「EPUB や CSS と日本語レイアウト、HTML5 と電子書籍」
先日、「第8回HTML5とか勉強会」という集まりに呼んでいただき、「EPUBやCSSと日本語レイアウト、HTML5と電子書籍」というテーマで講演をしました。
そのプレゼン資料を公開しました:
この資料で、Antenna House Formatter、CSS組版の紹介と、このごろ私が関係しているEPUBとCSSの縦書きのことなど簡単にまとめています。よろしければ御覧ください。
先日、「第8回HTML5とか勉強会」という集まりに呼んでいただき、「EPUBやCSSと日本語レイアウト、HTML5と電子書籍」というテーマで講演をしました。
そのプレゼン資料を公開しました:
この資料で、Antenna House Formatter、CSS組版の紹介と、このごろ私が関係しているEPUBとCSSの縦書きのことなど簡単にまとめています。よろしければ御覧ください。
日本語組版ではテキストを両端揃えにするのが標準です。CSS での text-align: justify の指定がそれに相当します。
ところが、日本語のウェブサイトでほとんどその指定が使われていなくて、行末が揃わないでがたがたになっています。
text-align: justify を指定しても、ブラウザによっては日本語の文字間は調整されず、欧文スペースだけが広がってしまい、見栄えが悪くなってしまうのがひとつの理由でしょう(あるいは単に組版にこだわらないだけ)。
現在の主要なブラウザでは、Firefox (Mozilla) なら text-align: justify の指定で日本語の両端揃えがされます。Safari と Chrome (どちらもWebKit)、Opera は、欧文スペースだけが広がります。IE は、あまり知られていないのですが、text-justify: inter-ideograph という指定を同時にすると、Firefox と同様に日本語の文字間も調整されて両端揃えがされます。
さて、先日「第8回HTML5とか勉強会」で「EPUBやCSSと日本語レイアウト、HTML5と電子書籍」という話をさせてもらったのですが、その勉強会のレポート記事が技術評論社のサイトに掲載されました:
この技術評論社のサイトでは、めずらしく text-align: justify の指定がされていて、Firefox で見ると、行末がきれいに揃っているのが確認できると思います。残念ながら他のブラウザで見ると、行末が揃っていません。そしてところどころに、欧文単語間のスペースだけが大きくなっているのが目につきます。IE では、text-justify: inter-ideograph を指定するとよいはずなのですが、残念ながらその指定はされていません。
IE で実装されている text-justify プロパティは、CSS3 Text のドラフト仕様にあるものです:
このプロパティは行揃えの方法を指定するもので、値としては auto、inter-word、inter-ideograph などが選べます。inter-word が欧文単語間など調整、inter-ideograph がそれに加えて漢字や仮名の文字間も調整、そして auto は、処理系によって効率と品質のバランスにもとづいて行揃えの方法を選ぶこととされています。初期値がその auto です。IE の実装では、auto = inter-word となっているわけです(auto = inter-ideograph に修正してほしいものです)。
Web の記事で行末の揃えなど気にする人はあまりいないかもしれません。しかし、電子書籍となるとどうでしょうか? WebKit は、iPad などの EPUB ビューア iBooks に使われています。また、WebKit を使う別の EPUB ビューアもいろいろと開発されています。そのようなビューアで、日本語の両端揃えはどうなるのでしょうか?
「HTML5とか勉強会」でグーグルの及川さんに会ったので、WebKitなんとかしてほしいと話したところ、「WebKit を改良するため contributor になるためのハードルはそんなに高くない(低くはないけど)、3ヶ月~半年がんばって取り組めば contributor として認められるので、有志がチャレンジするとよいと」アドバイスをもらいました。別のCSS組版エンジン(AH Formatter、もちろん日本語組版にも対応)を開発している私の立場ではそれはできないですが、どなたかチャレンジしてはいかがでしょうか?
新しいドラフトが公開されました:
CSS Text Level 3 W3C Working Draft 5 October 2010
このCSS3 Text仕様は、世界中の言語の文字組版に対応するためのもので、日本語組版に関係するものでは次のような機能があります。
縦書きについては、CSS3 Writing Modes (Text Layout から名称変更)仕様が、最初の公式ドラフト公開に向けて作業中です。
CSS Writing Modes Module Level 3 Editor's Draft
これらの仕様作りの中心になっているのは、Elika (fantasai)と石井さんです。私もいくらか関わってます。
Elikaはこの作業のために9月下旬にアメリカから来日しています。そして、Elikaと石井さんは、EPUB EGLS台湾会議(10月5~6日)に参加しました(前回の札幌での会議は私が出ましたが、今回は二人におまかせ)。Elikaは台湾から戻ったあと10月下旬まで日本滞在。
CSS3縦書き仕様(論理プロパティを含む)の標準化を進めて、それを次期EPUB仕様で使えるものにすることを目指しています。
ツイッターのまとめ:EPUBで縦組を実現するには? EPUB EGLS台湾会議 第1日目、第2日目
EPUB EGLSコーディネーター村田真さんのツイート
EGLS台湾会議は大成功だった。EGLSとしては、残りは短い仕様を書くだけになったと思う。W3CとしてはCSS TextとCSS Writing Modesを勧告候補で持ってくるという仕事が残っているが、十分以上の見込みがあると私は思っている。 #epub_egls
ということです。
縦書きもできて、よりよい日本語組版がEPUBでもWebでも実現されることが楽しみです。
今月初め、フランスのリオンでのW3C総会 TPAC 2010 のCSS WG会議で、CSS3 Writing Modes仕様について集中して審議されました。
結果は、石井宏治さん(@kojiishi)がツイッターで報告:
縦書きは順調。論理方向は一歩前進したけど及ばず、でも、継続審議にはなった。EPUB3の最低限ゴールからすれば、合格。でも個人的にはちょっと残念。状況からすれば仕方ないか、論理方向を支持する声は国内でも多くはないし。でも蓋を開けると文句噴出かなぁ、という気はします。難しい。 [3 Nov @kojiishi]
このとき議論されたこの時点でのCSS3 Writing Modes仕様(11月2日版)は次のものです:
やはり論理プロパティ(8. Logical Properties and Values)については議論になり、残念ながら合意までには至らなかったようです。でも以前は反対していた人たちが、最低限の機能(margin と padding のショートハンドの logical キーワードなど)については必要性を認めるようになって、今後も議論を継続ということになったのは一歩前進です。
もうひとつ引用:
CSS WGのDanielから「今年はアジアからの参加者が過去になく多い、なぜだ?」と聞かれた。縦書きだ、と言ったら、うん、それだけ興味を持ってくれるなら日本で何かやらなければ、と言ってくれた。 みんなの貢献が将来につながります。多謝! [3 Nov @kojiishi]
例えばインデント(字下げ)の指定に横書きでは左アキ(margin-left)、縦書きでは上アキ(margin-top)などと物理方向を常に意識した指定が必要ということは制作者にとってとても不便だし、縦書きコンテンツを縦書き非対応のブラウザで横書きで表示した場合に、レイアウトが崩れて正常に読めないものになってしまうなど問題があります。
それなら縦書きのとき「left」が上を指すように方向の定義を変えるという案もあったのですが、そうすると物理方向(top/right/bottom/left)は書字方向によらず絶対的な方向であるとしてきたCSS仕様の整合性を崩すことになってしまいます。
CSS仕様は中東のRTL(Right-to-Left:右から左への横書き)言語にも対応していますが、その場合、行頭側を空けるインデントの指定には margin-right を使う必要があります。RTL言語を含む多言語対応のウェブページの制作においてはCSSの「left」と「right」を入れ替える必要があり、制作者に負担が強いられているのが現状です(例えば次の変換ツールがこのために使われてます:CSS Janus)。もしも、RTLなら「left」が右を指すとすればCSSの変換は不要になりますが、左右の意味が逆になるのでは混乱するし、今さらそのようなCSSの仕様の変更は不可能です。
論理プロパティの案ならば、RTL言語にも、モンゴル語の左から右への縦書き(writing-mode: vertical-lr)にも有用です。
CSS3 Writing Modes は、継続審議となった論理プロパティ(8. Logical Properties and Values)を別仕様に分離した上で、近いうちにFPWD(First Public Working Draft:最初のW3C公式ドラフト)となる見込みです。(その準備中の最新版のEditor's Draft:http://dev.w3.org/csswg/css3-writing-modes/)
来年5月に勧告予定のEPUB3.0には残念ながら論理プロパティ仕様は入らず、縦書きと横書きではスタイルシートを書き直すことが必要になりそうです(インデントの指定に横書きでは margin-left、縦書きでは margin-top など)。これに対処するために、スタイルシートの縦書き/横書き変換を支援するツールなどが提供されることになると思います(論理方向 margin-start などで指定したものから縦横それぞれ用に変換するなど)。
しかし、これは論理プロパティ仕様の標準化がEPUB3.0のスケジュールに間に合わないための暫定的な対策であり、将来EPUBやWebでの縦書きを本格的に使えるものにするためには、やはり論理プロパティの標準化が欠かせません。
論理プロパティ仕様は、新しいCSS3モジュールの Editor's Draft としてスタートすることになると思います。できるだけ早期にこの論理プロパティ仕様を完成させ、Webでの縦書きで使えるものにし、EPUB3の改訂版(EPUB3.1か)で採用されるようにすることが目標です。
標準化がまだこれからの論理プロパティですが、ドラフト案のものはすでに幾つか実装が進んでいます。
Antenna House Formatter は、CSS縦書きと論理プロパティを実装しています。少し前のドラフト仕様で 「EPUB仕様の日本語組版拡張を目指して(Version 0.8)」 にある writing-mode と論理プロパティに対応してます。
また、株式会社GNN「ブログ出版局」のCopper PDFという製品でも、CSS縦書きと論理プロパティが実装されています。(新・ブログ出版局管理人ブログにその説明とデモサイトの案内があります。)
ブラウザ Safari や Chrome のエンジンである WebKit での、縦書きと論理プロパティの実装も進んでいるようです(-webkit-writing-mode: vertical-rl や -webkit-margin-before、-webkit-logical-width などのプロパティが最新のWebKit Nightly Buildsで使えます)。
cassupportの日記の次のエントリーのとおり、EPUB3.0仕様は進んでいます(今夏遅くに最終の勧告仕様とのこと):
「CSS組版」に関係するところは、EPUB Content Documents 3.0 の 3 EPUB Style Sheets です。EPUB3.0で使えることになる CSS のプロパティについて書かれています。
CSS3 Text と Writing Modes については、まだドラフト仕様であるということで、プロパティ名に -epub- プレフィックスを付けたものがEPUB3.0で採用されることになりました。例えば、圏点を付けるプロパティは -epub-text-emphasis、縦書き/横書きの指定は -epub-writing-mode、縦中横は -epub-text-combine、などです。
EPUB3.0で、縦書き、縦中横、ルビ、圏点といった日本語組版の基本的な機能が入りましたが、採用が見送られたものもあります。EPUB3.0に含まれないCSS3 Text の機能としては、句読点のぶら下げの指定 hanging-punctuation、約物詰めなどの制御 text-spacing プロパティがあります。
CSS3 Text の以前のドラフト仕様では、和欧文間などにアキを入れる text-autospace、約物の詰め(行頭/行末/約物連続で半角幅に詰めるかどうか)を指定する punctuation-trim、行調整での約物の詰め text-justify-trim プロパティがありました(AH Formatter でもこれらを実装してますので、使っていただいている方にはお馴染みかもしれません)。それらがひとつに統合されたのが最新のドラフトでの text-spacing プロパティです。
以下は、text-spacing プロパティと他のプロパティを組み合わせて日本語の標準的な段落のスタイルを定義した例です(ドラフト仕様なので最終仕様は変わるかもしれません):
p {
margin: 0;
text-align: justify; /* 行揃え */
text-indent: 1em; /* 段落1字下げ */
hanging-punctuation: first allow-end;
/* 起こし食い込み、句読点ぶら下げあり */
text-spacing: trim-start trim-end ideograph-alpha ideograph-numeric;
/* 行頭約物半角、行末約物半角、和欧間アケ、和数間アケ */
}
なお、text-spacing プロパティのデフォルト(normal)は space-start(行頭約物全角)、allow-end(行末約物全角/半角)、trim-adjacent(連続する約物間を詰める)の組み合わせなので、これらの値を変えないのであれば明示的に指定する必要はありません(上の例では trim-adjacent が暗黙に有効です)。
text-spacing プロパティは、将来の CSS Text Level 4 ではより詳細な指定ができるようになるかもしれません(Adobe InDesign の「文字組みアキ量設定」と同様のことができるようにという要望があります)。文字クラスの前後の組み合わせごとのアキ量の最適値と下限と上限と設定できるようにすることなどです。例えば ideograph-alpha(和欧間アケ)、ideograph-numeric(和数間アケ)をそれぞれ別のアキ量にしたいというとき便利でしょう。
CSS での行の配置方法は、日本語組版で基本とされている行送りを等間隔にすることやベタ組みで行頭行末を揃えることがしにくい問題があり、これを解決するために CSS Line Grid (行グリッド仕様)が必要とされています。
CSS Textと Writing Modes 仕様策定で Elika (fantasai)さんとともに中心になっている石井宏治さんが、Line Grid 仕様のエディターも引き受けてくれて、最近 Editor's Draft が公開されました:
この仕様は次のことを実現しようとしています:
この仕様がどうなるかは、まだ議論がはじまったばかりです。
(参考:twitter まとめ「CSS3 Line Grid仕様検討会」、「電子書籍やWebの行揃え」)
いずれこの標準化が進めば、将来のEPUBのバージョンに反映されることでしょう。
CSSや日本語のレイアウトを中心としたフォーラムが東京(5月30日)と京都(6月1日)であります。主催は「次世代Webブラウザのテキストレイアウトに関する検討会」(Technical Leader は石井宏治さんで、私もメンバー)、W3C/慶應と総務省が後援しています。6月2~4日には京都で W3C CSSWG のミーティングがあり、それに合わせて開催されることになったものです。
次の案内ページをご覧ください:
5月30日の東京フォーラムは定員に達して参加登録受付は終わっていますが、ストリーム中継があります。ぜひご視聴ください。
6月1日の京都のほうは、CSSWG メンバーも多く参加してくれて、ランチミーティングなどで交流できます。ボランティアの通訳がつきます。
(直前の案内になり、すみません)
追記:Twitterでの次世代電子出版とWeb 表現技術フォーラムに関する話題、実況、コメントなどは、ハッシュタグ #css2011jp をご利用下さい。
アンテナハウスでは、当社のXML自動組版ソフト AH Formatter とその関連技術(XSL、CSS、XML 多言語組版など)に関心をもっていただいている皆様と開発者とをつなぐコミュニティとして“Formatter Club”を企画しており、その発足会を下記の通り開催いたします。
予定内容:
特典:AH Formatter V6.0プレリリースCD
参加費:無料
Formatter Club は、アンテナハウスのXML自動組版ソフト AH Formatter を導入されているユーザーや関心をもっていただいている皆様と開発者とをつなぎ、会員同士の交流、情報交換により当組版ソフトの利用技術を向上させ、より皆様のお役に立てる製品としていくために役立てることを目的とします。
AH Formatter とその関連技術(XSL、CSS、XML 多言語組版など)に関心のある方ならどなたも参加できます。
Formatter Club の活動には会員メーリングリストを情報交換のために利用します。また定例会を開催し、会員相互の親睦をはかります。
定例会は、AH Formatter 開発者から最新バージョンの紹介・デモ、活用事例紹介、組版技術の向上のための勉強会など行い、またあわせて親睦会をもちます。(当面隔月での開催を予定)
Formatter Club 会員向けに、開発中のAH Formatter最新バージョンの試用版を提供します。
この試用版は、AH Formatterの機能が制限なく使えるものです。ただし、出力したPDFや印刷ページの下部にAH FormatterのサイトのURLが表示されます。この表示を改変・削除しない限りにおいて、評価用に利用することのほか、個人的に文書作成に利用するなど、非営利目的に限って使用することが可能です。
参加申し込みは、E-Mail naganawa@antenna.co.jp あてに、タイトルに「Formatter Club発足会参加希望」と書いて、お名前、ご所属などをご記入のうえご連絡ください。
また7/27発足会への参加ができない方も、Formatter Clubへの参加について興味のある方はご連絡ください。どうぞ宜しくお願いします。
Formatter Club発足会(7/27)でプレゼンした資料を公開します:
このPDFは、XHTML5+CSS(AH拡張入り)で書いたもの(→zipでまとめてダウンロード)を AH Formatter V6β版 で組版したものです。V6β版お持ちの方はお試しください。
Formatter Club発足会では、活発な意見をいただきありがとうございます。V6完成のため活かしていきたいと思います。今回配布のβ版、この資料を作りながら判明したバグも多しで、まだまだ直さなければです。今後ともどうぞよろしくお願いします。
アンテナハウスブログ I love software! に、AH Formatter組版エンジン開発担当者として記事を書かせてもらいました。
先日のFormatter Club定例会でAH Formatterのデモした内容を紹介しています。米国国税庁の案件、W3C技術ノート「日本語組版処理の要件」の書籍版の組版、青空文庫の組版など。
ここ「CSS組版ブログ」でAH FormatterとFormatter Clubについての紹介をこのところ書いてきましたが、アンテナハウスブログ I love software! でもFormatter関連の記事が増えています。
そこでここ「CSS組版ブログ」は、今後はもっとCSS組版の技術的なことなどを中心に書いていくようにしたいと思います。Webと電子書籍と紙の組版にCSSという共通のスタイルシート仕様が有効であるCSS組版の可能性を追求します。
それからCSSとともにAH Formatterがサポートしているスタイルシート仕様XSLについても重要です。いろいろな元XMLデータを自在に変換・加工して高度な組版処理をするのにXSLが向いています。XSL(XSLTとXSL-FOの2つの技術からなる)のことを勉強するには、次のブログがお勧めです:
それではまた。
(追記2012-02-04)Twitterでの議論まとめ(随時更新中。ハッシュタグは #UTR50)
「電子書籍、電子出版のCAS-UBブログ」 のほうで、CSSの縦書きとUnicodeの議論 UTR#50: Unicode Properties for Vertical Text Layout (Proposed Draft) がホットです(by小林社長):
私(村上)のほうはというと、ラテンアルファベットと数字を縦にするか、横にするか、というのは、両方ありとして、ラテンアルファベットと数字を横にする場合に、そのほかの文字の向き(とくに和文でも欧文でも使われる記号類など)はどうするかということに関心があります。
以下、UnicodeのフォーラムにUTR#50へのコメントを投稿(英語)したことについて、EPUB仕様についての情報・意見交換のML(←関心のある方はぜひ参加ください)に投稿したものを転載します:
第一部「次世代ブラウザ技術を用いたコンテンツ表現方式」の中でAH FormatterのCSS組版についての話をします。そのプレゼン資料(AH Formatterで作成したPDF)をアップしました:
「CSS3縦書きをサポートする組版エンジンAH Formatterの紹介」
W3C横浜フォーラムについて、直前の案内になりすみません。現時点でまだ少し席が残っているらしいのでエントリー申し込み可能だと思います。どうぞよろしくお願いします。
このイベントでのTwitterハッシュタグは #css2012jp とのことです。
(追記2012-03-05)SlideShareにもアップしてましたが、直接PDFをダウンロードできるように変えました。
 先日、「W3C技術ノート 日本語組版処理の要件」出版記念セミナー〈電子書籍と日本語組版〉というイベントがありました:
先日、「W3C技術ノート 日本語組版処理の要件」出版記念セミナー〈電子書籍と日本語組版〉というイベントがありました:
このセミナーでの発表のとおり、『W3C技術ノート 日本語組版処理の要件』(JLReq)書籍版の制作には、AH Formatter V6によるCSS組版が使われています。JLReqは基本的にWebで公開されているものなので、(X)HTML+CSSで組版されることは自然なのですが、書籍版はスクロールして読むWebとは違うため、ページを読みやすい体裁にするためにいろいろと工夫が必要で、そのためにAH Formatter V6で拡張されている機能が利用されています。
どうやってJLReq書籍版がAH FormatterのCSS組版で作られているか、詳しくは事例紹介のページをご覧ください:
メインのアンテナハウス公式ブログ I love software!はスタッフの当番制で、今回それが回ってきたもので次の記事を書きました:
既存のEPUBのコンテンツに、CSS3 Paged Mediaの機能を使って柱やノンブルをつけてAH Formatterで組版する方法を解説しました。
本来ならこのCSS組版ブログにこそ、こういう記事をもっと書かなくてはですね。
それではまた。
ツイッターでの議論(ハッシュタグ #UTR50)のまとめサイト:
UTR#50(Unicodeの縦書きの文字の向き)の話題 #UTR50
議論は主に2つあると思います。
ひとつはUTR50が定義しようとしている2つの縦書きモード SVO(Stacked Vertical Orientation = 英数字も正立)およびMVO (Mixed Vertical Orientation = 英数字は横倒し)のどちらが日本語の縦書きのデフォルトの文字の方向として便利であるかということ。今朝の @TokKoba (小林徳滋@アンテナハウス)のツイート:
私は、SVOとMVOを場合によって使い分けることができればよいと思います。MVOをデフォルトとしても、自動縦中横の機能があれば、単独の欧字や2桁までの数字を縦中横・正立にすることができるので、マークアップの手間をなくすことができます。自動縦中横や自動正立の機能を定義するためには、どの文字がデフォルトで横倒しかがはっきりしている必要があるので、MVO仕様は重要です。
MVOは、横書き用の文字(洋数字、ラテン文字など)は縦書きで横倒しにするというものですが、問題になっているのは、横書き用といえるかどうか曖昧さがある記号類です。
WebKitの現在の縦書きの実装では、記号類がほとんど横倒しになってしまいます。丸数字①②③、星★、三角▲、絵文字☎など、みな横倒しで表示されます。和文専用の文字(全角の英数字も含む)だけ正立でほかは横倒しというのは、とても分かりやすい仕様といえますが、これがデフォルトではさすがに使いにくいのではないかと思います。
一方、現在のUTR50ドラフトのMVOは、パーミル‰のような単位や欧文用の記号(たとえば§や¶)が正立であるなど、ほんとうに正立でよいのか議論になっているものがあります。
MVO仕様を完成させためには、まずMVOの正立・横倒しの基準を明確にすることが大事です。そのために、アドビの山本太郎氏による提案 About the MVO of UTR # 50 (Comments by Taro Yamamoto) が、参考になると思います。とくに次の部分:
3. Symbols and abbreviations
3.1.1. “Would be Upright” Priorities
...
U3: Symbols and abbreviations that are mere pictures or geometric shapes without any directionality.
(記号類のうち方向性を持たない絵文字や幾何学図形:☎や★や▲は正立)
U4: Western-origin ligatures and abbreviations whose decomposed forms can be represented with ordinary Latin alphabet characters or Arabic numbers or symbols that are −90 degrees rotated in vertical lines.
(欧文由来の合字や略字であっても分解して通常のラテン文字や数字や記号を使って書くことができるものは正立。これにより℃やⅣや¼や№は正立)
...
3.1.3. “Would be Rotated” Priorities
...
R4: Symbols and abbreviations that are originated in Western typography or writing systems.
(欧文由来の記号類や略字類は横倒し:これにより©§¶†‰℀などは横倒し)
このような基準によって見直されたMVOのデータが提案文書(PDF)に含まれています。これを、もとのUTR50ドラフトに含まれるデータ(Unicodeデータファイルの形式と、より分かりやすいHTML形式)と同じ形式にして比較しやすくしたものを作ってみました:
HTML形式のほうは、UTR50の現在のデータに対して変更されているところを色付きにしてみました。レビューの参考にしてください。
前回記事ではUTR50(Unicode縦書きの文字の向き仕様)の議論を紹介しましたが、UTR50が何に使われるかというと、まずCSSの縦書き仕様(CSS3 Writing Modes)であり、それを使っているEPUB3の縦書き実装です。そこで最新のEPUB3対応リーダー(とくにkobo Touch)で縦書きの文字の向きがどうなっているか、ためしてみました。
縦書きでの文字の方向をテストするEPUB3サンプルを作りました。
次の画像は、サンプルEpubTextOrientation.kepub.epubをkoboで表示したものとiPadのiBooksで表示したものです。
koboのEPUB3リーダーもiPadのiBooksも、レンダリングエンジンはWebKitがベースです。しかし、koboのほうは縦書きの文字の向きについて手が加えられているようで、iBooksとはだいぶ違います。
text-orientationがデフォルトの場合がUTR50のMVO (Mixed Vertical Orientation)に相当します。koboでの結果でまず目に付くのが “I’m” のダブルクオート(U+201C/201D)が正立していることです。英語を囲んでいるのにダブルクオート正立はかなり不自然です。それに日本語でもこれでは使えないことは先日ツイートしたとおり:#UTR50 koboの縦書きではdouble quotes “ ” が正立してこんなことに! ノノカギ〝 〟を使えばよいのに。欧文にも和文にも役に立たないダブルクオート正立。(サンプル:青空文庫『愚人の毒』小酒井不木)
text-orientation: uprightの指定は、UTR50のSVO (Stacked Vertical Orientation)に相当するはずです。しかし、いまのWebKitの縦書き実装の制限らしくkoboでもiBooksでも括弧類やダッシュなどSVO=Rである文字でも正立にしてしまうようです。そして、正立した幅の狭い文字は、行の中で左に寄せられて配置されてます。
MVOの場合、矢印類はR(90度回転)です。したがって上矢印↑は右向きに、右矢印→は下向きに、右上矢印↗は右下を向きます。これに対してSVO (text-orientation: upright)の場合、UTR50現ドラフトではSVO=U(正立)なので、iBooksの結果のほうが正しいように思えるのですが、しかしCSS3 Writing Modesドラフトのここによるとは、SVO=Uであっても縦書き用字形があればそれを適用するということになっています。その結果、矢印類のうち縦書き用字形(vert)が回転したものになっているもの(↑→など)は回転した結果になりMVOと見た目は同じに、それ以外(斜め方向の↗など)は正立ということになります。問題は、縦書き用字形の有無はフォントによるため、選択されるフォントによって矢印の向きが変わってしまうということです。上矢印↑を縦書きでも上を向くようにとuprightの指定をしても、環境によって上を向いたり右を向いたり方向が決まらないということです。これはUTR50よりもCSS3 Writing Modesの問題かと思います。
WAVY DASH (U+3030)は「キャ〰〰」のように使われるものなので、縦書きで正立ではまずいです。UTR50ドラフトでは、SVO=MVO=Tr (縦書き用字形を使用、もしくは回転)とされています。しかし、koboでもiBooksでも結果は正立です。理由は、CSS3 Writing ModesドラフトではUTR50のTrもUも区別しないでTu(縦書き用字形があれば使用して正立)と同じに扱うためです。そして多くのフォントではWAVY DASH (U+3030)に縦書き用字形はありません。その結果、ただ正立になってしまいます。
koboのEPUB3縦書きでは、-epub-text-orientation: sideways(あるいは sideways-right)の指定により、日本語の文字も含め横倒しにできます。気になったことは、それは EPUB 3.0 の仕様と合っていないのではないかということです。
EPUB 3.0 の CSS Profile の CSS Writing Modes のところを見ると、-epub- プレフィックスを付けて CSS3 Writing Modesドラフトの2011-04-28版のプロパティ名と構文を使うこととあります。このドラフトでは、text-orientationの値は sideways- ではなくて rotate- でした。だから EPUB 3.0 で、縦書きでの全文字横倒しを指定するのは -epub-text-orientation: rotate-right のはずです。しかし、koboでは、rotate-right は効果がなくて、現在のCSS3 Writing Modesドラフトでの値である sideways-right や sideways が採用されているようです。
関連資料
「縦組み時の文字の向き―その理論とマークアップ方法」(PDF)は、SVO(英数字を正立、CSS3のtext-orientation:upright)を基本としてMVO(英数字を横倒し、CSS3のtext-orientation:mixed-right)を部分的に使用する文書マークアップ方法を提唱しています。その「マークアップ私案」より引用:
- SVO、MVOは縦組みの文字スタイルの一種である
- 文書スタイル毎にフレキシブルな指定を可能にすべき
- 文字コードの単一規格としてはなじまない
- SVOは横書きテキスト原稿の縦組みに相性が良い
- SVOは自動縦中横とも相性が良い。
- MVOテキストで全角文字コードを使う方式は縦組み専用
- 自動縦中横も相性が悪い。文書のルートに設定するのは非推奨。
- UTR#50でMVOをデフォルト規定すると、WebやEPUBの縦組みマークアップはかなり不便になるだろう
- SVOとMVO協調方式が良い
- ルートSVO→ノード(ブロック)MVO→区間(スパン)MVO
しかし残念なことに、UTR50最新(draft 7)では、SVOが削除されて、CSS3のtext-orientation:uprightは、“forced upright”(強制正立)ということに変更されました(そのW3C CSSWGの議事録)。
 括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
括弧類、ハイフンやダッシュ類などは、縦書きで向きを変えないと役に立ちません。すべて正立にする“forced upright”は問題です(図1)。
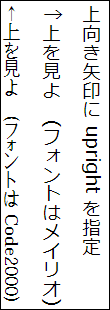
 “forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
“forced upright”といっても、実はフォント依存で必ずしも正立にならない文字があるのにも注意が必要です。和文フォントでは和文用・全角幅の括弧類や全角ダッシュなどには回転した形の縦書き字形があるのでそれが有効になります。困るのは、矢印類(上↑など)がuprightの指定で正立させたくてもフォントによっては正立にならないということです(図2)。この仕様のままでは、矢印類を正立にするには、uprightの指定ではなくて、縦中横の指定を使わなくてはなりません。
text-orientation:uprightを役に立つものにするためには、SVOのデータが必要です。つまり、SVO=Rの文字(括弧類、ダッシュ類など)は横倒しとし、SVO=Uの文字(矢印類も含まれる)は必ず正立の字形が使われるようにすることです。
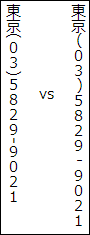
 ‘シングルクオート’と“ダブルクオート”:UTR50 MVOのデータではシングルクオート(U+2018/2019)はT(変形可で正立)、ダブルクオート(U+201C/201D)はR(横倒し)です。両方とも横倒しにする意見とダブルクオートを正立にする意見とで議論があります(図3)。
‘シングルクオート’と“ダブルクオート”:UTR50 MVOのデータではシングルクオート(U+2018/2019)はT(変形可で正立)、ダブルクオート(U+201C/201D)はR(横倒し)です。両方とも横倒しにする意見とダブルクオートを正立にする意見とで議論があります(図3)。
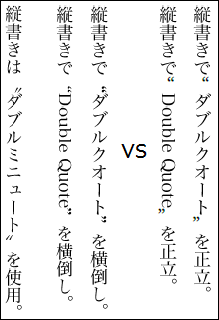
“ダブルクオート”は日本語の縦書きでは一般に使わないことになってます。広告の見出しなどに変形した形で使われることがありますが、標準とはいえません。通常は“ダブルクオート”ではなくて〝ダブルミニュート〟が使われます。したがって横倒しの欧文でしかダブルクオートは使用されないことになるので横倒しとするのが適切であると思います。
双柱 ‖ (U+2016)が正立と決められても、たいていの和文フォントでその縦書き字形が回転したものになっているため仕様と合わない結果になります。欧文フォントが選択されたら正立して、和文フォントが選択されたら横倒しになるというのでは混乱します。
波線 〰 (WAVY DASH U+3030)が正立になってしまう問題については、前回記事で書いたとおりです。
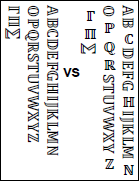
 ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
ラテン、ギリシャ、キリルなどアルファベット類(Letter)は横倒しという方針なのに、Unicodeの Letterlike Symbols ブロックにあるLetterが正立(同ブロックにあるMath Symbol系は横倒し、またMathematical Alphanumeric Symbolsブロックの同種の文字も横倒しなのに)というのは整合性に欠けます。同じ種類に見える文字の向きがばらばらになってしまうというのは、問題です(図4)。
そのほか、以前にも議論を紹介してますが、一部の記号類で横倒しとするか正立とするか意見が別れています。©®℗℠™‰‱§¶†‡⁂⁑などです。英数字や欧文用の約物・記号類を横倒しとするMVOではそれらの記号類も横倒しのほうがより自然であり、基本的にすべて正立(英数字も和字扱い)のSVOと使い分ける上で有利と思われます。しかし、SVOではなくてMVOを日本語縦書きのための標準とするUTR50の現ドラフト仕様の考えでは、これらは正立ということのようです。
記号類をひとつひとつ吟味してデフォルトの向き(MVO)を決めるのは難しいから、大雑把にまとめて決めざるを得ないということはあるでしょう。矢印類すべて横倒しというのは、各矢印記号の実際の標準的な使われ方と必ずしも合っていなくて、上向き↑や右肩上がり↗は縦書きで正立させたいことが多いでしょう。一方、三角形類はみな正立とされてますが、上向き三角形▲はそれがよくても、左右方向を指す三角形(◀や▶)は横倒しにしたいことが多いでしょう。しかし記号の種類毎に決めざるをえないため、それで仕方がないかもしれません。意見が別れている記号類も、どこかで線を引いて決める必要があると思います。できるだけ利用者みんなが納得できて、混乱が生じないような仕様になることを願います。
AH Reader Preview のこと
どうぞよろしく。
ブログ「CSS組版ブログ」のカテゴリ「CSS」に投稿されたすべてのエントリーのアーカイブのページです。過去のものから新しいものへ順番に並んでいます。
前のカテゴリはAH Formatterです。
次のカテゴリはEPUBです。