CAS電子出版では、今月22日(日)開催の次回技術書典7に向けて、新タイトル『簡単!Markdown+CSSによる冊子本作り ー理論と実践ー』を作成しました。
また、2019年12月14日(土)開催の第2回技術書同人誌博覧会でも販売予定です。
技術書同人誌博覧会
この春に提供していただいたAH Formatterのケーススタディ『AH Formatter を用いた Markdown-PDF 変換事例紹介』(有限会社フェリックス・スタイル様)を参考にして、同じような方法で、もう少し冊子本としての構成をもつ原稿を、Markdownで執筆し、CSS組版で冊子本のPDFを作ることを目標にして、①全体の仕組みを考えて、②Markdownを学んで、③目次や索引を作成するXSLTスタイルシートを開発、④CSSスタイルシートを用意、⑤Javascript(Node.js)で一気に原稿からPDFを作る、ということを実践しました。
昨日、技術書典用の冊子本用PDFを印刷会社に入稿し、あとは、当日まで出来上がりを待つばかりとなりました。次に少しだけピックアップしてご紹介します。
本書の目次は次のとおりです。本体70ページ(表紙除く)となります。
はじめに………….3
第1章 目標、作業工程とツール……..7
1.1 目標………….7
1.2 作業工程………….7
1.3 ツール……………8
第2章 マークアップの目的と方法………11
2.1 マークアップの目的……….11
2.2 マークアップとタグ……….11
2.3 簡易マークアップ…………12
2.4 Markdown 完結か、折衷か………13
2.5 Markdown 構文………..13
2.5.1 段落(p)………….14
2.5.2 マークアップ用句読点文字……….14
2.5.3 実体参照について……….16
2.6 Markdown で表せないHTML の機能……….16
2.7 日本語段落作成の留意点……….17
第3章 原稿のマークアップ仕様の検討………19
3.1 不足する機能への対処…………19
3.2 Markdown 構文の文脈とHTML 構文の文脈……..20
3.2.1 ブロックレベルの要素……….20
3.2.2 HTML 文脈での ‘<‘ と ‘&’…….21
3.3 見出しのid のマークアップ………..22
3.4 テキストの修飾……….23
3.5 図版のマークアップ……….23
3.6 表のマークアップ…………24
3.7 脚注のマークアップ……….25
3.8 参照のマークアップ……….25
3.9 索引語のマークアップ…………26
第4章 本書の構成………..27
4.1 表紙…………27
4.2 本体…………27
4.3 本書の構成パート…………28
4.4 目次の自動生成……….29
4.5 索引の自動生成……….29
第5章 原稿ファイルからHTML ファイルへの変換……..30
5.1 原稿の加工方法……….30
5.2 XML 構文を満たすHTML…………30
5.3 変換処理フロー……….31
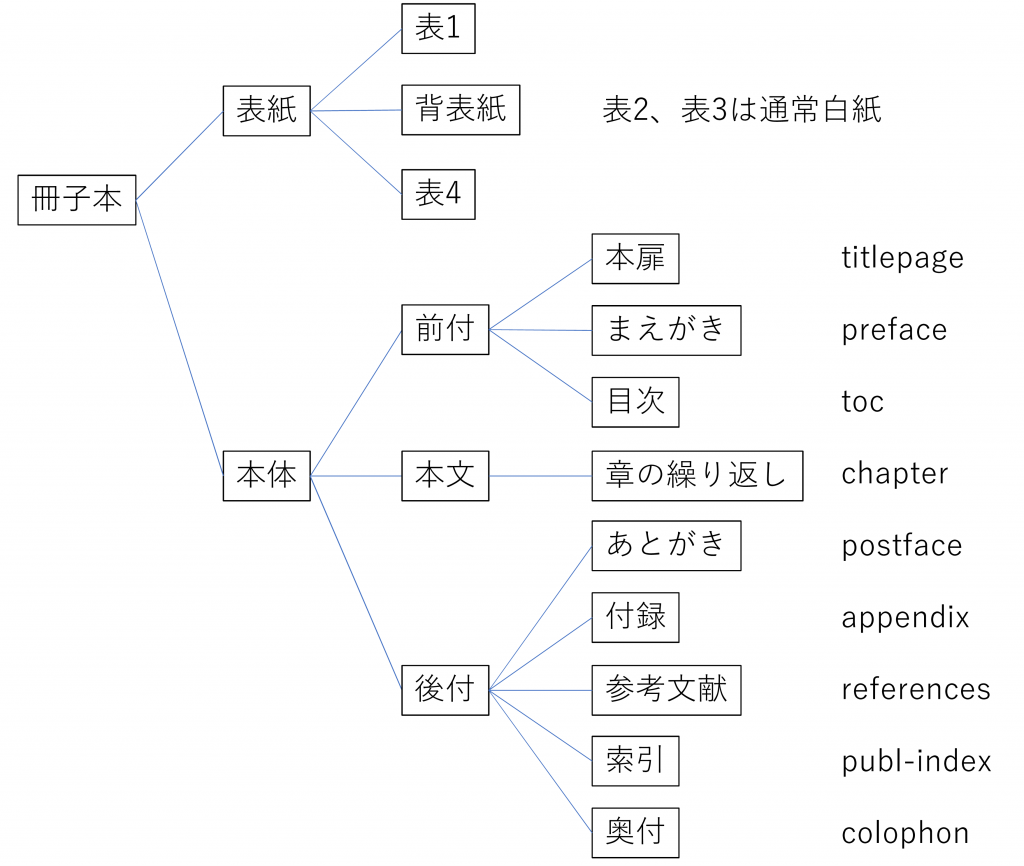
5.4 冊子全体の構造……….31
5.5 ひな型HTML…………..33
5.6 適正HTML…………34
5.7 組版用HTML…………..34
第6章 レイアウト設計………..35
6.1 基本…………35
6.2 判型…………35
6.3 ページのレイアウト……….36
6.3.1 基本版面…………..36
6.3.2 ノンブル…………..36
6.3.3 柱の配置…………..37
6.3.4 脚注…………..37
6.4 パート別バリエーション……….37
6.4.1 本扉…………..37
6.4.2 目次…………..37
6.4.3 索引…………..38
6.4.4 奥付…………..38
6.5 ブロックのレイアウト…………38
6.5.1 通常段落…………..38
6.5.2 番号無し箇条……….38
6.5.3 番号付き箇条……….39
6.5.4 ブロック引用……….39
6.5.5 コードブロック…………39
6.5.6 水平線…………39
6.6 見出しとキャプションの番号付け……….39
6.7 見出しの文字サイズと配置……..40
6.7.1 見出しの共通設定項目……….40
6.8 表のレイアウト……….41
6.9 図のレイアウト……….41
6.10 インラインオブジェクトのレイアウト………42
6.10.1 リンクの表示………….42
6.10.2 強調………….42
6.10.3 コード………..42
6.10.4 ユーザー指定レイアウト………..42
第7章 PDF の作成………..43
7.1 CSS 組版によるPDF 作成……….43
7.2 POD 用PDF とは……….43
7.2.1 PDF のページ境界……….44
7.2.2 カラーモデル……….44
7.2.3 デジタル配信用PDF………44
第8章 実践例の紹介………….46
8.1 基本版面・ノンブルと柱の実践例……….46
8.2 脚注の実践例…………47
8.3 目次の実践例…………48
8.4 索引の実践例…………50
8.5 段落とブロック引用の実践例……….52
8.6 箇条書きの実践例…………53
8.7 見出しの実践例……….56
8.8 表の実践例…………..58
8.9 図版の実践例…………59
8.10 参照の実践例………..61
第9章 まとめ………..63
9.1 実践のまとめ…………63
9.2 今後の方向…………..63
あとがき…………64
付録…………….65
参考文献…………67
索引…………….68
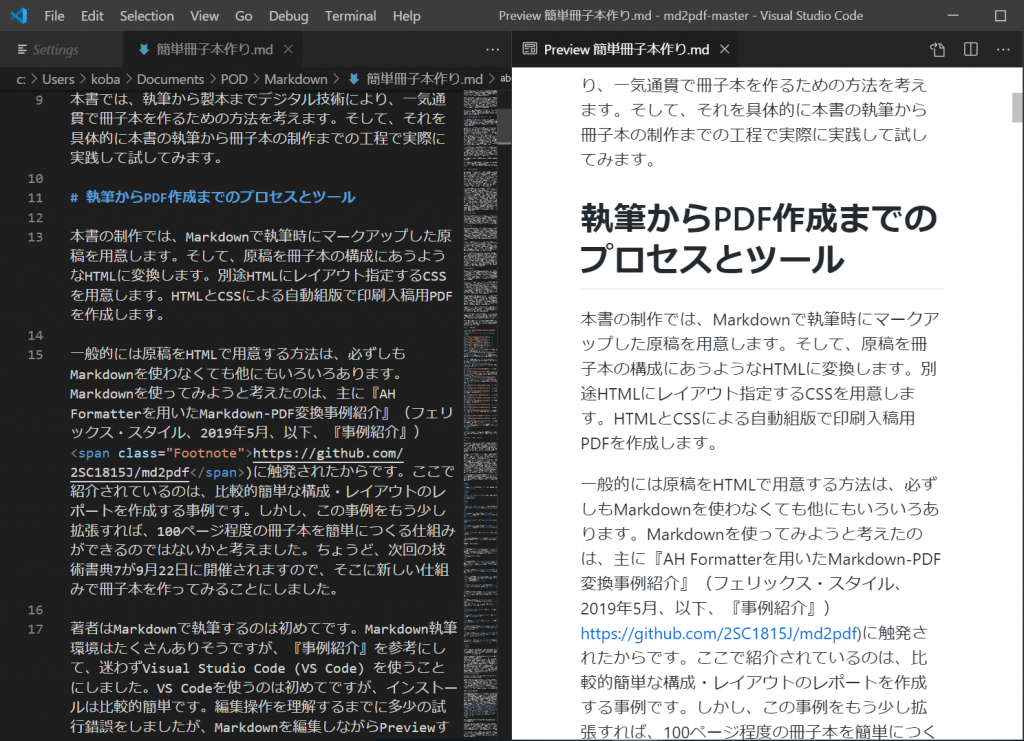
次の図は、Markdownの原稿をVS Codeで編集している画面です。

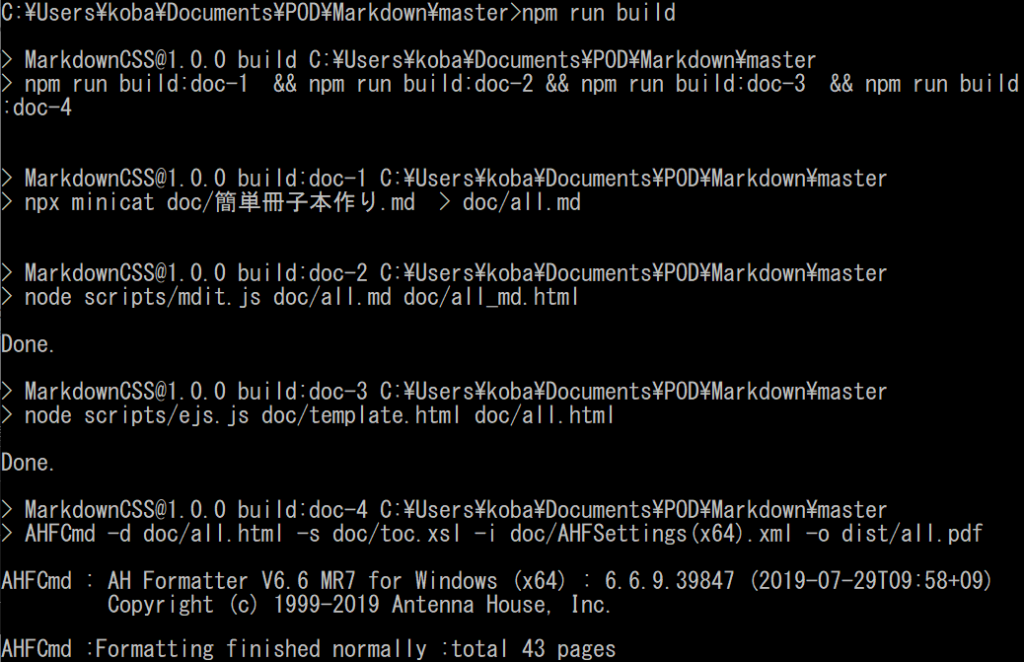
次の図は、Node.jsのコマンドラインで、原稿(mdファイル)からPDFを作成している画面です。全体で70ページほどですが、大体30秒ほどで原稿からPDFができます。

出来具合につきましては、ぜひ、技術書典にてお手にとってご覧いただきたく、ご来場をお待ちいたします。アンテナハウスCAS電子出版の配置は、き45Dです。
よろしくお願いいたします。
AH Formatter を用いた Markdown-PDF 変換事例紹介(有限会社フェリックス・スタイル様)
関連記事:
9月22日開催予定「技術書典7」のサークル情報公開!
11月14日(木)Markdownセミナー開催日が迫りました。