前回記事ではUTR50(Unicode縦書きの文字の向き仕様)の議論を紹介しましたが、UTR50が何に使われるかというと、まずCSSの縦書き仕様(CSS3 Writing Modes)であり、それを使っているEPUB3の縦書き実装です。そこで最新のEPUB3対応リーダー(とくにkobo Touch)で縦書きの文字の向きがどうなっているか、ためしてみました。
縦書きでの文字の方向をテストするEPUB3サンプルを作りました。
- EpubTextOrientation.kepub.epub: いくつかの文字について-epub-text-orientation対応をテスト
- UnicodeVertical2.kepub.epub: Unicode全体について縦書きの文字の向きmvoとsvoをテスト
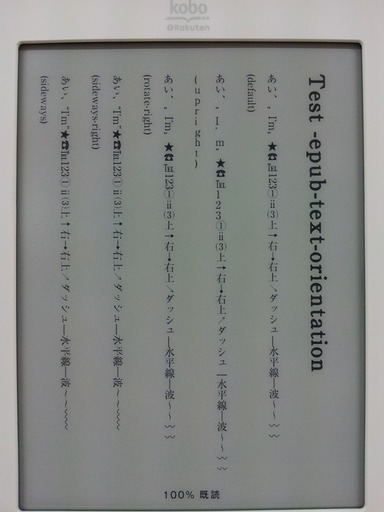
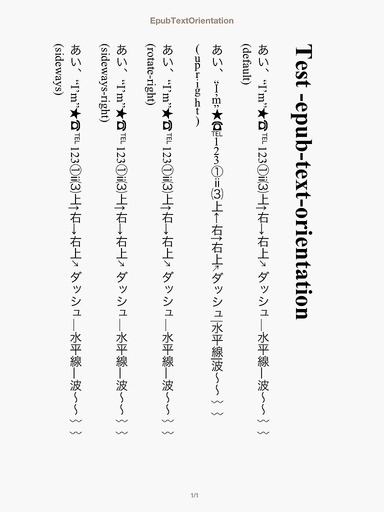
次の画像は、サンプルEpubTextOrientation.kepub.epubをkoboで表示したものとiPadのiBooksで表示したものです。
koboのEPUB3リーダーもiPadのiBooksも、レンダリングエンジンはWebKitがベースです。しかし、koboのほうは縦書きの文字の向きについて手が加えられているようで、iBooksとはだいぶ違います。
気になるダブルクオートの向き
text-orientationがデフォルトの場合がUTR50のMVO (Mixed Vertical Orientation)に相当します。koboでの結果でまず目に付くのが “I’m” のダブルクオート(U+201C/201D)が正立していることです。英語を囲んでいるのにダブルクオート正立はかなり不自然です。それに日本語でもこれでは使えないことは先日ツイートしたとおり:#UTR50 koboの縦書きではdouble quotes “ ” が正立してこんなことに! ノノカギ〝 〟を使えばよいのに。欧文にも和文にも役に立たないダブルクオート正立。(サンプル:青空文庫『愚人の毒』小酒井不木)
text-orientation: uprightでは括弧()も正立!?
text-orientation: uprightの指定は、UTR50のSVO (Stacked Vertical Orientation)に相当するはずです。しかし、いまのWebKitの縦書き実装の制限らしくkoboでもiBooksでも括弧類やダッシュなどSVO=Rである文字でも正立にしてしまうようです。そして、正立した幅の狭い文字は、行の中で左に寄せられて配置されてます。
text-orientation: uprightでの矢印の向きはとても問題では?
MVOの場合、矢印類はR(90度回転)です。したがって上矢印↑は右向きに、右矢印→は下向きに、右上矢印↗は右下を向きます。これに対してSVO (text-orientation: upright)の場合、UTR50現ドラフトではSVO=U(正立)なので、iBooksの結果のほうが正しいように思えるのですが、しかしCSS3 Writing Modesドラフトのここによるとは、SVO=Uであっても縦書き用字形があればそれを適用するということになっています。その結果、矢印類のうち縦書き用字形(vert)が回転したものになっているもの(↑→など)は回転した結果になりMVOと見た目は同じに、それ以外(斜め方向の↗など)は正立ということになります。問題は、縦書き用字形の有無はフォントによるため、選択されるフォントによって矢印の向きが変わってしまうということです。上矢印↑を縦書きでも上を向くようにとuprightの指定をしても、環境によって上を向いたり右を向いたり方向が決まらないということです。これはUTR50よりもCSS3 Writing Modesの問題かと思います。
WAVY DASH〰〰が正立になってしまう問題
WAVY DASH (U+3030)は「キャ〰〰」のように使われるものなので、縦書きで正立ではまずいです。UTR50ドラフトでは、SVO=MVO=Tr (縦書き用字形を使用、もしくは回転)とされています。しかし、koboでもiBooksでも結果は正立です。理由は、CSS3 Writing ModesドラフトではUTR50のTrもUも区別しないでTu(縦書き用字形があれば使用して正立)と同じに扱うためです。そして多くのフォントではWAVY DASH (U+3030)に縦書き用字形はありません。その結果、ただ正立になってしまいます。
-epub-text-orientation: sidewaysという指定はEPUB 3.0仕様に合ってる?
koboのEPUB3縦書きでは、-epub-text-orientation: sideways(あるいは sideways-right)の指定により、日本語の文字も含め横倒しにできます。気になったことは、それは EPUB 3.0 の仕様と合っていないのではないかということです。
EPUB 3.0 の CSS Profile の CSS Writing Modes のところを見ると、-epub- プレフィックスを付けて CSS3 Writing Modesドラフトの2011-04-28版のプロパティ名と構文を使うこととあります。このドラフトでは、text-orientationの値は sideways- ではなくて rotate- でした。だから EPUB 3.0 で、縦書きでの全文字横倒しを指定するのは -epub-text-orientation: rotate-right のはずです。しかし、koboでは、rotate-right は効果がなくて、現在のCSS3 Writing Modesドラフトでの値である sideways-right や sideways が採用されているようです。



とても参考になる情報をいつもありがとうございます。
ひとつ気になる箇所がございます。
koboの-epub-text-orientation: sidewaysという指定がEPUB3.0仕様に合っていないと記述されておりますが、最新のEPUB Content Documents 3.0には、CSS3 Writing Modesドラフトの2011-04-28版の構文と CSS3 Writing Modesで定義されているのプロパティ名に-epub-と接頭辞を付けたものを使用してほしいと記載されております。
最新CSS3 Writing Modesのtext-orientationの項目には以下のValueのみ記述されております。
mixed | upright | sideways-right | sideways-left | sideways | use-glyph-orientation
最新では rotate が廃止され sideways を採用しているようです。ですので、koboの動きは間違っていないのではないかと思うのですがいかがでしょうか。
原文を見て判断しましたので間違っているかもしれませんが、ご確認をお願いいたします。
これからも参考になる情報を楽しみにしております。
岡本さま、コメントありがとうございます。
>最新のEPUB Content Documents 3.0には、CSS3 Writing Modesドラフトの2011-04-28版の構文と CSS3 Writing Modesで定義されているのプロパティ名に-epub-と接頭辞を付けたものを使用してほしいと記載されております。
はい、ですから、EPUB3.0仕様ではCSS3 Writing Modesの2011-04-28版で定義されている値(rotate-*)を使うのが正しく、最新CSS3 Writing Modesで変更されている値(sideways-*)を使うのはEPUB3.0仕様に適合しないということなのです。
「最新では rotate が廃止され sideways を採用しているようです」というのは、CSS3 Writing Modesドラフト仕様でのことです。EPUB3.0仕様は、その仕様が確定した2011年の時点でのCSSドラフト仕様のプロパティを-epub-プレフィックス付きで採用することで、CSSドラフト仕様に変更があってもEPUB3.0のCSSプロパティの構文は変わらないようにしているのです。
将来のEPUB 3の改訂版(3.1とか)では、新しいCSS仕様の定義が採用されるかもしれませんが、それまでのEPUBバージョン3.0では2011年に確定したものが正しい仕様ということです。
お返事ありがとうございます。
> EPUB3.0仕様は、その仕様が確定した2011年の時点でのCSSドラフト仕様のプロパティを-epub-プレフィックス付きで採用することで、CSSドラフト仕様に変更があってもEPUB3.0のCSSプロパティの構文は変わらないようにしているのです。
なるほど。それは初めて聞きました。EPUB3.0仕様が発表された時の最新CSSドラフト仕様に従うということですね。CSSについては最新仕様に従うものだと思っていました。発表された時のCSS仕様に従うということは暗黙のルールで当然のことなのでしょうか。それとも「syntax as defined in [CSS3WritingModes-20110428]」という文が、それを表しているのでしょうか。
私は「semantics as defined in [CSS3WritingModes]」が、sidewaysやuprightなどのValueを表しており、「syntax as defined in [CSS3WritingModes-20110428]」はそれ以外の部分のことを表しているのだと思っていたのですが、いかがでしょうか。
要するに私自身、semantics、syntaxはどの部分を表しているのかまだはっきり理解していないのです。勉強しておきます。
個人的にはsidewaysになったりrotateになったりとコロコロ変更されるのは困りますので、固定していただいた方が良いです。
話が細かくなって申し訳ございません。お手数をおかけいたしますが、ご教授いただけたら幸いです。
> それとも「syntax as defined in [CSS3WritingModes-20110428]」という文が、それを表しているのでしょうか。
はい、ここでいうsyntaxにCSSプロパティがどういう値のキーワードをとるかということが含まれます。
それに対して、semanticsというのは、どういう動作をするかということです。
syntaxが rotateからsidewaysに変わっても、その動作semanticsは変わりません。
またsyntaxとは別にその動作semanticsが変わることがあります。たとえば値mixed(EPUB3.0ではvertical-right)のとき、どの文字が正立してどの文字が横倒しになるかという細かなことが、ドラフトバージョンにより変わります(最新ではUnicodeのUTR50仕様を参照することになりましたが、そのUTR50仕様も策定作業中のドラフトであり、今後変わります)。
お返事ありがとうございます。ご丁寧に解説していただき大変わかりやすかったです。
UnicodeのUTR50仕様もドラフトであり、早く固まって欲しいところです。UTR50仕様に関する意見も募集されているそうで、そちらにも個人的な意見になりますが投稿する予定です。可能な限り協力させていただきます。