先月(5/19~21)、韓国で行われたW3C CSS Working GroupのFace to Face meetingに参加しました。アンテナハウスは今年4月からW3Cに再加盟しており(2年半ぶり)、それから初めて参加するCSSWG会議でした。そこで私(村上)は、自己紹介をかねたプレゼンをさせてもらいました。
プレゼン(英語): CSS3 for formatting books
CSS3で本を組版するために
私のこと、AH Formatterのこと
- 私(村上)はAH Formatterの開発リーダーです。
- AH Formatterはプリントフォーマッタ―でありXSL-FO, SVG, MathML, (X)HTML, CSS3 Paged MediaなどのW3C仕様をサポートしてます。
AH Formatterはどのように生まれたのか
- 1990年代後期、私はフリーランスのプログラマーで、TeX組版システムの代わりになるものを作りたいと思ってました。TeXは難しかったので。
- そんなときW3CのXSL-FOとCSS3のドラフト仕様を見つけて、これでできる、チャンスだと思いました。
- その私のアイデアをアンテナハウスという東京のソフトウェア会社が採用してくれました。
- CSS3はWebブラウザでも実装が進むと期待できるので、われわれはXSL-FOのほうから実装をはじめることにしました。
XSL-FO?
- Extensible Stylesheet Language—Formatting Objects
XML変換言語=XSLTと一緒に使われます- XMLを組版してPDFを生成するのに使用されます
- Antenna House XSL Formatterを2000年に最初にリリース
- XSL-FOを使う仕事は今も成長してます!
- DITA (Darwin Information Typing Architecture)を使った大規模なマニュアルの制作に
- JATS (Journal Article Tag Suite)を使った学術雑誌の制作に
- など
XSL-FO利用例のひとつ: IRS(米国国税庁)の出版物
- IRS = Internal Revenue Service, 米国内国歳入庁(国税庁)
- IRSの出版物(PDF)はXSL-FOで組版されている
- AH Formatterが採用された理由: ページフロート機能、多言語組版対応、など
CSS3 Paged Media など
- 2009年リリースのAH Formatter V5.0からCSS組版もサポート
- CSS2.1およびCSS3モジュール(Multi-column, Writing Modes (縦書き), Paged Media, GCPM (柱・欄外見出し、脚注、相互参照、など), その他)をサポート
- CSS3対応とAH独自拡張によりXSL-FO組版に近い機能が実現できている
AH FormatterのCSS組版で制作されている本の例
- 『W3C技術ノート 日本語組版処理の要件』(紙の書籍版)
- 米オライリー社の本の多く。例:EPUB 3 Best Practices
電子書籍と紙の本を同時に作るために
- 電子書籍(EPUB, Kindle, Web online)は(X)HTML+CSSでできている
- 紙の本(or PDF)も(X)HTML+CSS(for print)で作ることができる
- だから、ページ媒体(Paged Media)用のCSS仕様の標準化が電子出版にとって重要。それにより電子書籍と紙の本が同時に作れるようになる
電子書籍と紙の本を同時に作るシステムの例
WebブラウザでのCSS Paged Media対応も進むことを期待
- タイポグラフィの質の向上とあいまって電子書籍や雑誌で高度なページレイアウトが実現されるように
- 将来のEPUB仕様に反映されるように
- Webでも電子書籍でも、スクロールとページ方式の両方の読み方を切り替えられるとうれしいよね
- それから印刷機能も良くなってほしい…
W3C CSS仕様の標準化がとても大事なこと
- オープンWebプラットフォームが世界をひとつに
――世界中の人々がWebや電子書籍や紙の本での出版を、オープンなWeb標準技術(HTMLやCSS)を使ってそれぞれの言語で優れた組版品質で可能になること- W3C仕様の標準化とその実装が進むこと(Webブラウザもフォーマッタ―も)で世界が変わります!
Thanks!
本の組版に関係するCSS仕様の議論が進展
「CSS3で本を組版するために」というプレゼンを用意したのは、W3C CSSWGで、本の組版に関係するCSS3仕様の議論が進むようにと思ってでしたが、もともとその流れは出来ていたようで、期待以上にいろいろ進展がありました。特に次の仕様など:
CSS Generated Content for Paged Media Module (CSS GCPM)
この「CSS GCPM」仕様が、本の組版のためのCSS仕様の中心的なものです。(“CSS Books” の名前でWHATWGでも仕様検討がされてることは以前に紹介している。)
新しくCSS GCPM仕様のエディターになったDave Cramer氏は米大手出版Hachette Book GroupでCSS組版(Princeを使用)を推進してきた人です。W3C Digital Publishing IGのLayout & Styling Task Forceのリーダーで、Requirements for Latin Text Layout and Pagination (LatinReq, 欧文組版の要件)のエディターでもあります。
今回の会議ではCSS GCPM仕様のFootnotes(脚注)について議論が進み、また、今後 CSS GCPM Level 4 の仕様策定が進められることが決まりました。
(その議事録: [CSSWG] Minutes Seoul F2F 2014-05-20 Part I: Footnotes in GCPM, CSS Scoping)
また、GCPM以外でも、CSSでの本の組版にとても関係する次の議論などありました:
これもDave Cramer氏が担当。段落先頭の文字を大きくかざるdrop capを実現する新しいプロパティについて議論が進みました。
(その議事録: [CSSWG] Minutes Seoul F2F 2014-05-20 Part III: CSS Line Layout)
CSS Logical Properties
論理プロパティの仕様策定が進められることが決まりました。上下左右という物理方向に代わって、ブロック方向(block-)あるいはインライン方向(inline-)の先頭側(start)、末尾側(end)という論理的な方向を使ってプロパティを指定することができるようになり、縦書き・横書き・RTLなど書字方向の切り替えに対応しやすくなります。AH Formatterやブラウザエンジン(WebKitなど)では、それぞれのベンダープレフィックス付きで論理プロパティが実装されていますが、やっとそれが標準化に向かうということです。
オープンなW3C標準仕様で高品質な組版を
オープンなW3C標準仕様によって、スクリーン上でも、紙の印刷においても高品質な組版が実現することは、世界中の多くの人々にとって役にたつことだと思います。W3Cメンバーとして、またAH Formatter開発者としてそれに関わっていきたいと思っていますので、どうぞよろしくお願いします。
追記(6/13):「CSS組版とその周辺」勉強会について、それからAH Formatter事例紹介セミナー(7月8日)の紹介
CSS組版の勉強会を有志でやっていこうということになりました☞「CSS組版とその周辺」勉強会
AH FormatterでのCSS組版もXSL-FO組版もいろいろ紹介するセミナーを7月8日(火)に開催します。セミナー紹介と申し込みは☞「AHFormatter事例紹介セミナー」

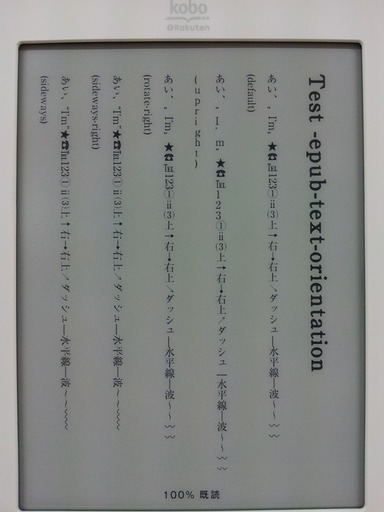
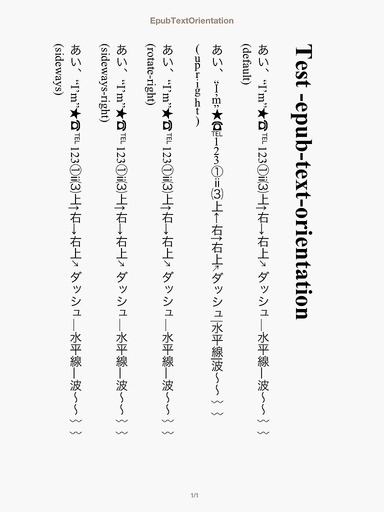
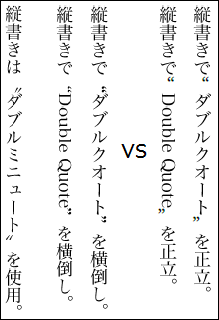
 括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
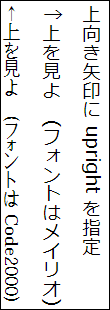
括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。 “forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
“forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。 ‘シングルクオート’と“ダブルクオート”:
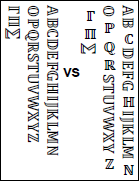
‘シングルクオート’と“ダブルクオート”: ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。