こんにちは
『AH Formatter』サポート担当です。
今回もお問い合わせのあったサポート案件から1つご紹介します。
『AH Formatter』の拡張機能の1つに、axf:overflow-condense というのがあります。
大きさが指定されたエリアにテキストが入りきらない=オーバーフローする場合に
font-size や font-stretch を調整(フォントサイズを小さくしたり長体にしたり)して詰め込むというものです。
→ サンプルページ
ある時、この axf:overflow-condense が効かないというお問い合わせがありました。
FOは以下のように記述されていました。
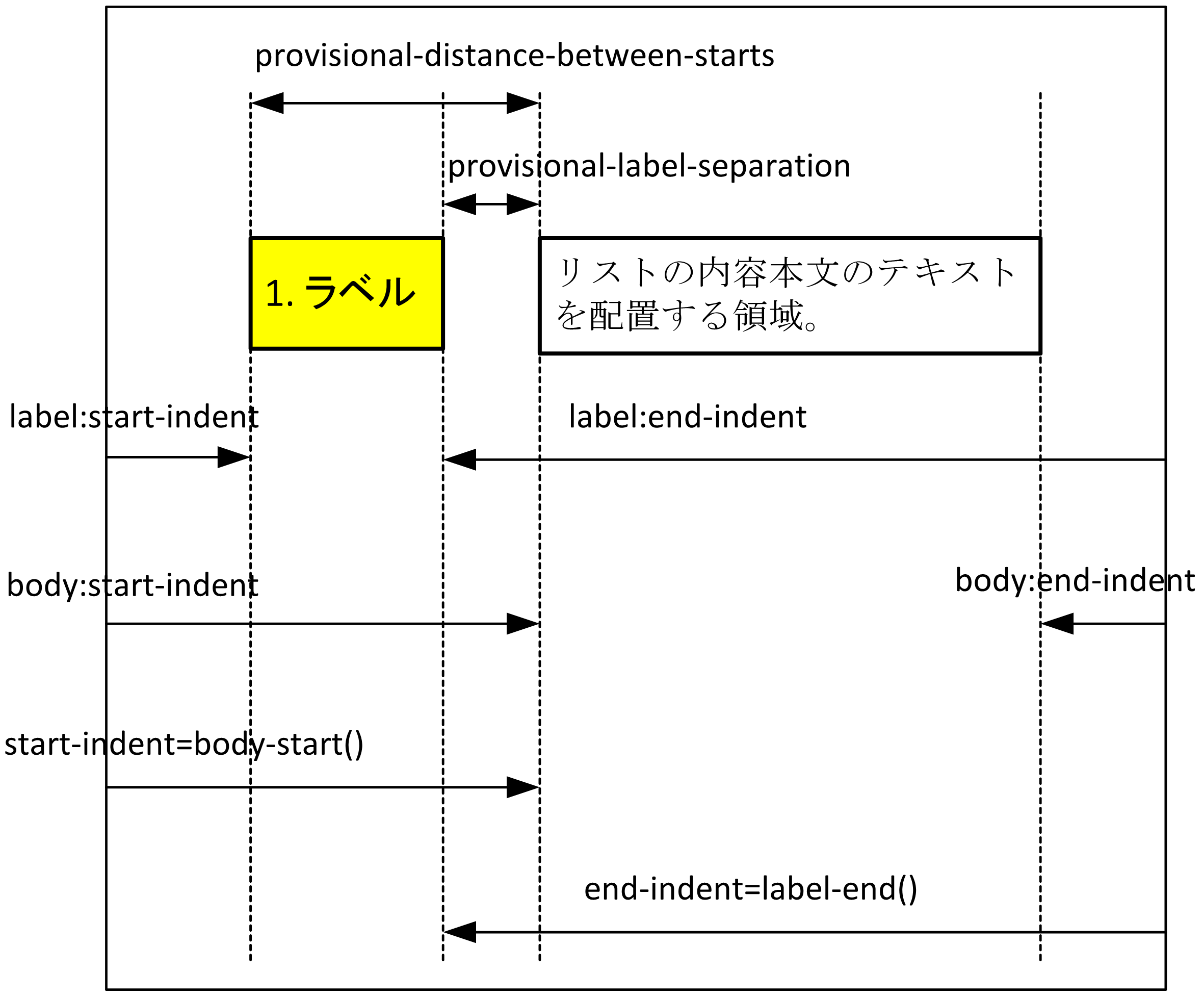
<fo:list-block provisional-label-separation=”30pt” provisional-distance-between-starts=”40pt” >
<fo:list-item>
<fo:list-item-label end-indent=”label-end()”>
<fo:block-container width=”30pt” overflow=”condense” axf:overflow-condense=”font-stretch” background-color=”yellow” wrap-option=”no-wrap”>
<fo:block>A.1.1</fo:block>
</fo:block-container>
</fo:list-item-label>
<fo:list-item-body start-indent=”body-start()”>
<fo:block>Sample Data</fo:block>
</fo:list-item-body>
</fo:list-item>
</fo:list-block>
リストのラベルに fo:block-container を置いて、
ラベルのテキストが width=”30pt” を超える場合は
font-stretch で長体にして収めようとしています。
ところが、組版してみると次のような結果になります。
![[AH Formatter] インデントの継承のお話](https://www.antenna.co.jp/AHF/blog/201803/cap1.png)
ラベルの “A.1.1″ が長体にならず、はみ出していますね。。。。
fo:block-container に width は指定されているし他の指定も間違っていませんし。。。。
どうして axf:overflow-condense=”font-stretch” が効かないんでしょう????




![[CSS組版例] MathML 3.0 2nd Edition](https://www.antenna.co.jp/AHF/blog/201803/MathML3.0-2ndEdition.png)




















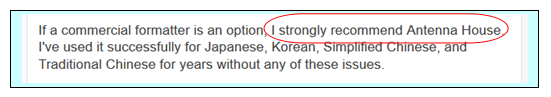
 「Antenna House を強く推奨する」と言ってくださっています。
「Antenna House を強く推奨する」と言ってくださっています。