2015年10月現在でインターネット利用者のほとんどは、HTML(HyperText Markup Langage)を利用していると思います。しかし、HTMLとはどういうものかを知らない人が大多数ではないでしょうか。
そこで、最初にHTMLとはどんなものか、どうやって書くのかを簡単に説明します。
このブログを始め、ほとんどすべてのWebページはHTMLを使って書き表されています。では、HTMLをどうやって書くのでしょうか?
ブログの場合はテキストを入力すると自動的にHTMLに変換します。ブログで文章を書いて投稿するだけですと、HTMLのことを全く意識しなくても済みます。
もう少し凝って、例えば箇条書きを表現するにはどうしたら良いでしょうか?
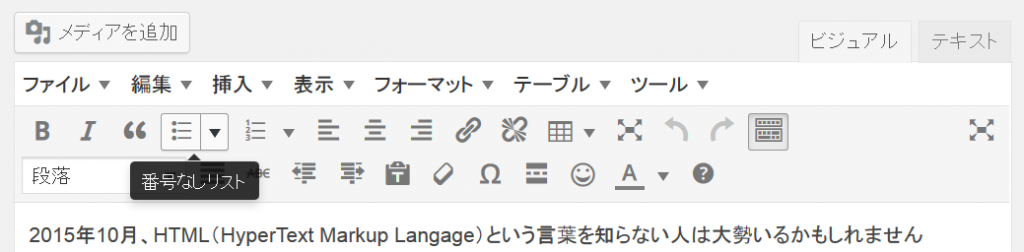
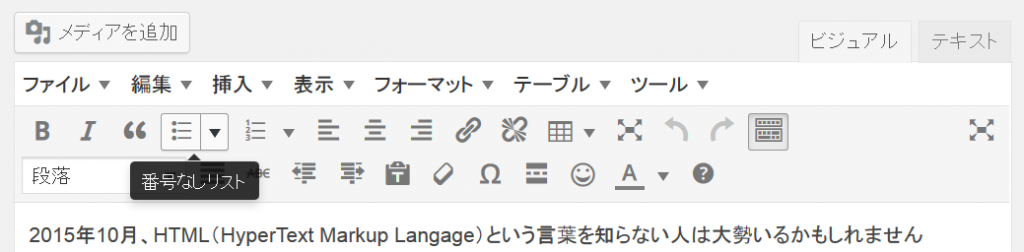
このブログシステム(WordPress)はビジュアルモードとテキストモードがあります。ビジュアルモードでは、箇条書きを入力するには、箇条書きのアイコンをクリックします。箇条書きには番号なしリストと番号付きリストがありますが、例えば、番号なしリストを選択してクリックします。

そうしますと、次のようなビュレット(箇条書きラベル)が入力されます。

ビュレットの後に、文字を入力すると箇条書きになります。

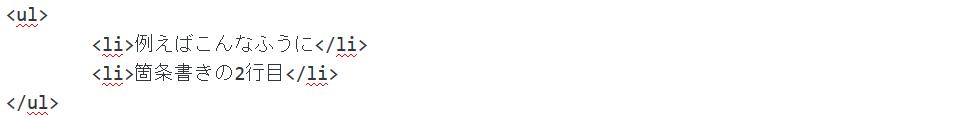
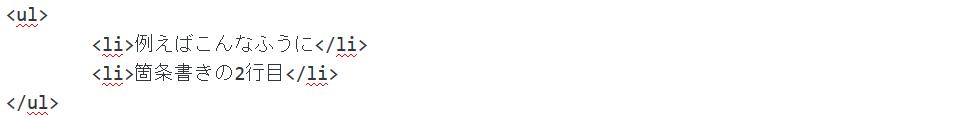
テキストモードに切り替えてみますと、この箇条書きの部分は次のようになります。

ここに見える、<ul>、<li> がHTMLで定義されるタグというものです。正確には要素型といいます。<ul>は番号のない箇条書きブロックの始まり、<li>は箇条書きの項目の始まり、</li>は項目の終わり、</ul>は箇条書きブロックの終わりを意味しています。
ブログは、だれでも簡単にWebページを書けるようにテキストを自動的にHTMLに変換する仕組み、そうして作成したWebページを簡単に管理する仕組みとして、一つのメディア形態として普及しました。
HTMLでは100種類を超えるタグが定義されており、複雑な構造をもつ内容を記述できます。しかし、ブログでビジュアルに入力できるタグの種類は少なく、HTMLの記述という点では機能的には低いレベルです。もう少し凝ったWebページを作るには、HTMLのタグを直接編集したり、あるいは、HTMLのタグを見せずにWebページをビジュアルに編集する専門的なツール(HTMLエディターなど)を利用します。
HTMLタグを直接編集すると、きめ細かくタグを記述できるのですが、タグの正確な名前や規則(使える位置などの規則)を覚えて使いこなす必要があります。専門的なWeb編集者であればほとんどのタグを知っているはずですが、間違えたりすることもあります。
HTMLのタグを直接入力しないで簡単な記号をタグの代わりに入力して、記号+テキストでWebページを書き表す方法も考案されています。こうした流れの方式を、軽量マークアップ言語(または、簡易マークアップ言語)といいます。具体的には、Wiki記法とかマークダウン(Markdown)という方法が広く利用されています。
Wiki記法はWikiペディアなどで採用されている方法です。マークダウンは、オープンソースソフトのマニュアルの記述などで普及しているようです。
アンテナハウスでは、Wiki記法やマークダウンよりもう少し複雑なタグを記述できるCAS記法を考案しました。CAS記法は、「書籍編集・制作Webサービス CAS-UB」でテキストをマークアップする方法として利用しています。
CAS記法のマークアップ方法とHTMLタグへの対応例は次のWebページにまとめています:CAS記法リファレンス
参考資料:
1.マークアップとは (JEPA ebookpedia)
2.書籍編集・制作Webサービス CAS-UB