こんにちは。
AH Formatterサポート担当です。
今週はAH Formatterのサポートで比較的よくあるご質問を紹介いたします。
今回は、縦書きのテーブルセルについて、です。
横書きの文書でも、テーブルヘッダだけ縦書きにしてセンタリング配置したいことってありますよね。
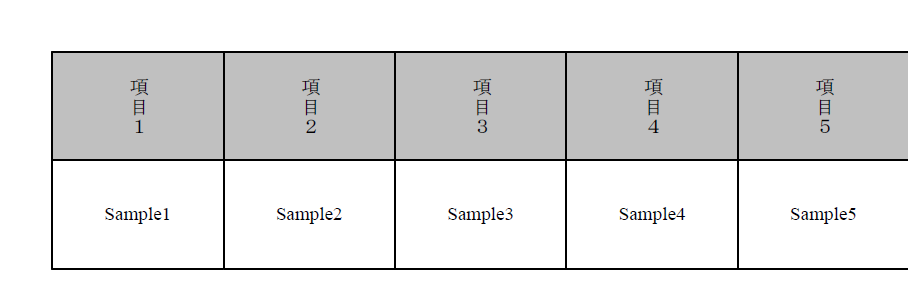
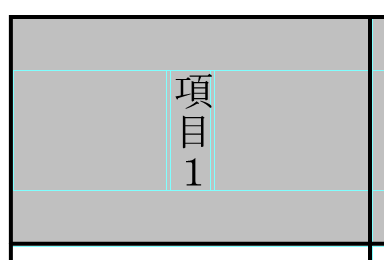
例えば、こんな感じ。

このように配置するための方法を順を追って説明します。
まずは、普通の横書きのセルで上下左右センタリングする場合は次のように指定します。
<fo:table-cell border=”1pt solid” display-align=”center”>
<fo:block text-align=”center”>項目1</fo:block>
</fo:table-cell>
display-align=”center” でセル内の blockの 位置を縦方向中央に配置します。
次に text-align=”center” でブロック内の文字を横方向中央に配置します。
(text-alignは継承されるプロパティなのでfo:table-cellなど上位で指定しても同じです。)
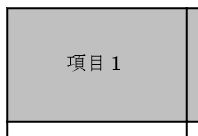
組版するとこのようになります。

これを縦書きにするために fo:block-container で囲んで writing-mode=”tb” で縦書きにします。
<fo:table-cell border=”1pt solid” display-align=”center”>
<fo:block-container writing-mode=”tb”>
<fo:block text-align=”center”>項目1</fo:block>
</fo:block-container>
</fo:table-cell>
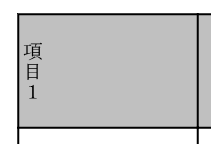
これを組版するとこのようになります。

あれ?文字が左に寄ってしまいました。なぜでしょう?
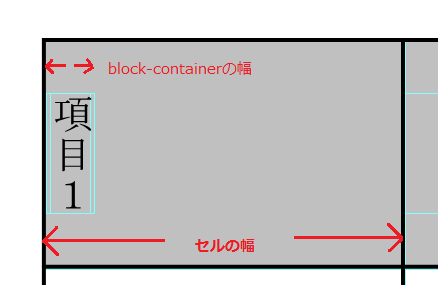
理由は、大きさ指定のない fo:block-container で囲んだことにあります。
fo:block-container の大きさが指定されていないのでその大きさは内容によって決まります。
この場合、大きさは <fo:block>項目1</fo:block> で必要な最小限の高さと幅になります。
display-align=”center” によって fo:block-container はセル縦方向の中央に配置されますが
横方向は必要な幅しかない(余白がない)ので中央には配置できません。

この幅をセル幅一杯にするために
fo:block-container に width=”100%”を指定する必要があります。
<fo:table-cell border=”1pt solid” display-align=”center”>
<fo:block-container writing-mode=”tb” width=”100%”>
<fo:block text-align=”center”>項目1</fo:block>
</fo:block-container>
</fo:table-cell>

これで、中央に配置することができました。
ちなみに、セルの中を reference-orientation=”90″ で回転させた場合も同じです。
この場合、回転しているので、fo:block-container には height=”100%” を指定します。
<fo:table-cell text-align=”center” display-align=”center”>
<fo:block-container reference-orientation=”90″ height=”100%” >
<fo:block>項目1</fo:block>
</fo:block-container>
</fo:table-cell>





