先日、XSL-FO仕様の難しさ、CSS組版のリスクで、XSL-FOとフロートの違いを説明しましたが、もう少し翻ってみますと、XSL-FOとCSSには基本的な相違がいろいろあります。
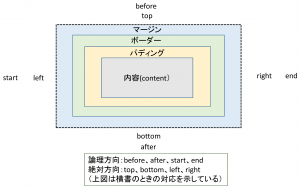
XSL-FOもCSSもレイアウトの基本は次のようなモデルです。内容領域にテキストを配置、その周りにパディング領域があり、そのまわりにボーダー領域があり、その周囲にマージンがあるというモデルです。

これをCSSではボックスといい、XSL-FOではエリアといいます。ボックスとエリアは用語の違いはあるにしても、類似です。一つの要素はエリアにレイアウトされます。そして、その要素の子供は親要素の内容にレイアウトされます。XSL-FOでは要素(FOと言います)がページの境界で分割されることがありますので、FOとエリアは1対1ではなく、1つのFOから複数のエリアができます。
また、前回も説明しましたが、XSL-FOでは絶対方向に加えて論理方向による指定も使えます。これは縦組などに対応するために用意されたものです。
さて、XSL-FOは印刷レイアウトを想定していますので、エリアモデルにはCSSのボックスモデルにはない基本概念が導入されています。
参照エリアという種類のエリアです。参照エリアは、座標系の基準になるエリアで、普通のエリアと違って次の特徴があります。
- 参照エリアはインデントの基準になります。
- 参照エリアの一部では回転を指定できます。回転を指定すると内容が回転します。
- 参照エリアの一部にはライティングモードを指定できます。参照エリア単位で縦組などを指定できます。
ひとつのページの本文を配置する区画(fo:region-body)は参照エリアになります。fo:region-bodyに縦組を指定して、本文全体を縦組にできます。なお、縦組でも柱は横組ですので、柱を置く区画(fo:region-before)は、普通、横組指定となります。
それだけではなくページの中の矩形の領域や、行内の一部を部分的に回転したり、縦書きにもできます。
さて、XSL-FOにあって、CSSにないのがブロック単位のインデントです。ブロック単位のインデントとはどんなものでしょうか?
ワープロなども共通ですが、インデントには次の2種類があります。両者は混同しがちですが、別物です。
(a) 段落全体の左端を行の開始位置から数文字分ずらす。日本語組版では字上げ・字下げといいます。引用文を本文とは別の行とする場合、本文との区別のために字下げするなどの用途で使われます。これがブロック単位のインデントです。ブロック単位のインデントは、引用以外では、次のようなレイアウト用途に使われます。
・注記の字下げ
・箇条書きの先頭を揃える
・ブロックの数式の先頭位置揃え
CSSでは(横書なら) margin-left、margin-rightで指定します。XSL-FOでは(横書なら)margin-left、margin-rightも使えますが、むしろ、start-indent(行の開始側)、end-indent(行の終了側)で指定すると便利です。
(b) 段落の先頭行の最初を1文字(日本語)あるいは数文字(ラテン)分空けます。昔の作文では、段落の書き出しを1文字空白にする、と教わりました。いまでもそのような書き方をする人は多いですが、Microsoft Wordなどの欧文ワープロを初め、CSSでもXSL-FOでも段落の先頭行の字下げは空白ではなく、text-indentで設定します。
段落の先頭行だけを1文字字下げするのは、段落の区切りを判りやすくするためです。
英語の組版では段落の先頭を字下げするのは二つ目以降のみで、最初の段落は字下げしないことも多いのです。最初の段落の前には章や節の見出しがあり、また見出しとの間に空きがありますので字下げの必要はありません。また、図版の直後で始まる段落は字下げしないという規則もあります。先頭行を字下げしたり、しなかったりするので空白文字を入れてしまうと不都合があります。
また、行間を空けて、段落の先頭を字下げしないスタイルもあります。これは電子メールなどでお馴染みですね。
このように、欧文組版では段落スタイルが何通りか選択できますので、段落の開始に空白文字を入れるのは行われません。
さて、戻りますが、start-indent(行の開始側)、end-indent(行の終了側)が、どのように便利かは、次回に説明したいと思います。
『XSL-FOの基礎 – XML を組版するためのレイアウト仕様』(近日発売)