
« EPUB3.0とAH Formatter(前編) | メイン | メルマガ配信の新しいステージとEPUBのインパクトを考える―(上)メルマガ配信の変遷 »
2012年06月25日
EPUB3.0とAH Formatter(後編)
今回は、既存のEPUBファイルの内容に、組版体裁を自由にカスタマイズしたCSS(AH FormatterのCSS3拡張機能も利用できる)とをあわせてAH Formatterで組版してPDFを作成する方法を説明します。
題材とするEPUBファイルは、前回に引き続き、IDPFでEPUB3サンプルとして公開されている『草枕』のEPUBファイルを使います。まず、このEPUBの中身をZIP解凍してXHTMLファイルとCSSファイルを見つけます。
カスタマイズCSSの指定
草枕EPUBの中には、縦書き用のスタイルシート vertical.css が入っています。この内容のルート(html)要素のスタイル指定は次のようになっています:
html
{
-epub-writing-mode: vertical-rl;
font-family: 'foobar', "HiraMinProN-W3", "@MS 明朝", serif, sans-serif;
font-size: 14pt;
margin: auto 1em;
padding: 1em 0;
max-height: 28em;
background-color: #fff4e7;
}
AH Formatterでは、CSS3 Paged Mediaを拡張したページの指定により基本版面の設定ができるので、ルート要素にあるmarginやpaddingの指定、1行の文字数を制限するためのmax-heightの指定は、不要です。本文のfont-sizeも変更したいです。それから、柱とノンブルをつけたいです。
ここでは、このCSSには直接手を加えないで、別のカスタマイズ用のCSSファイル ahcustom.css を作ってみました。これをAH Formatterに文書XHTMLファイルと一緒に指定すると、ahcustom.cssがユーザースタイルシートとして、文書に指定されているCSS(「著者スタイルシート」と言う)とともに組版に使われます。
以下、カスタマイズ用のCSSファイル ahcustom.css で何をしてるか、説明します。
ルート要素のスタイル設定
html {
font-size: 12pt !important;
line-height: 1.75 !important;
margin: 0 !important;
padding: 0 !important;
max-height: none !important;
}
font-sizeを変更し、margin、padding、max-heightの元のCSSでの指定をキャンセルしてます。!important の指定をすることで、著者スタイルシート(vertical.css)での指定をユーザースタイルシート(ahcustom.css)の指定で上書きすることができます(!important指定がないと著者スタイルシートのほうが優先度が高い)。
基本版面設定
ページサイズやマージンの指定は @page ルールを使います。
@page {
size: A5;
margin: auto;
height: 36rem;
width: 15rlh;
background-color: #fff4e7;
}
ページサイズをA5にしました。marginをautoにして、1行の文字数(height: 36rem)と1ページの行数(width: 15rlh)を指定しています。これはAH FormatterでCSS3を拡張した機能です。36remのremは、CSS3での単位でルート要素のfont-size、15rlhのrlhはAH Formatterの拡張単位で、ルート要素のline-heightから計算される行送り量です。
柱とノンブル設定
@page :right {
@top-right {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: "";
}
@bottom-right {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: counter(page);
}
}
@page :left {
@top-left {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: string(title);
}
@bottom-left {
-ah-writing-mode: horizontal-tb;
font-size: 9pt;
content: counter(page);
}
}
title {
-ah-string-set: title content();
}
これは、右ページと左ページそれぞれに柱とノンブルを指定しています。
@top-right、@bottom-right、@top-left、@bottom-leftなどはCSS3 Paged Mediaのマージンボックス(ページヘッダー、ページフッター)の指定です。
本文は縦書きですが、ページヘッダー、ページフッター内は横書きとするために、-ah-writing-mode(-epub-writing-mode でも同じ)で横書きの指定をしています。
content: "..."; は柱の文字列を指定します。content: "草枕";のように、直接タイトルを書くこともできますが、通常は、XHTML内のtitle要素やh1要素で文字列を設定します(-ah-string-set: title content();)。content: counter(page) でページ番号を出力します。
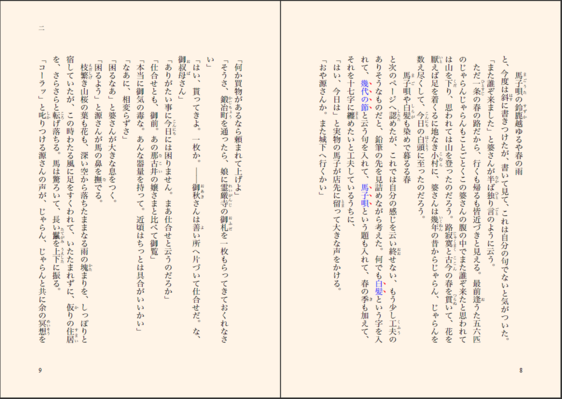
 以上が今回のカスタマイズCSSのだいたいの説明です(実際はもう少し調整のための指定を加えてます)。これを使って組版した結果が右のイメージです。
以上が今回のカスタマイズCSSのだいたいの説明です(実際はもう少し調整のための指定を加えてます)。これを使って組版した結果が右のイメージです。
今回はごく基本的なスタイル指定しかしていませんが、このようなカスタマイズの方法を使って、既存のEPUBファイルの中身に、ユーザーの好みのスタイルを指定して、PDFにするということができます。ぜひ試してみてください。
投稿者 AHEntry : 2012年06月25日 08:00
トラックバック
このエントリーのトラックバックURL:
http://blog.antenna.co.jp/PDFTool/mt-tbng2.cgi/1918
コメント
コメントしてください
サイン・インを確認しました、 さん。コメントしてください。 ( サイン・アウト)
(いままで、ここでコメントしたとがないときは、コメントを表示する前にこのウェブログのオーナーの承認が必要になることがあります。承認されるまではコメントは表示されません。そのときはしばらく待ってください。)