現在は、週刊有料メルマガ『堀江貴文のブログでは言えない話』が発行数1万を超える成功を収めたのをきっかけとするメルマガブームの最中です。
ここでは有料メルマガ配信の未来を考えるために、これまでのメルマガ配信の歴史を少し見てみます。ざっと調べてみた範囲ですので、間違いが多いと思いますが、お気づきの点を指摘いただけると嬉しいです。
《注:本記事は、CAS-SUPPORTのブログ6月24日掲載分と同一の内容です》
1. 初期のメルマガ配信スタンド
昔からのメルマガ配信スタンドでは、「まぐまぐ」が有名です。1997年にスタートした老舗です。
http://www.mag2.com/
「マグマグ」より少し遅れてNiftyも1998年7月にメルマガ配信サービス(Macky!)を開始しました。こちらは、その後、いくつかの変遷を経て終了になっています。このほかに、1990年代終わりから2000年代初めには、メルマ、メルマガ天国、パブジン、カブライト、E-Magazineなどの多数のメルマガ配信サービスがあったようです。
例えば次の記事:電子メールマガジンの作り方:インターネットウオッチ
http://internet.watch.impress.co.jp/www/column/m_mag/
しかし、上に掲載したメルマガ配信スタンドは2012年現在ではすべて活動を停止しています。
こうした初期のメルマガ配信スタンドは、「まぐまぐ」を除いて運営のための収入を確保するビジネスモデルが確立できなかったのではないかと思います。
おそらく初期のメルマガ配信スタンドは広告モデルであったため、読者を多数確保しなければならず、大きなスタンドしか広告収入を確保できなかったのだろうと推測します。なぜ、「まぐまぐ」が生き残り、他は生き残ることができなかったのかはもう少し詳しく調べてみる必要があります。
2. 有料メルマガの登場
初期のメルマガ配信スタンドは、その殆どが無料メルマガの配信だったと見られます。「まぐまぐ」が有料メルマガの配信を始めたのは、2001年の秋となっています。
○まぐまぐ、有料メールマガジン配信「まぐまぐプレミアム」開始
http://internet.watch.impress.co.jp/www/article/2001/0731/magpre.htm
週刊有料メルマガ『堀江貴文のブログでは言えない話』はこの有料メルマガの延長上にあります。
3. 有料メルマガ専門配信スタンドの登場
「まぐまぐ」は、無料メルマガからスタートして有料メルマガもサービスするようになったのですが、2010年頃から、有料メルマガを主体とするメルマガ配信スタンドが登場しています。これは新しい動きと言えます。
各メルマガスタンドがブランド・イメージ確立のためか、著者をかなり厳選してメルマガ発行に取り組んでいるようです。このためメルマガ配信スタンド毎にみますと、タイトル数がまだ2桁の前半です。
こうした新しいスタンドは著者をセレクトするという点で「まぐまぐ」とは一線を画しています。プロに近い著者に限定することでコンテンツのレベルを確保し、読者が安心して購読できることになります。その一方で、有料メルマガを配信したい多くの著者にとっては敷居の高い存在となります。
こういったメルマガ配信スタンドが今後どうなるか、その行方には目を離せません。
●「夜間飛行」
http://yakan-hiko.com/
ひよこファイターmusic合同会社
2008年設立
17人の著者の有料メルマガを配信
●「タグマ!」
http://www.targma.jp/
株式会社メディア・ヴァーグ
2011年4月設立
●「BLOGOSメルマガ」
http://magazine.livedoor.com/
ライブドアの有料メルマガサービス
24誌を配信
●「ビジスパ」
http://biz-spice.jp/public/
株式会社ビジスパ
●「フーミー」
http://foomii.com/magazines/
株式会社foomii
2010年6月~
42タイトル
●「イズメディアモール」
https://mall.ismedia.jp/?gclid=CMmt4-e227ACFUdKpgodcg2R0Q
2011/12/16 :イズメディア・モール オープン
イズメディア・モールにメルマガのセレクトショップがオープンしました。
4. 出版社によるメルマガ配信への動き
もうひとつ眼を離すことができないのは、大手の出版社によるメルマガ配信開始の動きです。
4.1 サイゾウ
サイゾウメールマガジン
http://www.cyzo.com/2011/06/post_7638.html
PC、携帯、スマートフォン向け/HTML形式
4.2 インプレス
MAGon
http://magon.impress.co.jp/
メール添付でEPUBを配信
2012年3月1日
4.3 講談社
講談社から初の有料メルマガ!第一弾は古賀茂明氏
『現代ビジネス』( http://gendai.ismedia.jp /編集長・瀬尾傑)は、2012年1月12日、有料メールマガジンの発行を始めました。講談社が有料メールマガジンを発行するのは初めてです。
4.4 文芸春秋
Number 有料メルマガ
http://number.bunshun.jp/list/vianumber
2011年3月開始
4タイトル
5. 著者自身の有料メルマガ配信
著者自身がメールマガジンを配信する方法の基本は、(1) スタンドアロンの専用メール配信ソフトを使って配信する方法です。これは通常のメールクライアントの延長になります。(2) さらに著者がメール専用サーバを立ててメールを配信する方法があります。(1)、(2)は専用のシステムですが、別の方法として、(3)共有インターネットのメール配信サービス(メルマガ配信Webサービス)があります。
配信サービスの方はWebサービス化によって、利用への敷居は今後さらに下がると見込まれます。
もう一つ、メルマガ配信スタンドの利用と著者自身の配信するときの相違点は、決済サービスがあります。決済サービスについては、個人の著者が顧客のクレジットカード情報を取得するのは敷居が高いのですが、現在は、PayPalのような仕組みで小額決済を簡単にできるようになってきています。
この方式による有料メルマガ発行がどの程度行なわれているかは簡単には調べることはできません。発行者が点在し、メルマガの読者に対してワン・ツー・ワン(ピンポイント)で配信する活動が、社会全体でどの程度の行なわれているかを補足するにはしっかりと設計した統計的な調査が必要となります。
しかし、配信と決済の敷居が下がっていることを考慮すると、著者自身によるメルマガ配信が増えているのではないかと推測できます。
6. まとめ
メルマガは日本独自のサービスといわれていますが、1990年代後半に最初のメルマガ配信スタンドである「まぐまぐ」が登場して15年を経過しました。当初は無料メルマガ中心でした。
しかし、堀江貴文氏が有料メルマガで成功を見せたことによって、メルマガ配信サービス業界が全体として新しいステージに入っている、と言えます。
この有料メルマガ配信の新ステージにおいてEPUBがどのような役割を果たすのでしょうか。これについては、また後日検討してみたいと思います。
■7月11日「有料メルマガライターまたは制作者のためのEPUB作成セミナー」を開催します。
カテゴリー別アーカイブ: EPUB
EPUB3.0とAH Formatter(後編)
今回は、既存のEPUBファイルの内容に、組版体裁を自由にカスタマイズしたCSS(AH FormatterのCSS3拡張機能も利用できる)とをあわせてAH Formatterで組版してPDFを作成する方法を説明します。
題材とするEPUBファイルは、前回に引き続き、IDPFでEPUB3サンプルとして公開されている『草枕』のEPUBファイルを使います。まず、このEPUBの中身をZIP解凍してXHTMLファイルとCSSファイルを見つけます。
カスタマイズCSSの指定
草枕EPUBの中には、縦書き用のスタイルシート vertical.css が入っています。この内容のルート(html)要素のスタイル指定は次のようになっています:
html
{
-epub-writing-mode: vertical-rl;
font-family: 'foobar', "HiraMinProN-W3", "@MS 明朝", serif, sans-serif;
font-size: 14pt;
margin: auto 1em;
padding: 1em 0;
max-height: 28em;
background-color: #fff4e7;
}
AH Formatterでは、CSS3 Paged Mediaを拡張したページの指定により基本版面の設定ができるので、ルート要素にあるmarginやpaddingの指定、1行の文字数を制限するためのmax-heightの指定は、不要です。本文のfont-sizeも変更したいです。それから、柱とノンブルをつけたいです。
ここでは、このCSSには直接手を加えないで、別のカスタマイズ用のCSSファイル ahcustom.css を作ってみました。これをAH Formatterに文書XHTMLファイルと一緒に指定すると、ahcustom.cssがユーザースタイルシートとして、文書に指定されているCSS(「著者スタイルシート」と言う)とともに組版に使われます。
以下、カスタマイズ用のCSSファイル ahcustom.css で何をしてるか、説明します。
ルート要素のスタイル設定
html {
font-size: 12pt !important;
line-height: 1.75 !important;
margin: 0 !important;
padding: 0 !important;
max-height: none !important;
}
font-sizeを変更し、margin、padding、max-heightの元のCSSでの指定をキャンセルしてます。!important の指定をすることで、著者スタイルシート(vertical.css)での指定をユーザースタイルシート(ahcustom.css)の指定で上書きすることができます(!important指定がないと著者スタイルシートのほうが優先度が高い)。
基本版面設定
ページサイズやマージンの指定は @page ルールを使います。
@page {
size: A5;
margin: auto;
height: 36rem;
width: 15rlh;
background-color: #fff4e7;
}
ページサイズをA5にしました。marginをautoにして、1行の文字数(height: 36rem)と1ページの行数(width: 15rlh)を指定しています。これはAH FormatterでCSS3を拡張した機能です。36remのremは、CSS3での単位でルート要素のfont-size、15rlhのrlhはAH Formatterの拡張単位で、ルート要素のline-heightから計算される行送り量です。
柱とノンブル設定
@page :right {
@top-right {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: "";
}
@bottom-right {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: counter(page);
}
}
@page :left {
@top-left {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: string(title);
}
@bottom-left {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: counter(page);
}
}
title {
-ah-string-set: title content();
}
これは、右ページと左ページそれぞれに柱とノンブルを指定しています。
@top-right、@bottom-right、@top-left、@bottom-leftなどはCSS3 Paged Mediaのマージンボックス(ページヘッダー、ページフッター)の指定です。
本文は縦書きですが、ページヘッダー、ページフッター内は横書きとするために、-ah-writing-mode(-epub-writing-mode でも同じ)で横書きの指定をしています。
content: “…”; は柱の文字列を指定します。content: “草枕”;のように、直接タイトルを書くこともできますが、通常は、XHTML内のtitle要素やh1要素で文字列を設定します(-ah-string-set: title content();)。content: counter(page) でページ番号を出力します。
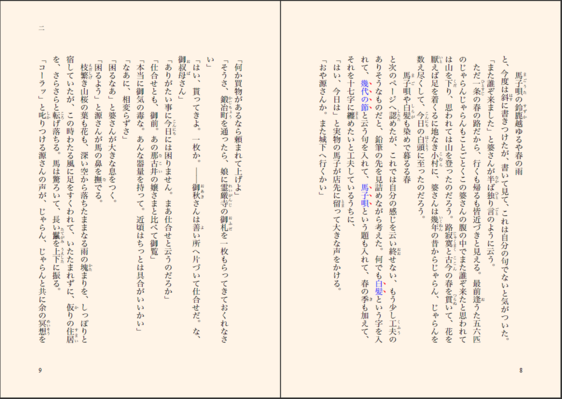
 以上が今回のカスタマイズCSSのだいたいの説明です(実際はもう少し調整のための指定を加えてます)。これを使って組版した結果が右のイメージです。
以上が今回のカスタマイズCSSのだいたいの説明です(実際はもう少し調整のための指定を加えてます)。これを使って組版した結果が右のイメージです。
今回はごく基本的なスタイル指定しかしていませんが、このようなカスタマイズの方法を使って、既存のEPUBファイルの中身に、ユーザーの好みのスタイルを指定して、PDFにするということができます。ぜひ試してみてください。
EPUB3.0とAH Formatter(前編)
電子書籍の世界標準フォーマットEPUB3.0で、縦書き、ルビ、圏点など、日本語組版に欠かせない機能が搭載されました。アンテナハウスは、2010年よりこの仕様策定に協力してきています。
どうしてアンテナハウスがEPUB仕様に取り組んだかは、私たちがAH Formatterという組版エンジン(XML組版の世界標準であるXSL-FO仕様とともに、(X)HTML+CSS3拡張仕様によるページ自動組版に対応)を開発してきたことと、EPUBフォーマットの内容にはXHTML+CSSが使われていること、EPUBの日本語組版要求仕様の元になったW3C技術ノート「日本語組版処理の要件」(JLREQ)の編纂作業に私たちが深く関わっていることから、理解していただけるかと思います。
この成果を利用して、アンテナハウスのクラウド型汎用書籍編集・制作サービス「CAS-UB」では、EPUB版と、PDF版(AH Formatterによる高品質な組版)の電子書籍を同時に制作することができています。
AH Formatterで組版された『日本語組版処理の要件』書籍版、そしてEPUB版
『W3C技術ノート 日本語組版処理の要件』書籍版は、AH Formatter V6のCSS組版によって制作されました。詳しくは:
また、アンテナハウスでは『日本語組版処理の要件』EPUB版も制作しています。CAS-UBブログの次の記事をご覧ください:
EPUB文書をAH Formatterで組版~EPUB3.0のCSS3拡張への対応
CAS-UBサービスではEPUB(2.0と3.0)とPDFの両方が生成できます。では、手持ちのEPUBファイルをAH Formatterで組版することもできるでしょうか?
いまのところアンテナハウスはそれについて何も言っていないのですが、EPUBの内容はAH Formatterが対応しているXHTML+CSSですので、それをAH Formatterで組版することは可能です。方法は、まず、EPUBファイルの内容を展開することです。EPUBはZIP圧縮ファイルですので、ZIP解凍ツールで中身のファイルを展開することができます。
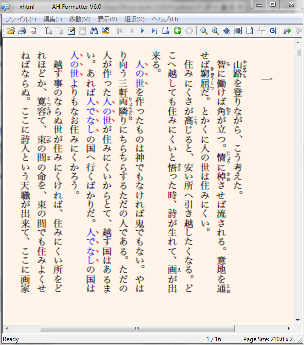
たとえば、IDPFでEPUB3サンプルとして公開されている『草枕』のEPUBファイルをダウンロードして、ZIP解凍すると、/OPS/xhtml/ フォルダに *.xhtml ファイルがあります。これらを AH Formatter に指定して組版することができます。
 この図は、AH Formatterで、「草枕」のXHTMLファイルを指定して組版結果を表示した例です。こんなふうに、EPUBに入っているXHTMLとCSSをそのまま使ってもAH Formatterで組版して表示したりPDFに出力することができます。
この図は、AH Formatterで、「草枕」のXHTMLファイルを指定して組版結果を表示した例です。こんなふうに、EPUBに入っているXHTMLとCSSをそのまま使ってもAH Formatterで組版して表示したりPDFに出力することができます。
AH Formatter V6.0は、EPUB3.0のCSS3拡張プロパティ(縦書き指定などCSS3ドラフト仕様を -epub-プレフィクス付きで採用しているもの)をサポートしています。縦書き/横書きの指定(-epub-writing-mode: vertical-rl)、圏点(-epub-text-emphasis-style等)、段組(-epub-column-count等)、縦中横(-epub-text-combine)などです。これにより、この「草枕」の例のようにEPUB3.0のXHTMLに縦書き用のCSSが指定されていれば、そのまま縦書きで組版されます。
今日は、ここまでとして、後編ではさらにこれを応用して、既存のEPUBファイルの内容に、組版体裁を自由にカスタマイズしたCSS(AH FormatterのCSS3拡張機能も利用できる)とをあわせてAH Formatterで組版してPDFを作成する方法を説明したいと思います。
CAS-UB 簡単!使い方~Wordのアウトライン機能を使おう!(後篇)
こんにちは。CAS-UB営業担当です。昨日の続き、CAS-UBにインポートした原稿を記事編集画面で確認したのち、EPUBに出力してみましょう!
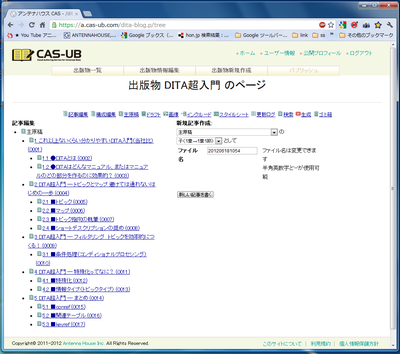
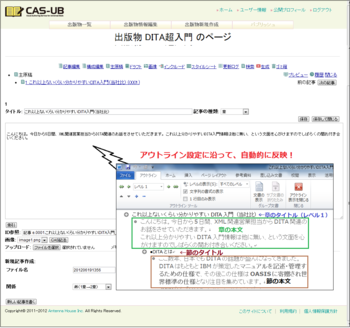
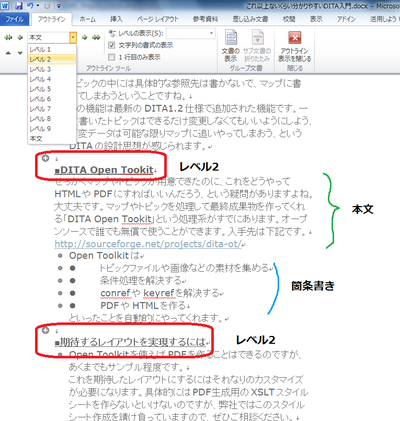
これが、「記事編集」画面のトップ画面です。昨日ご紹介したように、Wordのアウトライン機能を使うと、このように自動的にツリー構造で記事がエントリーされます。
ちなみに、この構造について、上下の記事の入れ換えや削除指定等を行うには、「構成編集」画面で行います(今回はやりません)。
各記事エントリーを見てみましょう。
各記事は、下図のように、Wordのアウトライン設定に従って、見出し「レベル1」(または「レベル2」)は、記事の「タイトル」に反映され、各見出しレベル直下に配置された「本文」は、編集画面に反映されています
誤字脱字や、表現を変えたりするときは、この画面を使って編集を行います。
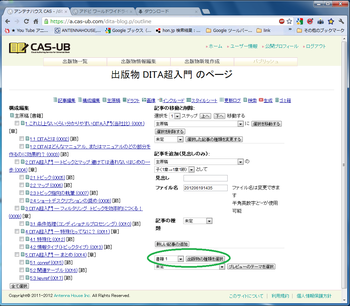
下図は、「構成編集」の画面です。
ここでは、「出版物の型」を設定します(緑色の円枠)。どんな形で出版物を出したいのか、というところを設定するのですが、今のところ「書籍1」しかありませんので、これを指定します(未定でもEPUBは作れますが、「書籍」としての体裁(文書構造)を持ちませんのでご注意ください)。
最後に、「生成」リンクをクリックします。
EPUB出力の最終工程に入りました!
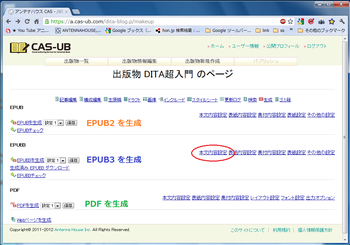
CAS-UBでは、リフロー型のEPUB2、EPUB3のほか、PDFとWebスナップショットを生成できます。今回は、EPUB3を生成します。
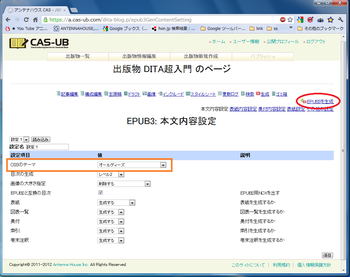
生成画面から、「EPUB3」生成設定カテゴリから本文内容設定を選択、表示します(下図)。
ここで、CSSのテーマを決めます。CSSのテーマとは、CAS-UBではEPUB向けの書籍の装丁のようなもの、と考えてください。いくつか種類があるので、好きなテーマを選択し、保存します。これで、最低限の設定は済みました。
画面の右上「EPUB3を生成」リンクをクリックします。
確認画面が出ます。しばらく待って、確認のリンクをクリックします。生成完了だと、確認の文字が「ダウンロード」に変わります。生成途中の場合は、上部に「生成中」と出ます。
ダウンロードリンクをクリックし、任意の場所にダウンロードします。
EPUB3のリーダーはいくつかあります。まとめて紹介しているサイトがありますので、ぜひご覧ください。
下の図は、Adobe Digital Editionsで表示したEPUB3です。
今回、タグ(CAS記法)の編集をしないでEPUBを作ることをテーマにしたので外しましたが、Wordに貼り付けられた画像ファイル(png、jpegなど。図形描写は不可)や、セルを結合させない簡単な表は、そのままCAS-UBに反映することができます。
30日間、無料で試せるので、ぜひ試してみてください!
CAS-UB Webページ:http://www.cas-ub.com/
TEL:03-5829-9021 e-mail:cas-info@antenna.co.jp
CAS-UB 簡単!使い方~Wordのアウトライン機能を使おう!
こんにちは。CAS-UB営業担当です。
今日、明日で、WordファイルをEPUBに変換する簡単なやり方をご紹介します。
CAS-UBを使いこなすには、(X)HTMLやCSSの知識は不要ですが、代わりにCAS記法という、CAS-UB独自のタグの使い方を覚える必要があります。
こういうと、「なんだ、結局別の言葉を覚えないといけないのか…」となってしまい、「タグ」という言葉に拒否感を覚える人はそれだけで引いてしまいます。
そんな時、Microsoft Office Wordをお持ちの方なら、こうした「タグ」を極力避けて通って、CAS-UBからEPUBやPDFの制作が可能です!
Wordのアウトライン機能
Wordには、「アウトライン機能」というものがあるのをご存知でしょうか?
「アウトライン」とは、文書の構造化を示す段落書式のことです。文書構造を一覧で見渡すことができるので、文書全体の整理ができます。(マイクロソフトのWebページでは、アウトラインモードで詳細機能を確認できます。)
CAS-UBは、Wordファイルのインポート時に、これらを読み取って「CAS-UB」の出版物に反映することができるのです。
文書の編集
さっそく、Word文書を編集しましょう!
一見すると、文書のタイトルがあって、その下に見出しや本文が並び、文書は構造化されているようなレイアウトになっているWord文書も、アウトライン表示すると、すべて「本文」で成り立っていることがわかります。
これを、「アウトライン」機能を使い、整形していきます。
ここではファイルのタイトルをレベル1、大見出しを「レベル2」に設定ます。さらに、「段落の設定」で箇条書き、フォントの設定で「太字」を個々に設定します。
一通り終了したところで保存し、Wordを終了させます。
次に、ブラウザーを立ちあげ、CAS-UBへログインします(ログインするにはユーザー登録が必要になりますので、ご注意ください)。
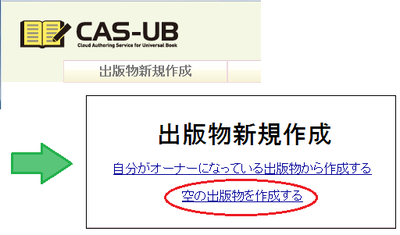
- ユーザーの著者ページ左上のタブ「新規出版物作成」→「空の出版物を作成」リンクをクリックします。

- 出版物名、出版物のタイトルをそれぞれ入力し「作成」ボタンをクリックします
- 記事編集画面に移行するので、ページ上部のリンク集からドラフトを選択します。
- ドラフト画面の一番下に、ファイルのインポートがあるので、インポート形式としてMicrosoft Wordを選択し、編集したWordファイルをCAS-UBへインポートします。

- ドラフトの記事一覧に、インポートしたファイルの記事一覧が表示されます。
いかがでしょうか?この時点で、設定した「レベル」ごとに、記事が分割されてエントリーしています!このまま、本編集の「主原稿」へ移行させましょう! - 「記事編集」画面で確認すると、図のように、文書構造がツリーで表示されます。

明日はここからEPUB出力までをご紹介します。
お問い合わせ
Webページ:http://www.cas-ub.com/
お問い合わせe-mail:cas-info@antenna.co.jp
海外出展レポート CMS/DITA North Amrerica Conference 2012 (その2)
引き続き、海外出展レポートです。
マネジメント部門
近年、情報の量が膨大になっているだけに適切なルールを定め、常に新しい情報を得、リアルタイムに情報を提供、更新できるよう、様々な経験、発想、チャレンジの発表が行われました。
適切なコンテンツを適切な場所、時に配布するストラテジーの発表、買収で大きくなった企業がグローバルスタンダードとしてDITAを適合させた事例、コンテンツ管理のコンセプトををマーケティング、製造、そしてデザイン部門に広げる議論、企業の壁を越えた(顧客、パートナー)共同制作へのチャレンジ、現代の顧客のニーズに合わせたドキュメント開発体制の再編成の事例、顧客のアクセスとユーザビリティを向上させるための施策、
部門を超えたドキュメント改善チームを構成、社内でのコンテンツ管理を統一し、ガバナンスを構築した例、システムを共有するためユーザのツールを調査によるCCMSの決定。DITA採用を成功に導くには技術ではなく、ビジネス過程の変更であること、クラウドのコンテンツ変換サービス利用でDITAへの移行計画が急速に進んだ事例、ユーザエクスペリエンスの向上を第一に考える発想、コンテンツをXMLへ移動する場合のROI (投資収益)の考察、制約を決めて情報を必要最小限にとどめ、開発プロセスを改善し合理化した事例など。
先端テクノロジー部門
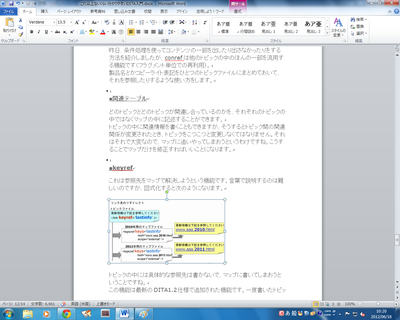
このセッションでは、先端テクノロジーの重要性を議論、 HTML5、CSS3、 RelaxNG、QR コード、ipad、Android、RDF、DITA 1.3を含むDITAの未来に焦点が置かれました。
ドキュメント制作の分野は絶えず変化しています。モバイル文書 (タブレット、PC) そして、マルチメディア技術使用(3D)の増加は最新の傾向の一つです。ePub やeBook に代表されるように多くのEが存在し、昨年のDITA NorthAmericaでは、Eセッションはゼロだったのに、今年このカンファランスで5セッション登場しました。
DITA ベースの出版にHTML5 技術を適用し次世代のデバイスで、リッチで対話型で、アクセス可能なコンテンツを築くのに利用する例、HTML5のマークアップ、(ナビゲーション構造、コンテンツ要素、メディア要素)を用い、高性能なCSSを用い、JavaScriptを活用し、SVGを取り入れる例、DITA 事業のための新しい階層モデルを学ぶという新しい概念、Webを使ったトピックベースの出版アプローチの紹介、1つのCSS を使ってEpub、XHTML そして、PDF出力用のDITA-OTの構築例、DocBookベースの出版過程にDITAを導入にチャレンジした出版会社の事例、PDFを使ってタブレットに技術文書を配布する事の推奨、XMLスキーマ言語であるRelaxNGをDITAに取り入れた例、3D仮想コンテンツの利用で、開発コストの削減、グローバル市場での製品サポートの削減を計った事例など。
日系企業の発表サマリー
Epson America, Inc.:Measurable Success with a DITA CMS
エプソン・アメリカは3年以上、DITAコンテンツ管理とパブリッシング環境で実稼動しています。同社は正式な測定を行うことで実際の節約と効率性の定量化を図りました。
Fujitsu Network Communications:Migration to DITA: A retrospective
富士通ネットワークコミュニケーションズ(FNC)の技術出版部では、2008年からスタートしたDITA 移行プロジェクトについての発表を行いました。
Hitachi Data Systems:Hitachi’s Global DITA CMS Implementation Strategy
日立のストレージソリューション技術出版グループ(米国と日本の3つの国際部門でおよそ200人のライター)は、様々な日立製作所エンジニアリング・グループと共同して、エンドユーザ向け文書を作成しています。グローバル環境においてDITAを適用した経験を発表しました。
Ricoh:DITA Anchors and Development Across Agile Teams
RICHO社の製品のマニュアルを制作するにあたって、製品開発チームに影響を与えずヘルプ機能とカスタムソリューションを統合する方法が必要でした。DITAコードを使っての実践的なプレゼンテーションを行いました。
DITAコンソーシアムジャパンの派遣団による発表
近日中に、日本IBM本社(水天宮前)にてDITA Festaが開催されます。そこで派遣団によるプレゼンテーションを予定しています。
日程が決まりましたら、アンテナハウスのWebページでお知らせしますので、楽しみにお待ちください。
http://www.antennahouse.com/
http://rainbowpdf.com/
海外出展レポート Digital Book World Conference and Expo
Digital Book World Conference and Expo
やはりニューヨークで開催されたこのカンファランスは、主に従来の出版業界(刊行本を出版する会社)向けの構成となっていました。アンテナハウスは、出版業界の動向、要望、関連技術、ソリューションを学ぶべく参加しました。特に、電子書籍におけるデジタルデータとして表現されたコンテンツの知的財産の保護、著作権益の保護について議論が行われ、電子書籍の市場への新しい方向性がテーマとなりました。また、従来の刊行本の将来的観測についても、かなり意見が出ました。このカンファランスが開催されるほんの数週間前に、アメリカの大手ブックストアが倒産したとのことです。
アンテナハウスはIDPFに加入
International Digital Publishing Forum (IDPF)は、米国の電子出版業界の標準化団体です。電子書籍用のファイル規格EPUBを策定しています。同規格はアップルのiPad用の閲覧ソフトiBooks、ソニーの電子書籍リーダー、グーグルの書籍全文検索サービスGoogle Booksなどで採用されています。アンテナハウスはこのたびこの団体に加入し、EPUB3の普及のために努力したいと考えています。
みなさんご存知のように、クラウド型汎用書籍編集・制作システム、CAS-UB を、日本ではすでに始めております。実際、Digital Book Worldの発表者には、出版会社のみならず、作家の方々も登録されています。海外でも電子書籍の普及に伴い、必ずや本の作家やエディターのために役立つものと確信し、海外でのサービス開始に向け準備を始めております。
アンテナハウス海外サイト
http://www.antennahouse.com/
http://rainbowpdf.com/
海外出展レポート TOC 2012
今年に入ってからアンテナハウスは、電子出版に重点を置いた2つのカンファランスに出展しました。この二つのカンファランスから伝わってきた共通のメッセージは、刊行物が減少中であるということであり、また、タブレット、電子書籍の読者および最先端を行く書籍が、新たに標準になるだろうということでした。似たような過去の例で、書籍出版業を音楽産業と比較してみると、レコードがカセットに移り、さらにCDになり、それがIpodのようなデジタルのオーディオプレイヤーに取って代わった推移を挙げることができます。
O’Reilly’s Tools of Change for Publishing Conference
2月ニューヨークで開催されたこのカンファランスでは、出版業界と電子技術産業界の両方から多くの参加者が参集し、将来に向けての新しい発想、問題点、質問および解決策を共有しました。今年は、EPUB 3.0およびHTML5など、出版業界がこの変化にどのように対応していくか、多く議論が交わされました。
また、さらに、参加者が実地体験ができるよう、約40のタブレットおよび電子リーダを備えたコーナーが設けてありました。
アンテナハウスは、自動組版ソフトウェアAntenna House Formatter V6、MS文書をサーバサイドで、PDF、Flash、画像等に変換するライブラリ、Server Based Converter V3.1、クラウド型汎用書籍編集・制作システム、CAS-UB などの展示を行いました。中には、Formatterに大変満足していると立ち止まって話してくださるお客様も何人かいました。Server Based Converterに関しては、EPUB変換、またはその逆の変換に興味が集まりました。つまり、文書ファイルを、タブレットや、他の読書用デバイスの電子フォーマットに変換したいという要望を持っておられるお客様が多かったのです。
明日はもう一つのカンファランス、Digital Book World Conference and Expoについてお伝えします。
アンテナハウス海外サイト
Professional Formatting Solutions
Rainbow PDF
CAS-UB サービスV2開始!
おはようございます。
今日は、昨日(3月1日)にリリースしたばかりの、アンテナハウスの電子書籍編集・制作サービス「CAS-UB」サービス V2について、簡単にご紹介いたします。
CAS-UB サイトや、アンテナハウスの電子書籍サービスのお知らせでは、以下のように紹介されています。
- 記事編集のためのユーザーインターフェイスを使いやすくしました。
- 日本語縦組み設定したEPUB3を生成できるようにしました。
- PDF出力で横組み・縦組みの日本語組版レイアウトを強化しました。
これだと、実際に使ったことのあるユーザーにしか実態を確認できないので、もう少し詳しくご案内します。
- 記事編集のためのユーザーインターフェイスを改良
- サービスV1 と比較すると、ぐっと操作しやすくなりました。
- 記事の移動、削除がしやすくなりました。
サービス V1 では、記事単位で移動・削除の機能がありませんでしたが、サービスV2 で正式に導入しました。これで、ユーザーは出版物の構成編集を、記事単位で行うことが出来るようになりました。 - 書きながら記事や画像を追加
気分がノっている時は、いくらでもアイデアや書きたいことが湧いてくるものです。
これまでは、記事を追加するには編集画面(テキスト入力画面)から一度離れなければいけませんでしたが、編集画面はそのままで、新しく記事を追加出来るようになりました。さらに、画像のアップロード、自動でテイスト入力エリア(カーソル位置)へマークアップしてくれます!
(サービス V1 では、画像のアップロードやマークアップをそれぞれ別々に指定、操作していました) - 専門分野の出版物制作に朗報!索引も自動でマークアップ!
一つの分野に特化した専門書などには、索引が付きものです。これまで、サービス V1 では索引は著者によってマークアップをさせてきましたが、そもそも「マークアップ」と聞くだけで倦厭するユーザーは多いものです。サービス V2 は、Wordの辞書ツール機能のひとつ、「単語登録」の要領で、本文中に索引を自動で記述できるようなりました。
- 記事の移動、削除がしやすくなりました。
- EPUB3 に正式対応!
- CAS-UB を使えば、縦書き圏点表示も可能なEPUB3 を出力できます!
EPUB3 に対応したリーダーで是非、その出来をご確認くださいませ! - PDF出力で横組み・縦組みの日本語組版レイアウトを強化
- 一般ユーザーからプロまで、幅広いユーザー層を視野に入れています。今回のリリースでは、プロフェッショナル仕様を特に改良しました。
- 見出し(タイトル)の配置、書式を細かく設定
- 圏点の種類を指定
- 図表の前後にできるアキ(空白)の設定
- ブロックマージン(本文より一段下がった領域を設けること。注意書きや類例など、本文を補足するような説明を付け加えたいときに活用できます)の設定
- 本文中の強調について、表現の仕方を指定
デフォルトでは、本文中の指定文字列が太字になるだけですが、この指定では文字の形や大きさなどをリストから指定できます。
他にもさまざまありますが、ここでは紹介しきれないので、詳細はCAS-UB CAS-UB サポート&ガイドより、CAS-UB ユーザーガイドを是非ご確認ください。
CAS-UBトレーニングセミナーも毎週開催しております。セミナーへお申し込み頂きますと、30日間の無料アカウントが発行されますので、これを機会にお試し頂ければ幸いです。
PDF, EPUB,「PDFインフラストラクチャー解説」、CAS-UB
本日は、TextPorterを離れて、電子書籍、PDF, EPUB関連の情報を。
先日、PDF乱世になって、コンピュータが仕様に準拠しない、でたらめなPDF、壊れたPDFが生成するようになり、TextPorterも苦労している話を書きました。
いまのPDFは、仕様書も非常に分厚くなって、複雑な規格になっていて、理解するのも大変です。
アンテナハウスは、このブログの右側にもPDF関連製品がたくさん並んでいるので、おわかりのように、長年、PDFに取り組んできたので、日本国内ではもちろんのこと、世界的にみても、PDFに関して、かなりのレベルにある会社だと自負しています。
そういう経験を踏まえて、「PDFインフラストラクチャー解説」というPDFを理解するためのガイドブックを、製作中です。
本書の元ネタは、弊社社長の小林が、千日行として取り組んだ「PDF千夜一夜」です。
これを再編集していますが、製作に使われているのが、「クラウド型汎用書籍編集・制作サービス CAS-UB」です。
CAS-UBを使うと、同じ原稿から、EPUBとPDFを作ることができるのです。目次、索引、注釈一覧、図表一覧も自動生成します。
「PDFインフラストラクチャー解説」は、いま、EPUB版を無償で公開しています。
CAS-UBのサイトにある「CAS-UBで製作されている電子書籍」から、ダウンロードできます。
そして、本書の内容を検討するために、Facebookに「PDFInterest」グループを設けています。
ぜひ、ご参加ください。
TextPorterについての詳しい説明は、
TextPorter
をご覧ください。
TextPorterをはじめ、アンテナハウスのシステム製品につきましては、事前に技術相談会を行っております。お気軽にお問い合わせください。
詳しくは、
アンテナハウス システム製品技術相談会
をご覧の上、お申し込みください。










 Word原稿
Word原稿 アウトラインの設定
アウトラインの設定