前回(HTMLの簡易マークアップとは。CAS記法のご紹介(1))に引き続き、簡易マークアップとCAS記法のご紹介です。
前回の話:
- WebページはHTMLで決まっているタグを使って書く。
- ブログはテキストを自動的にHTMLに変換する。それだけでなく、ビジュアルにHTMLを編集する機能も付いている。
- HTMLには多数のタグがあり、専門のWeb編集ソフトを使えば、高度なHTMLタグを記述できる。
- 軽量マークアップ言語はHTMLタグを簡単な記号で表す。
HTMLタグ編集の方法についてみますと、①HTMLタグをビジュアルに入力、②HTMLタグをテキストで直接編集、③HTMLタグを記号で入力する軽量マークアップ言語があります。
軽量マークアップ言語では、Wiki記法とマークダウンが人気をあつめています。
アンテナハウスはCAS記法を提案しています。CAS記法はWiki記法を拡張したものであり、CAS-UBのテキスト編集に利用しています。
CAS-UB記法の簡単な入力例を示します。
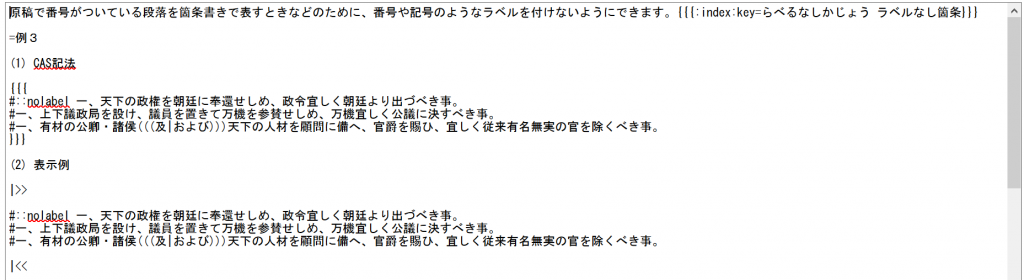
CAS記法でテキストにマークアップ
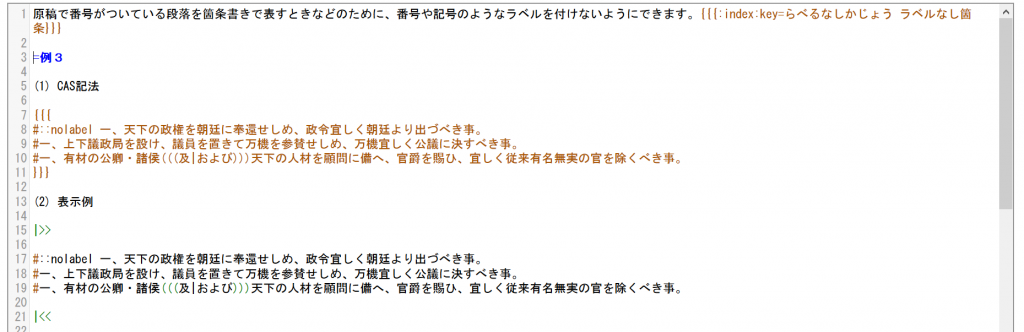
CAS記法の記号をハイライト表示
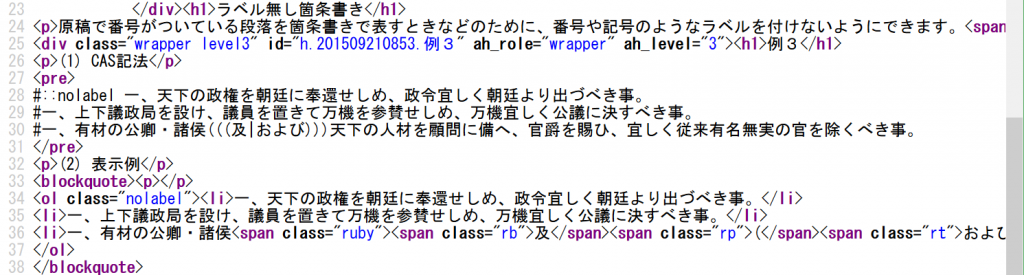
HTMLタグへの変換例
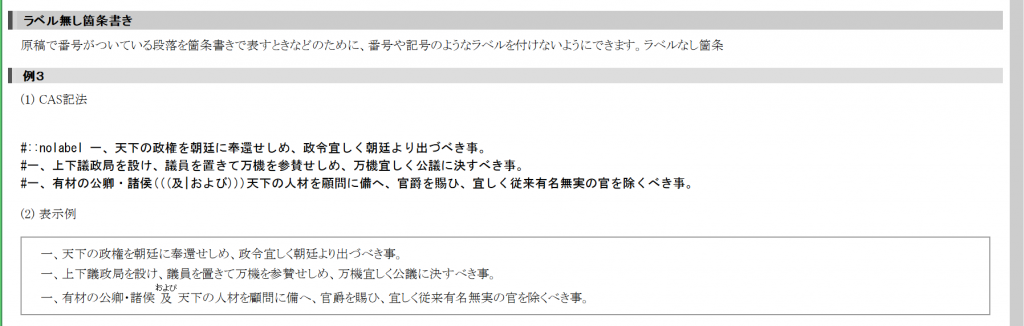
HTMLのブラウザ表示
軽量マークアップ言語の一番の長所は、テキスト(文字)のみで簡単に入力・編集できることです。欠点は①HTMLタグと記号の関係を新しく覚える必要がある、②あまり高度なタグの入力ができないことでしょうか。
高度なタグというときは、
- タグの種類を何種類定義できるか?
- タグの入れ子(親子関係)は、どの程度記述できるか?
- 属性と属性値は記述できるか?
といった観点があります。 CAS記法で定義するタグの種類、属性と属性値の記述については、CAS記法リファレンスに紹介しています。また、タグのネストについては、「CAS-UBユーザー・ガイド」をご参照ください。
マークダウンは、Wikipediaに簡単な紹介があります:Markdown
詳しい比較は省略しますが、CAS記法は上の3点のどの点から見て、マークダウンよりかなり優れています。もっとも、例えば、表のセル結合はCAS記法でもマークダウンでも表現できません。大局的には50歩100歩かもしれません。
参考資料:
1.マークアップとは (JEPA ebookpedia)
2.書籍編集・制作Webサービス CAS-UB