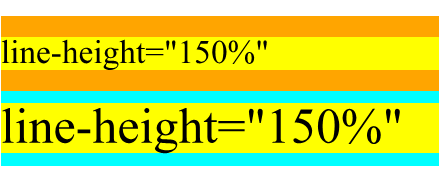
例3:
<fo:block font-size=”30pt” line-height=”150%”>
<fo:block font-size=”20pt”>line-height=”150%”</fo:block>
<fo:block >line-height=”150%”</fo:block>
</fo:block>

どちらも親block で line-height を指定しています。
1つめの子block で、フォントサイズを変更しています。
<number>の場合は、指定された数値が継承されます。
line-height=”1.5″ の場合、”1.5″ の値が継承されて
フォントサイズが変更になると、その block のフォントサイズ×1.5 の行高さになります。
例2では1つめの子block は、20pt×1.5 で35pt、2つめの子block が 30pt×1.5 で 45pt の行高さになります。
<percentage>の場合は、それが指定されたときのフォントサイズから計算された値が継承されます。
例3では、親block の font-size=”30pt” line-height=”150%” から行高さは 45pt と計算されます。
(line-height の指定がない)子block には、その “45pt” の値が継承されます。
1つめの子block も 2つめの子block も同じ 45pt の行高さとなります。
両者の違いに注意してお使いください。

『AH Formatter』の評価版は以下のページよりお申し込みいただけます。是非、お試しください。
→ AH Formatter 評価版のお申し込み
XSL-FO の基本仕様と『AH Formatter』の拡張機能をお試しいただけるよう「サンプル FO 集」もご用意しています。
『AH Formatter』についてお問い合わせがございましたら sis@antenna.co.jp 宛てにご連絡ください。